es6中async awiat和promise.all()接口数据请求都有哪些相同和不同之处呢?
下面通过一段实例代码进行两者之间的比较:
首先我们要通过npm创建好vue环境,然后在vue环境下的某个页面运行以下代码得出结论
相同的:
async awiat和promise.all()都是等待promise对象执行完毕后在执行then后面的方法!
不同点:
async +awiat是按顺序完成异步操作(完成时间=所有promise对象执行时间的总和)
promise.all()并行执行异步操作(完成时间=最晚完成的promise对象的时间)
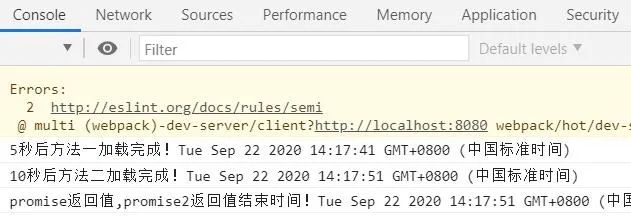
1、async 和awiat 执行结果

2、async 和awiat 先后顺序执行方法实例代码
created(){
this.init();},
methods:{promise(){
return new Promise((resolve,reject)=>{const data={}
this.$axios.post('vue/google.php',data).then(res => {setTimeout(function(){
console.log(`5秒后方法一加载完成!${new Date()}`)resolve('promise返回值')},5000)})})},promise2(){
return new Promise((resolve,reject)=>{const data={}
this.$axios.post('vue/google.php',data).then(res => {setTimeout(function(){
console.log(`10秒后方法二加载完成!${new Date()}`)resolve('promise2返回值')},10000)})})},
async init(){
console.log(`开始时间!${new Date()}`)
let value=await this.promise();
let value2=await this.promise2();
console.log(`${[value,value2]}结束时间!${new Date()}`)}},




















 4212
4212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








