浏览器的各种尺寸是javaScript中比较容易混淆的概念,下面我会在本文中解释这些概念并且通过具体示例告诉大家如何访问它们。
屏幕
屏幕尺寸
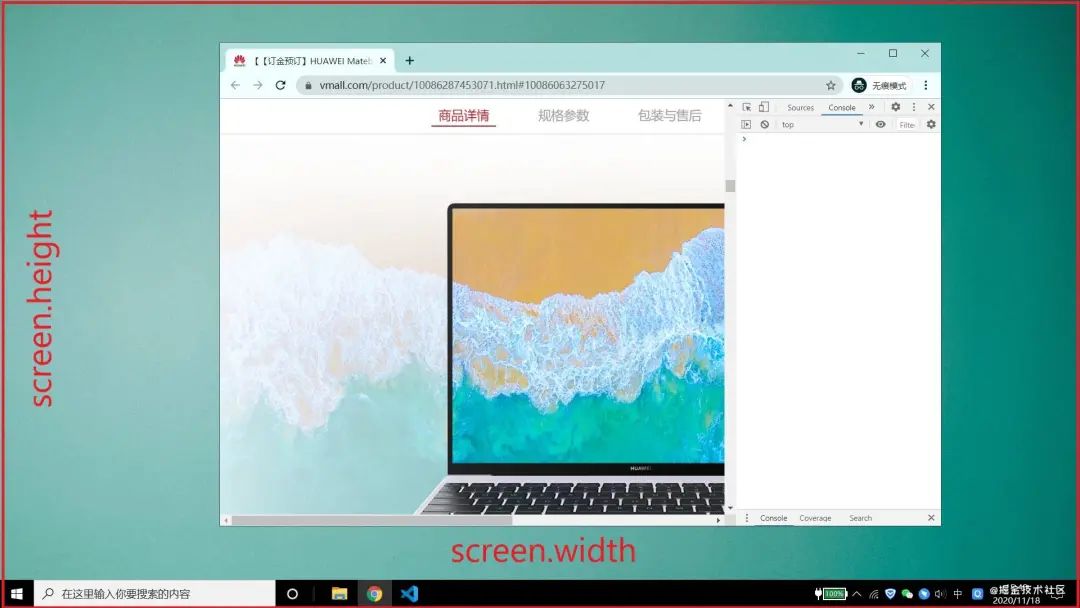
屏幕尺寸是屏幕的宽度和高度:显示器或移动屏幕。window.screen是保存屏幕尺寸信息的对象。
screen.width:屏幕的宽。
screen.height:屏幕的高。

可用屏幕尺寸
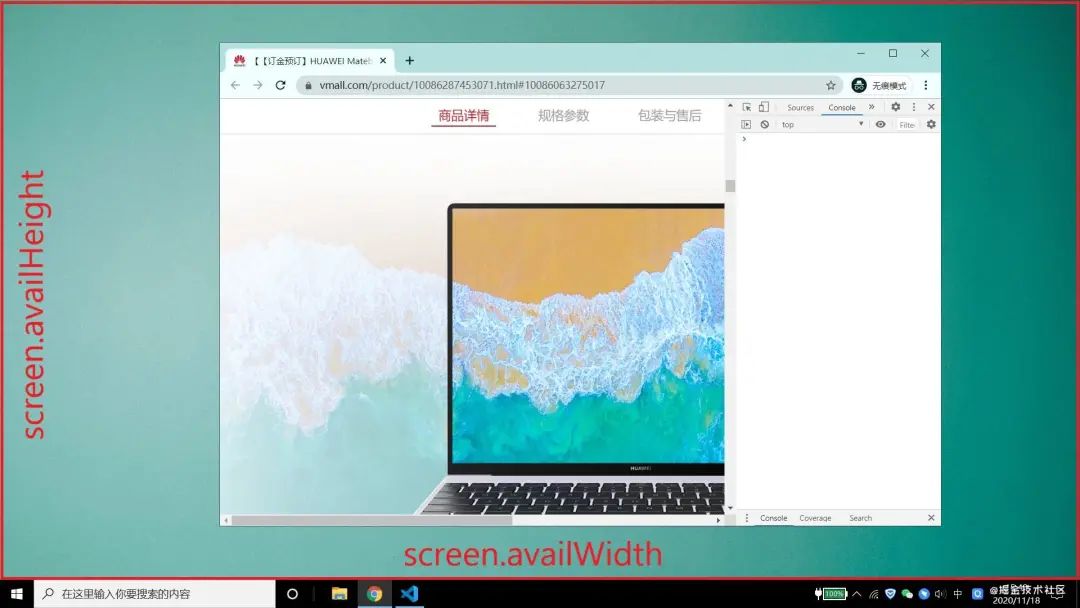
可用的屏幕大小由活动屏幕的宽度和高度组成,没有操作系统工具栏。
screen.availWidth:可利用的宽,等于屏幕的宽。
screen.availHeight:可利用的高,等于屏幕的高减去 mac 顶部栏或 windows 底部栏。

屏幕距离
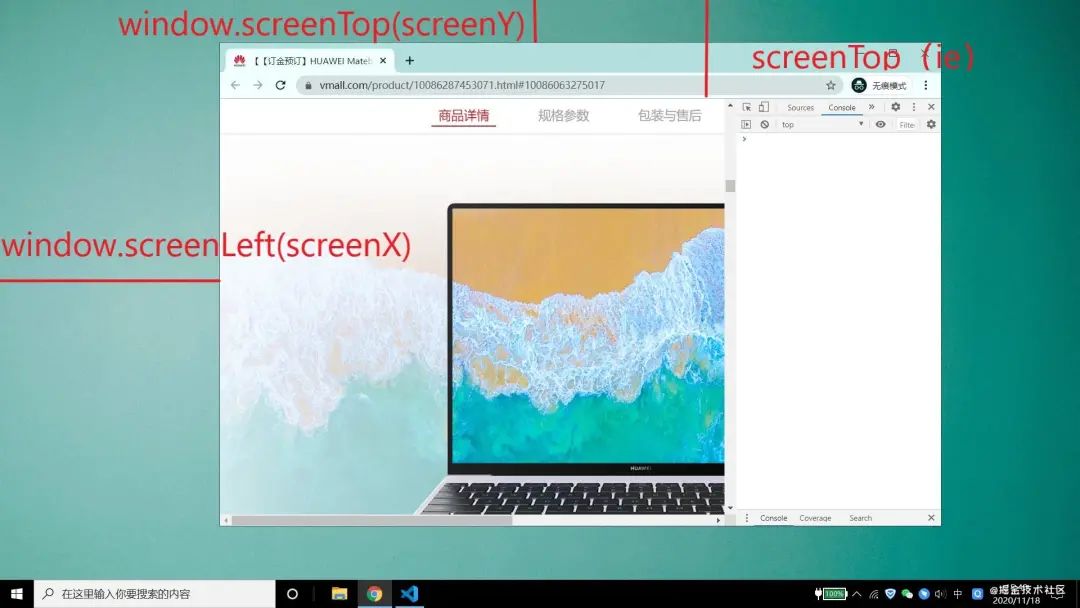
screenTop:浏览器窗口左上角到屏幕上边缘的距离。
screenLeft:浏览器窗口左上角到屏幕左边缘的距离。
Firefox 浏览器不支持上述属性,但是可以使用?:
screenX:等于 screenLeft。
screenY:等于 screenTop。

附录
chrome/Opera:保存的是浏览器窗口左上角相对于屏幕的距离
全屏时
四个值均为0
Firefox/Safari:保存的是浏览器窗口左上角相对于屏幕的距离
当浏览器窗口全屏化时指的是整个浏览器与屏幕左上角的距离,因为在全屏化的时候浏览器边缘8px的边框不显示,所以
screenX和screenY为-8
IE:保存的是
浏览器窗口文档显示区域的左上角相对于屏幕左上角的位置。
网页顶部到屏幕顶部的距离:window.screenTop(浏览器全屏为工具栏的高度)
网页左边到屏幕左边的距离:window.screenLeft(浏览器全屏为0)
ie9+
浏览器窗口全屏化时
screenX和screenY为-8
var leftPos = (typeof window.screenLeft=='number')?window.screenLeft:window.screenX;
复制代码window窗口
窗口外部尺寸
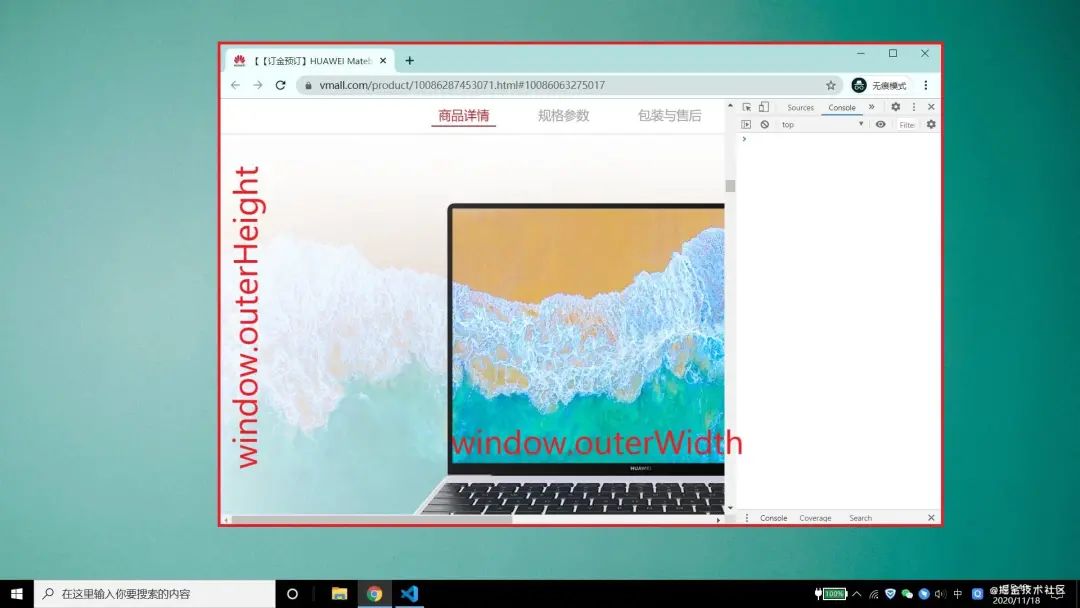
窗口的外部大小由整个浏览器窗口的宽度和高度组成,包含地址栏,选项卡栏和其他浏览器面板。
window.outerWidth:浏览器窗口的宽。
window.outerHeight:浏览器窗口的高。

1、 在Chrome和Opera中,当浏览器窗口全屏化时,
outerWidth和outerHeight指的是可以看到的浏览器部分所占据的空间。
2、在FireFox、Safari、IE9和IE10中,当浏览器窗口全屏化时,outerWidth<








 本文详细介绍了JavaScript中获取屏幕、窗口和网页的尺寸方法,包括屏幕尺寸、窗口外部和内部尺寸、客户区大小、网页大小以及滚动距离等,并提供了相关属性和示例,帮助理解各种浏览器间的差异。
本文详细介绍了JavaScript中获取屏幕、窗口和网页的尺寸方法,包括屏幕尺寸、窗口外部和内部尺寸、客户区大小、网页大小以及滚动距离等,并提供了相关属性和示例,帮助理解各种浏览器间的差异。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2049
2049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








