
美国Wisdom能量回馈式直流负载W-ETL 90000系列概述
W-ETL 90000系列是一款高功率密度的大功率能量回馈式直流电子负载,能量返回功能可使产生的直流电同步转化成正弦波电流,然后返回给当地电网。这不仅摆脱了以前的热耗散问题,同时还节省了用电成本,符合节能环保的需求。
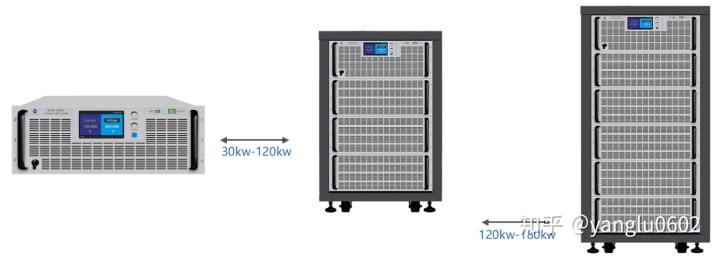
采用模块化高功率密度设计,5U体积内可提供高达30KW的功率吸收,通过主从并联、主动均流,组合到机柜形成更大的总电流及总功率,特别适用于大功率电源、蓄电池、光伏电池、电动汽车、储能系统等测试领域。
能量返馈
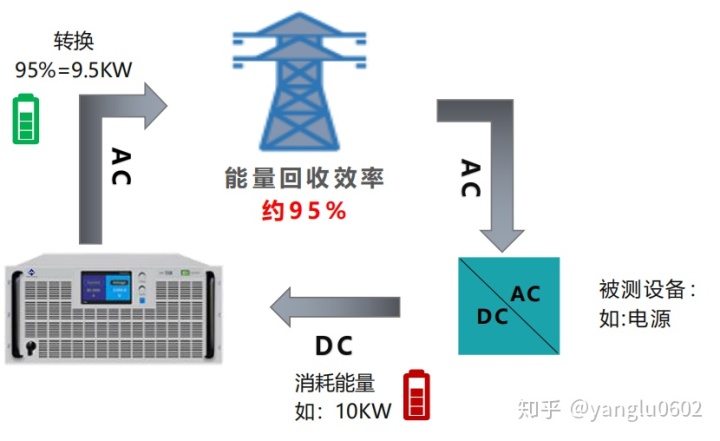
本负载最主要的特点是,当与电网连接时,其AC输入端,也可用作带载操作期间所供直流电量返回时的输出端,且转换效率高达95%。
由于普通电子负载使用过程中会将直流输入电量转化成热量,从而需要制冷系统进行冷却。因此此负载的能量转换方式不仅降低了用电成本,同时也避免使用空调或昂贵的制冷系统,减少噪音。

宽范围输出
所有型号的输出功率都可灵活调整。可在较低电流时输出较高电压,或在低电压时输出较高电流,但总是维持在最大额定功率范围内,因此仅用一台产品就能覆盖广泛的应用。
5U/30kW高功率密度
普通的能耗性电子负载不仅耗能耗电,本身的体积和重量也非常大。不但搬运困难,成本较高。ETL 90000系列采用高功率密度设计,5U体积内可提供高达30kW的功率吸收。同样的输出功率,体积至少能减少80%。
多种保护功能
为保护连接设备,可给产品设定一个过压保护极限值(OVP),以及过流(OCP)与过功率(OPP)保护极限值。一旦因故超过这三个值中的一个,直流输出会被立即切断,并在显示器与接口端发出一状态信号。
本系列电源也自带过温保护,如果产品过热,它会关断直流输出。
远程连接控制
本负载可以通过产品本身标配的USB或LAN接口,进行远程控制,也可以选择其它的接口进行控制。产品接口选择灵洛,可根据需求而定。
主-从并联
当有更大功率需求,可选择相同规格负载,进行多台并联,让负载系统的搭建更快速、更有弹性。
并联数量高达32台
并联功率达960KW
简易并联,操作简单,不需拆机柜零
间隙堆叠并机,高功率密度
系统级同步,达成整个负载系统同步

美国Wisdom能量回馈式直流负载W-ETL 90000系列特点
★ 可将直流电量回馈至本地电网,回馈效率近95%
★ 仅5U高度的单机功率可达30kW
★ 模块输入电压范围:80V…1500V
★ 模块输入电流范围:30A…500A
★ 支持前面板编程功能
★ 自动测试功能,短路功能测试
★ 具有预充电功能,防止直流加载电流过冲
★ 各种保护功能(支持OVP、OCP、OPP、OTP)
★ 标配USB / LAN / 数字通讯接口
★ 支持SCPI协议,LabVIEW

美国Wisdom能量回馈式直流负载W-ETL 90000系列应用领域
◆ 航空航天及军工
◆ 轨道交通
◆ 医疗设备
◆ 通信及网络应用
◆ 太阳能电池板
◆ 储能系统
◆ 新能源汽车
◆ 高校科研领域
◆ 电动车充电站
◆ 燃料电池
◆ 自动化测试系统(ATE)
◆ 精密电镀、溅镀、表面处理
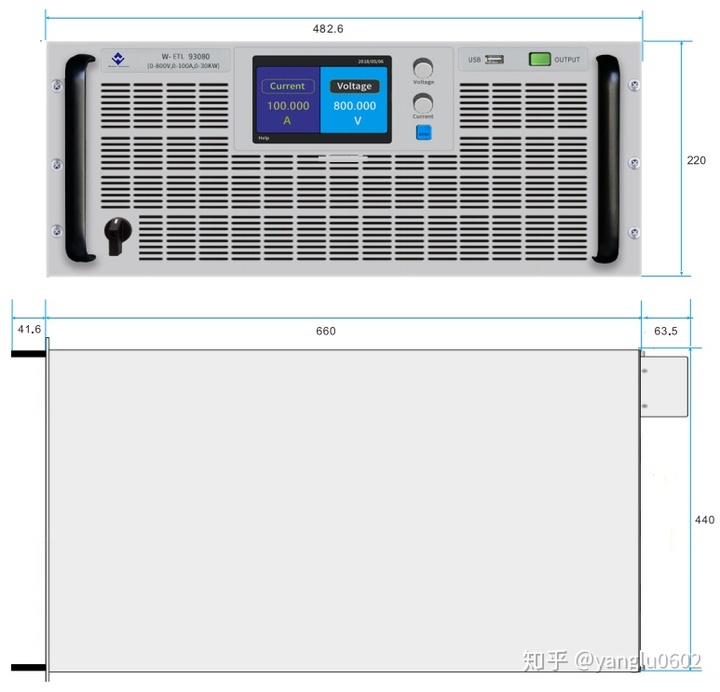
美国Wisdom能量回馈式直流负载W-ETL 90000系列尺寸图
高功率密度,30KW的功率只有紧凑的5U(高度220mm)设计,有效地节省机架空间,具有低涟波及低噪音的特征。






















 1727
1727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








