Canvas贝塞尔曲线绘制
宁从直中来,不从曲中求,虽然直线应用很多,但曲线亦然。在Path类说明的部分,我们就聊到其主要作用是用来描述直线段,二次曲线及三次曲线所组成的复合几何路径,在前面我们已经了解到了直线段组合的描述方法并且进行了简单应用,接下来一起来看下曲线的复合路径描述。
贝塞尔曲线简介
在正式编码前,我们首先来了解下什么是贝塞尔曲线,贝塞尔曲线由起始点,终点及控制点三种元素构成,通过改变控制点的位置,贝塞尔曲线的形状会发生变化。
以二阶贝塞尔曲线为例说明曲线形成过程:
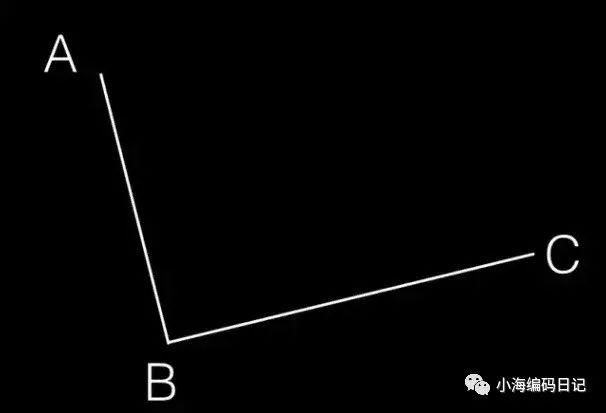
步骤一:在平面内选三个不同的点并依次连接,如下图所示:

步骤二:在AB及BC线段上分别寻找点D和E,使得AD/AB = CE/CB,如下图:








 本文介绍了Canvas贝塞尔曲线的绘制,包括贝塞尔曲线的基本概念、二阶和三阶贝塞尔曲线的绘制过程,并展示了实际运行的效果。通过改变控制点的位置,可以实现不同形状的曲线路径。
本文介绍了Canvas贝塞尔曲线的绘制,包括贝塞尔曲线的基本概念、二阶和三阶贝塞尔曲线的绘制过程,并展示了实际运行的效果。通过改变控制点的位置,可以实现不同形状的曲线路径。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








