观察可发现,通常的HTML页面分为上中下三部分,上边是导航一栏,中间是内容,下方是页面的下部分。
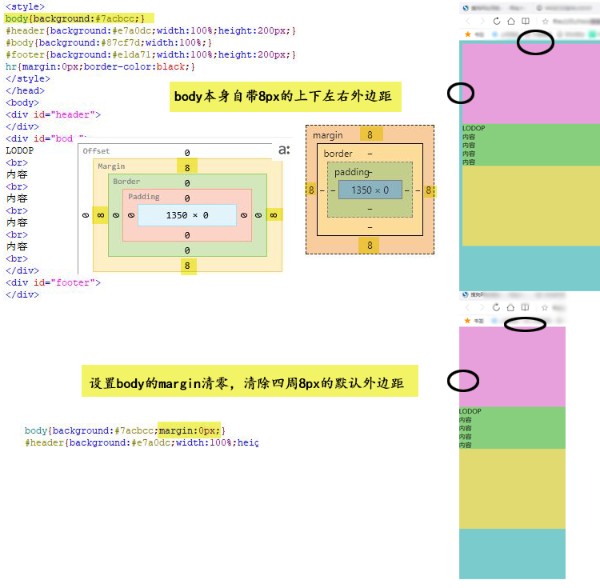
注意html里body自己自带8px的上下左右外边距,如图,在qq浏览器和ie里能够看到body自己是8px的margin,在设置大分区的时候,须要把该margin清零,若是有须要,带着也能够,若是不想留这边距,能够设置body的margin为0。
本博文介绍两点
1:布局前清除body的margin。
2:div的float让div在并排在一行里。html
布局前若是有须要,清除body自带的margin:浏览器
body{margin:0px;}
图示:布局

本人只在上学的时候作过网页,都是PS作好,切好用DW排版的,总的来讲,通常网页都是分为三个大区,大区就是上边中间和下边,上边通常是导航条一类的,中间是内容,最后是页脚,有点关于这个网页或网站的备注之类的。
首先是划分大区域,而后在大区域里划分小区域。
上边通常用来放导航条一类的,高度是固定的,下边通常用来放页脚一类的,高度通常也是固定的的,若是网页中间内容比较比较固定,也能够用固定高度,可是通常内容会随着后期修改,为了避免修改内容的时候再修改样式,通常设置成高度自适用。
div中的一些特色(相关博文:),
1.div不设置具体高度,和设置100%,就会根据高度自适用。
2.div设置具体高度,内容若是超出了,就会超出div,若是div自己有背景图或背景色,确定会超出了。
3.div默认是占一行,若是想并排几个div,能够设置float
不一样的定位和布局方式,有些固定位置,有些会随着浏览器的大小而产生变化,样式和大小会受容器的影响。
在使用绝对定位,相对定位等,调整上下左右位置的时候,若是用editplus,不如用dreamweaver更简单,DW分红设计和代码,还能够进行拖动布局。
div自己是块状元素,占一行,若是想并排div,能够设置float了,如图,设置后三个div能够并排在一行里。测试
测试代码:网站




















 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








