什么是hivideo?
最近一段时间在使用PhoneGap开发一个App应用,App须要播放视频,本想直接使用html5的video,但使用它在全屏播放时不支持横屏播放,只能放弃。最终决定仍是本身封装一个播放器算了,省得之后要扩展功能麻烦。css
最近迷上hi这个单词,因此我给这个播放器取名叫作:hivideo。html
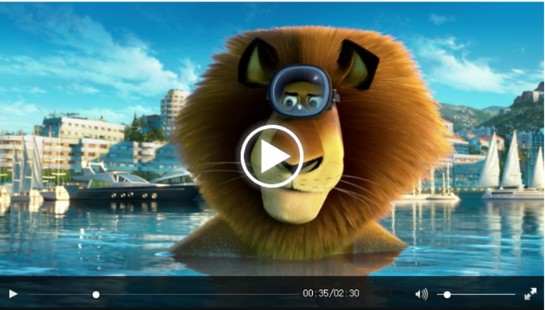
hivideo是一款基于html5的视频播放器,摒弃video原有的播放控制条样式,本身重写了一次。支持暂停、播放进度控制、声音控制、全屏播放。若是是要在手机端使用hivideo,全屏播放时还支持横屏播放。html5
hivideo最终实现的效果以下:git

如何使用hivideo?
hivideo目录结构:github
assets
----images
----hivideo.css
hivideo.js
要想使用hivideo,首先得在主界面引入样式hivideo.css文件。web
hivideo.js文件可在主页面直接引用,同时也支持CommonJs、AMD规范。chrome
在须要转换为hivideo播放器的video标签上添加属性:浏览器
hivideo会自动把上面的video元素转换为hivideo播放器。咱们还能够在video标签上设置播放属性:ide
1.autoplay: 自动播放。函数
2.isrotate:全屏是否横屏播放,若是在手机端使用hivideo,咱们能够设置该属性为true,表示全屏播放时横屏显示。
3.autoHide:播放视频时自动隐藏控制条。
使用方式:
若是是后期动态添加的video元素,也能够经过hivideo动态加载。例如页面动态添加了一个id为”player”的video元素,可经过以下方式把video转换为hivideo播放器:
hivideo(document.getElementById("player"));
如何隐藏浏览器的播放器样式
目前大多数浏览器都支持video元素,而且不一样浏览器实现的video样式也不尽相同。
chrome实现的播放器样式:

Firefox实现的播放器样式:

IE实现的播放器样式:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4129
4129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








