
类型:编程辅助大小:4.6M语言:中文 评分:10.0
标签:
立即下载
1.一些概念
ttf:true type font 它是用曲线方式描述字体轮廓,因此都可以输出很高质量的字形,即放大缩小看起也很清晰
bitmap font : 点阵字体 位图字体
atlas:词典意思是地图集, 我想它是用来表示多个图片拼在一起的感觉,
2.cocostudio中控件中相应的字体
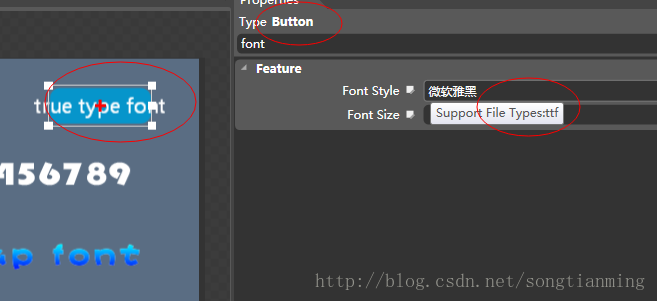
Button:要求ttf格式字体,如果需要显示文字的话

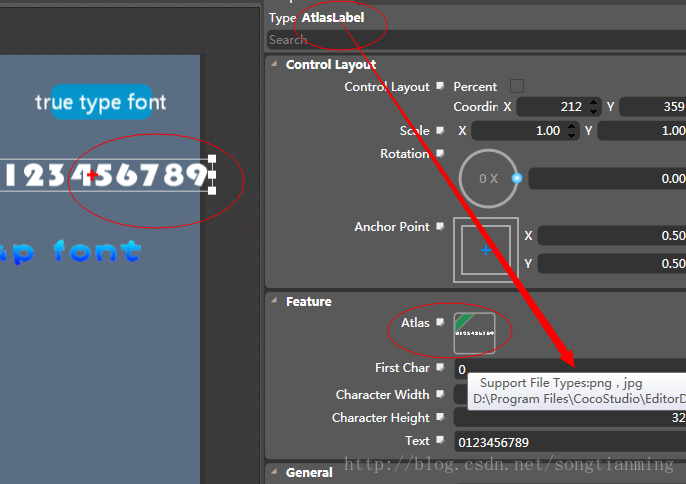
AtlasLabel:要求一张0-9拼在一起的图片,比如显示数字1,则把图片对应部分取出来显示,数字本身相当于图片中的一个索引,不需要额外的映射关系文件,只要一张图片,并指明每个字符的宽高即可

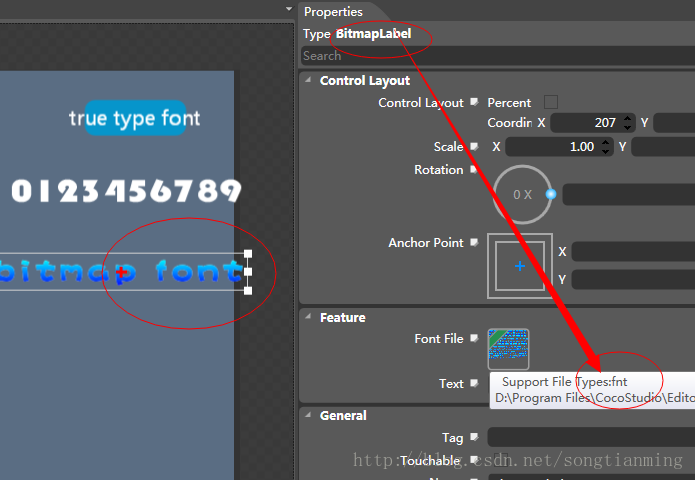
BitmapLabel:需要一个字符对应到图片位置的表即 fnt文件,fnt文件里面包含了引用到图片的信息,各种显示参数等

3.fnt格式简述
fnt相当于一个配置文件,比如汉字“象”要用bitmap的方式显示。
象的unicode编码是8c61,转换为10进制为35937,再通过fnt文件找到id=35937的显示区域,最后把fnt对应图片相应区域扣出来显示

4.CCLabelTTF、CCLabelAtlas和CCLabelBMFont
1. CCLabelTTF
CCLabelTTF::labelWithString(const char *label, //文字内容
const CCSize& dimensions, //范围 CCSize(0,0)默认大小
CCTextAlignment alignment, //对齐方式 0左 1中 2右
const char *fontName, //字体名
float fontSize //字号)
CCLabelTTF是CCTextureNode的子类,通过系统字体生成label。
CCLabelTTF对象渲染比较慢,每次调用setString的时候,一个新的OpenGL纹理将被创建,这意味着setString和创建一个新的标签一样慢,所以当需要频繁更新label的时候,应该选择另外两种文字类。
由于CCLabelTTF这个类使用的是系统中的字体,不需要额外往项目文件中添加字体文件。但如果你有自定义的字体也可以加到项目中,如果无法使用,可以查看一下ccConfig.h中的CC_FONT_LABEL_SUPPORT是否enable了。
2. CCLabelAtlas
CCLabelAtlas::labelWithString(const char *label, //标签文字内容
const char *charMapFile, //图片路径
unsigned int itemWidth, //元素的宽度
int unsigned itemHeight, //高度
unsigned char startCharMap //起始的字符)
引擎模板里面左下角显示帧率的数字,就是利用CCLabelAtlas来实现的。因为帧率一直在变。
每个字符的高度和宽度不能设置错误,否则显示的时候可能就不对了。最后一个起始的字符用来对应字符和图像的关系的。
3. CCLabelBMFont
CCLabelBMFont::labelWithString(const char *str,
const char *fntFile)
它是CCSpriteSheet的一个子类,对每一个字符就像一个CCSprite来对待,因此每个单独的字符可以进行旋转、缩放、设置透明等操作。
所有字符都是使用anchorPoint(0.5, 0.5),所以最好不要更改它,会影响渲染。
使用该类之前,需要添加好字体文件,包括一个图片文件(AA.png)和一个字体坐标文件(AA.fnt)。两个文件的名称相同,只是扩展名不同。
cocos2dx的ttf字体显示
方法:
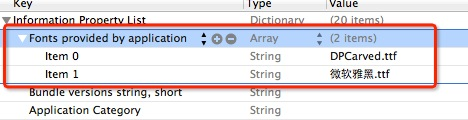
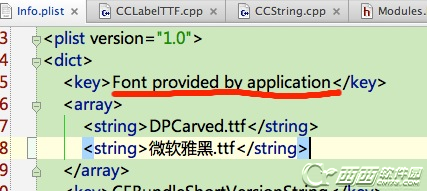
一.在info.plist上面添加Fonts provided by application 如下图,然后下面添加对应的字体:

ps:以下非常重要!
1.字体不要添加文件夹路径。。。。。直接字体文件名包括扩展名就行了,
例如字体在Resource/fonts/DPCarved.ttf,不要写fonts/DPCarved.ttf,按照我上面就行了
2.注意到我上面标红了的文字吗:Fonts provided by application 这里是有s的,网上面一堆不负责的文章图片中有s,文章字里面就Font provided by application,坑死啦,程序员应该知道一个字母或者大小写的差别吧?
仔细再截图说明一下
这个info.plist 中如果是Fonts provided by application,其文本是如下:

看到吧,文本中并不是显示Fonts provided by application的!!
而info.plist 中如果是Font provided by application,其文本是如下:

看到差别了吧。。。。
二.代码中应用
CCLabelTTF *label = CCLabelTTF::create("中文exp:+1234567", "DPCarved", 40);
则可
这里重点要说一下第二个参数这个font family的名称(上面标红的参数):
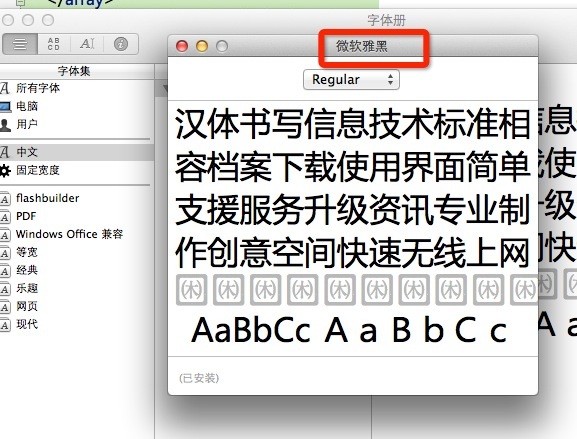
举例说上面的微软雅黑.ttf
很多人说mac中字体工具就能看到这个值,如下图:

其实这是错的!!!
CCLabelTTF *label = CCLabelTTF::create("中文exp:+1234567", "微软雅黑", 40);//这是显示不出来的
事实上需要这样才能显示出来:
CCLabelTTF *label = CCLabelTTF::create("中文exp:+1234567", "Microsoft Yahei", 40);
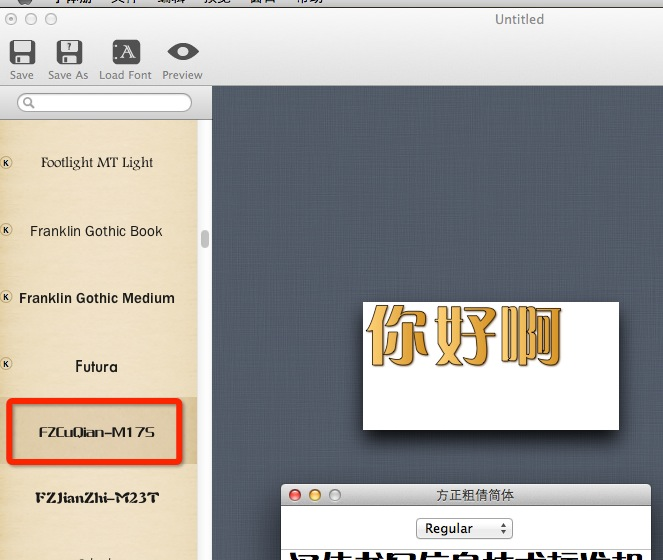
至于如何找这个font family出来。。。暂时我也没什么好方法。。。比较笨的只知道GlyphDesigner这个程序能找到字体的font-family,如下图

cocos2dx 3.0 TTF中文字体的使用说明
Q: 在cocostudio中显示TTF中文字体的方法
A:引入的TTF文件要求字体内部名和文件名都相同,可以使用Font Creator 软件打开TTF文件,选择Format菜单下的Name命令查看并修改,吃不准的话就把所有的中文都改成和英语,最后记得把文件名也改成一样的,这样cocostudio才能正确读取
Q: VS中中文硬编码显示乱码的问题
A:label->setText("李四"); 比如这样,默认肯定是会显示乱码的,必须把文件设置为UTF8格式保存。在VS的文件-》高级保存设置 中,选择编码为 UTF8-无签名 ,就能正确显示
Q:3.0中UILable 控件改名问题
A: 3.0里面UILable变成了 Text,而不是Label




















 124
124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








