多终端数据同步机制设计
之前写过一篇文章数据同步流程设计的文章,这里整理一下在公众号里分享一下
Intro
因为项目需要,需要设计一个多终端数据同步的机制, 需要满足以下条件:
多个终端数据操作及同步,终端可能离线
每次同步的时候只拉取需要同步的数据,且数据不能存在丢失,增量同步
尽可能少的调用服务器端接口
同步流程
整体同步流程
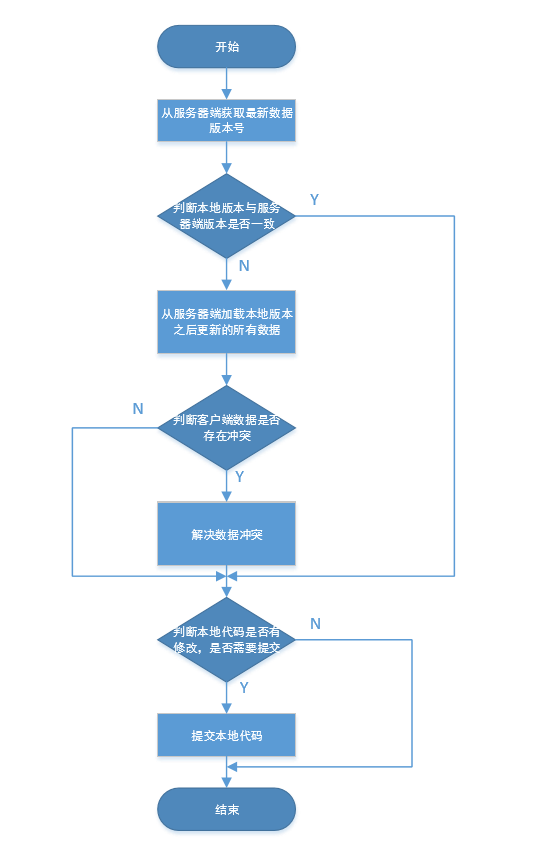
我想仿照Git数据同步的方式来进行数据同步,于是放着Git同步的流程来进行设计,首先每次提交会有一个版本号,另外每次提交之前应尽可能先从服务器端拉取数据, 保证客户端的数据是最新的情况下再进行提交本地的修改。按照Git的方式来进行数据同步时,可能会存在数据冲突,如果存在数据冲突需要客户端解决冲突。
也就是总体来说,操作有两个大的操作,一个是从服务器端拉取数据,一个是向服务器端推送数据更新。
在数据库层面有一个数据版本表来存储每一次提交,每一次更新会在更新结束之后将在版本表中加上一条记录,更新一个版本,并将版本号返回给客户端, 每次从服务器端拉取更新的时候不仅会将更新的数据返回给客户端,也会将最新的版本号返回到客户端,用以客户端下一次同步数据。
最后服务器端提供了三个接口
GetCurrentVersion()查询用户数据的最新版本号,PullData()从服务器端拉取更新数据,PushData()向服务器端推送本地数据更新
思虑再三之后最终产出了下面的流程图:

从服务器端获取用户数据的最新版本号
客户端调用 GetCurrentVersion() 接口,需要传递一个标识用户账号的参数,这样才能查询到某一个用户的数据信息。根据用户账号信息查询数据的最新版本号,返回到客户端,客户端根据服务器端的版本号和本地进行比较,如果一致则说明是最新版本之后判断本地是否有修改有修改则直接提交即可,如果不一致一定不是最新版本则进行服务器端拉取数据更新数据和版本号后再提交本地修改(如果有修改)。
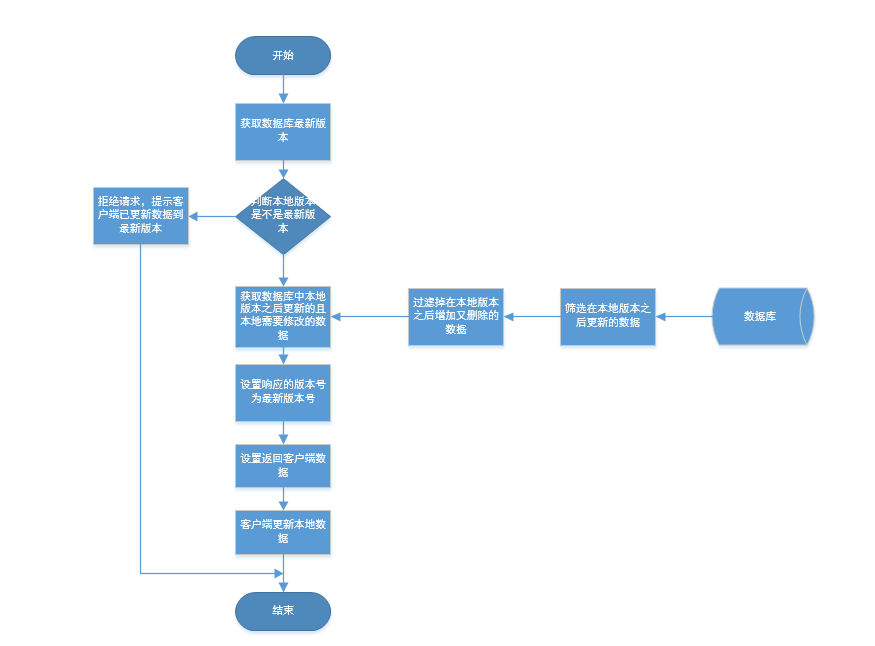
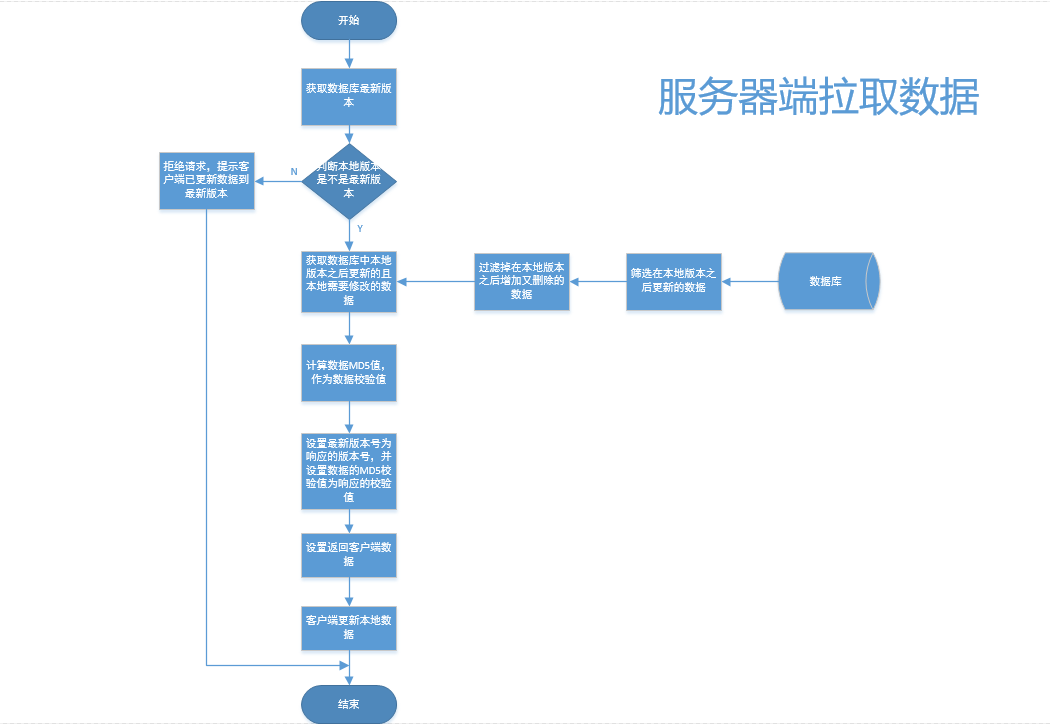
从服务器端拉取数据流程
从服务器端拉取更新有些麻烦,如果在一台设备上有几个版本没有更新的话,需要考虑将几个版本的数据合并,具体问题以及流程在后文中会提及。
从服务器端拉取数据基本流程如下:

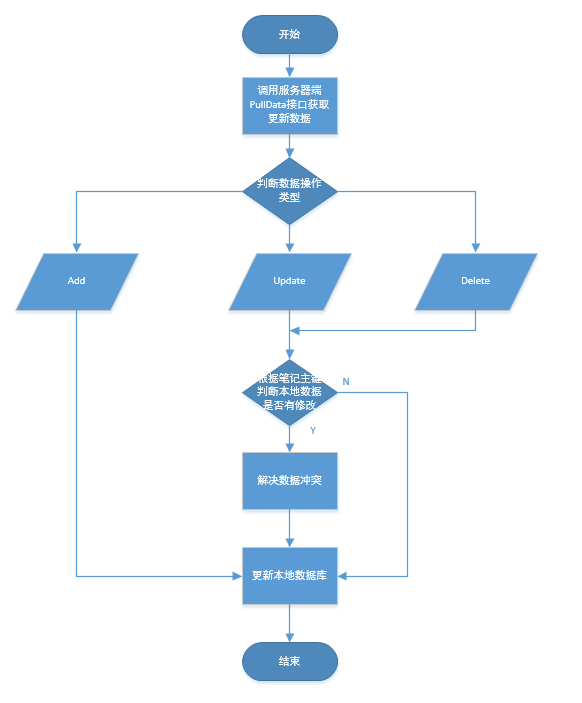
客户端拉取数据后更新本地数据流程
客户端调用 PullData 接口 从服务器拉取本地需要修改的数据同时每一条数据都对应一个操作状态来更新本地数据,从服务器端返回数据的同时返回数据对应的操作状态,客户端根据返回的操作状态对数据进行相应的处理,返回数据时也需要将最新数据的版本号也返回用以客户端更新本地数据版本。

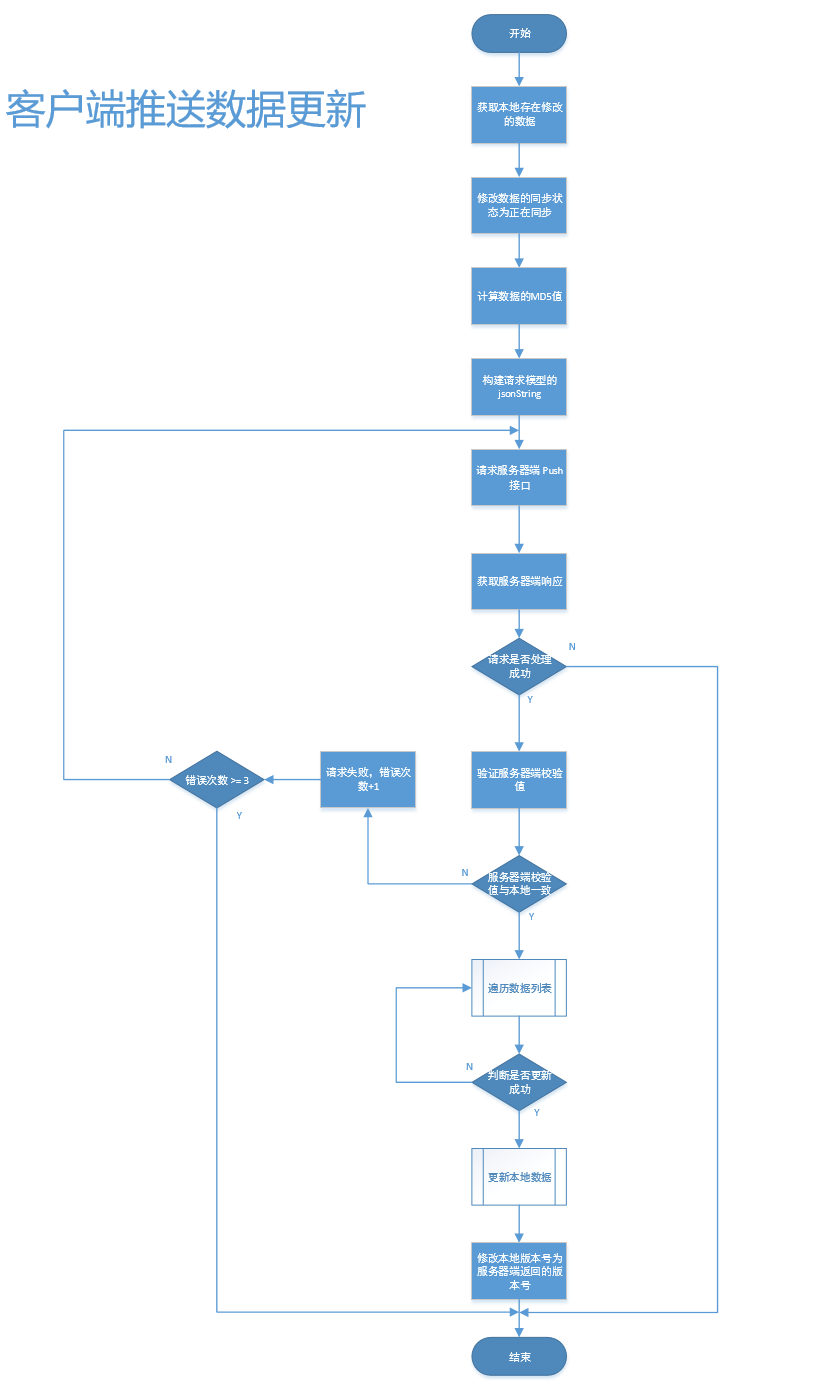
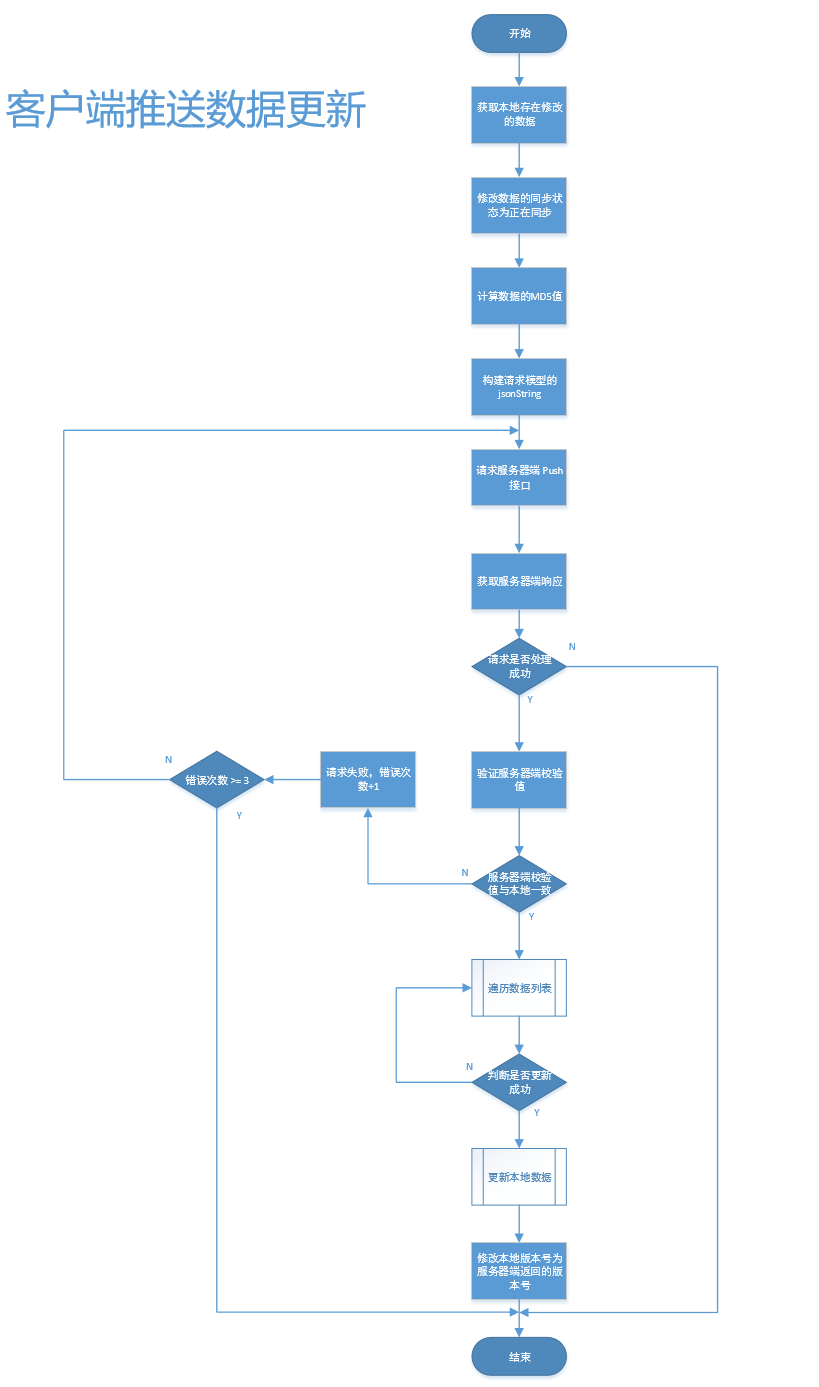
客户端向服务器推送更新
客户端调用 PushData 接口向服务器端推送更新,将需要提交的修改提交到服务器端,服务器端返回客户端每一个需要进行修改的数据的操作状态,是否修改成功。
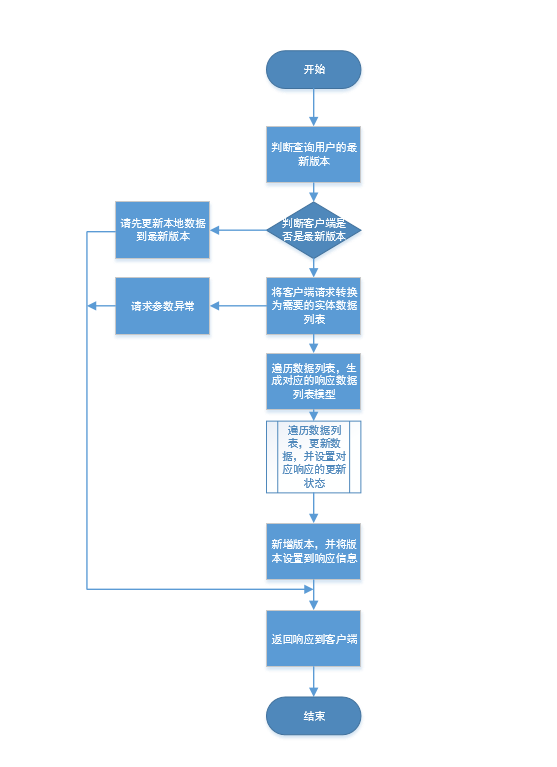
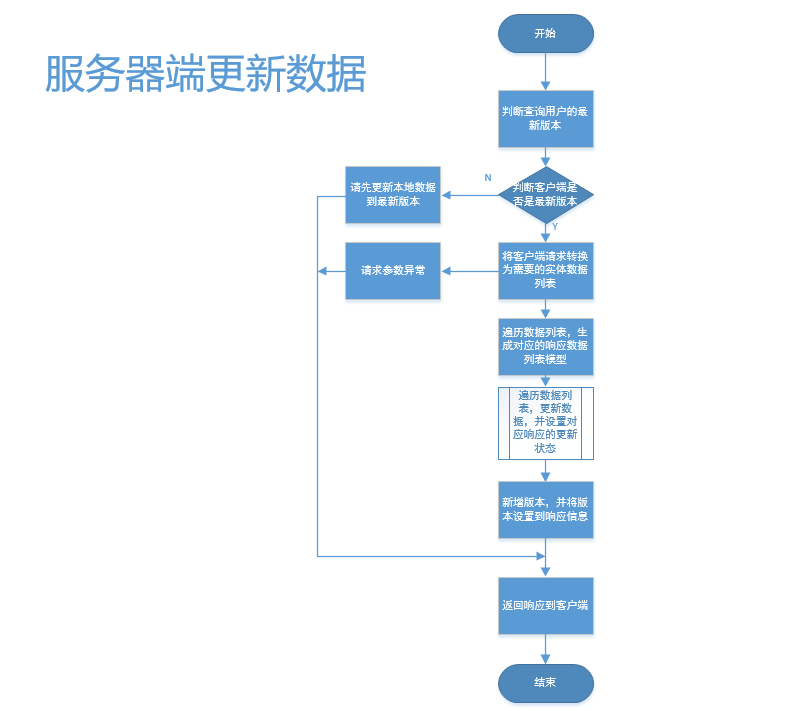
服务器端更新数据
客户端向服务器端推送更新之后,服务器端需要进行处理。首先需要判断客户端的版本是否是最新版本,如果不是最新则提示客户端先更新本地数据到最新版本再更新数据,如果是最新的再向下处理。之后需要将客户端的请求数据(一个json字符串)反序列化转换为请求实体列表,如果转换失败则说明客户端的请求数据是有问题的则不进行处理,如果转换成功再向下处理。然后遍历请求实体列表,根据请求数据的操作类型进行不同数据操作,每条数据操作完之后设置对应的操作状态。最后所有请求数据更新完成之后,新增一个版本,并将版本设置到响应。

被我踩到的那些坑
Pull 数据版本合并
从服务器端拉取数据的时候需要考虑到多个版本的提交数据合并问题,我们的数据比较简单是直接更新原来的数据,因此不会涉及到文本分块再合并这一类太复杂的操作,但是也需要将几个版本的修改进行合并,例如新增数据,两个版本各新增两条数据则应返回四条数据才对,一个版本新增另一个版本删除掉的数据就不应该返回给客户端。这就需要考虑如何高效并且准确的返回客户端需要更新的数据,这里需要提及一下我的版本表的涉及,版本表里除了版本号之外有更新人,更新时间和每次调用 PushData 接口时的请求参数和返回给客户端的操作状态集合的响应的转换为json字符串存储在数据库中,每次更新完数据之后在版本表中插入一条新的版本数据。
解决方案一:
第一种方式,首先我考虑从版本表里取出每次修改成功的数据,再将多个版本的修改进行合并到一个List,再去重,如果遇到两条相同的数据需要进行去重操作,需要根据每条数据的操作类型来判断该如何具体的去重,大致分四种情况:
先新增后修改 --> Add
先新增最后删除 -->
null不需要返回给客户端先修改之后还是修改 --> Update
先修改最后删除 --> Delete
这里不仅操作类型需要修改,数据内容也是需要进行合并的,需要最新的数据返回。
解决方案二:
第二种方式,按照版本的更新时间和数据的创建时间和更新时间的关系来进行筛选数据和判断数据的操作类型,如果数据删除的话只是修改数据的状态并不真正的删除数据。
首先将更新时间大于本地版本对应的版本更新时间的数据查询出来,这些数据是在本地版本更新之后的所有数据, 之后筛选数据,按操作类型可分四种情况:
创建时间 >= 版本更新时间 && IsDeleted = 0 --> Add
创建时间 >= 版本更新时间 && IsDeleted = 1 -->
null先创建后删除,不需要返回到客户端创建时间 < 版本更新时间 && IsDeleted = 0 --> Update
创建时间 < 版本更新时间 && IsDeleted = 1 --> Delete
筛选并判断操作类型之后将数据返回给客户端
综合比较,确定版本合并方案
经过分析,第一种方案数据操作起来非常麻烦,相对的第二种解决方案数据操作会很少,可以在数据库层面进行判断筛选,至于数据准确度方面两者差不多, 考虑并发问题的话可以在 调用 Push 接口时根据用户账号进行加锁,综合一下,最终采用第二种解决方案。
Push接口
调用Push接口的时候原本没有判断本地的版本号,如果出现客户端没有按照设定的顺序来调用接口可能就会出现不可想象的数据灾难,而且作为接口本身是没办法控制客户端的调用顺序的。所以,修改后的 Push 接口需要客户端传递一个客户端版本号的参数,如果不是最新版本的数据拒绝提交,并提示客户端先更新数据到最新版本后再提交数据。
时间不统一
这个问题算是自己给自己挖的坑,在更新数据的时候时间取的都是网站服务器端时间,但是在新增版本的时候新增的参数里的更新时间用的却是数据库服务器的时间,由于数据库服务器和网站服务器不在一台服务器上, 数据库服务器的时间比网站服务器上的时间慢了几秒,这导致我在从服务器端拉取数据时出现有的数据没有拉取出来的情况,后来debug从数据库中查询数据确实更新了而且版本也正确插入了,最后一一记录每一条数据的更新时间和每个版本的更新时间, 这才发现时间有点不太对,再检查下自己的sql语句,发现新增版本的sql的更新时间用的是 GETDATE(),而更新数据的sql都是参数,用的是网站服务器的时间。。发现问题的我顿时想抽死自己...(
More
上面主要解决了基本的数据增量同步的问题,但仍然存在一些问题。可能存在的主要问题:
大数据量传输时,数据在传输过程出现部分丢失,数据不完整
超大数据量需要同步,导致响应时间过长而导致连接超时
针对以上可能出现的这两个问题,需要对数据进行校验并且数据量超过一定量时进行分批量传输, 本文将着手解决 数据校验 和 数据分批次传输 这两个问题。
同步流程概览
结合之前的同步流程,加上数据校验和分批次传输数据,大概流程如下:客户端调用服务器端的 Pull 接口从服务器端拉取数据, 如果本地版本号等于服务器端最新版本号,则已更新的最新版本, 如果本地版本小于服务器端最新的版本号,则拉取需要更新的数据,服务器端返回数据的同时会返回本地传输的数据的一个校验值, 客户端获取到服务器端响应时先根据接收到的数据计算校验值,计算出来之后与服务器端返回的校验值进行比较, 如果本地计算的校验值与服务器端返回的校验值一致则进行更新客户端本地数据,不一致则视为无效数据,重新请求 Pull 接口。
更新到最新版本之后,判断本地是否存在未提交的版本,如果本地不存在修改则本次数据同步完成,如果本地存在修改,则提交本地修改,提交本地数据的之前要先计算传输数据的校验值,校验值和本地数据一起传给服务器端 Push接口。服务器端 Push 接收到客户端请求之后需要进行数据校验,根据传输的数据计算校验值并与客户端传的校验值比较, 如果两个值不一致,则视为数据在传输过程中发生丢失或是异常数据,则不处理并返回客户端,本次请求属于异常请求。如果两个值一致,再进行数据处理,处理结束之后,数据会有一个返回状态和其他必要的属性,根据数据计算校验值,与从服务器拉取数据时类似,不再赘述, 客户端数据校验通过之后,根据服务器端处理状态进行本地数据的更新。
下面展示添加数据校验后的主要流程图:
服务器端获取数据:

客户端拉取数据:

服务器端更新数据:

客户端推送更新数据:

数据校验
数据校验,我们用的是MD5进行校验,取传输数据的MD5,使用MD5有两方面的考虑:一方面因为MD5生成的字符串不算太长,不会影响传输的数据量, 另一方面也是因为MD5比较通用一些,生成效率相对SHA这些较高,APP端实现起来也比较方便。
数据分批传输
数据分批次传输,自己感觉这里实现的比较 LOW ,这里类似于网站上的分页,没想到更好的解决方案,期待大神分享更好的解决方案。返回客户端 当前请求数据页码索引 和 本次数据传输总页数,如果页码索引小于总页数,则页码索引+1,再请求一次接口知道返回的页码索引等于总页数。
End
最后,这个设计一定还存在着不足,有不正确的地方还希望能够告知。





















 6428
6428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








