
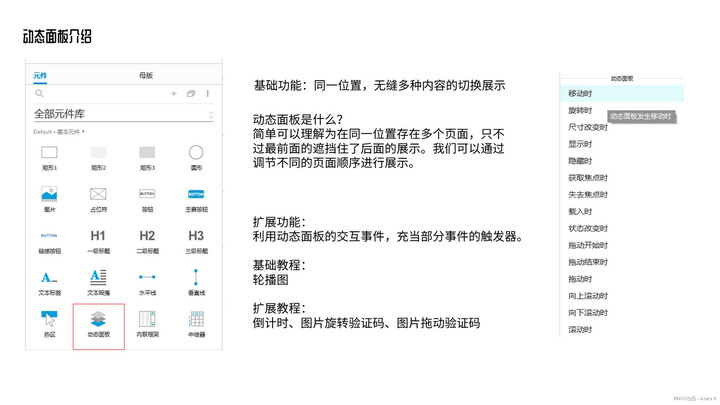
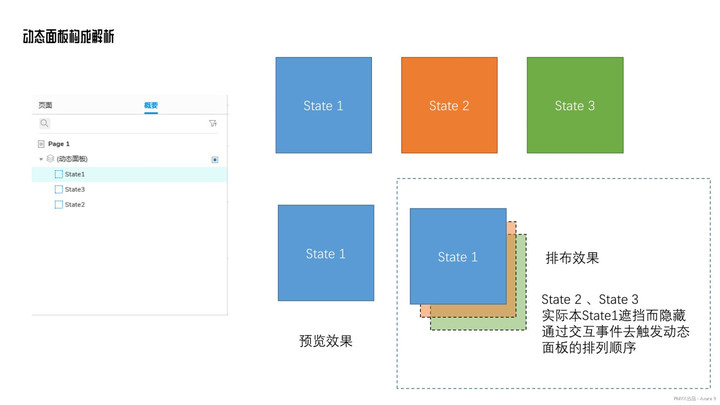
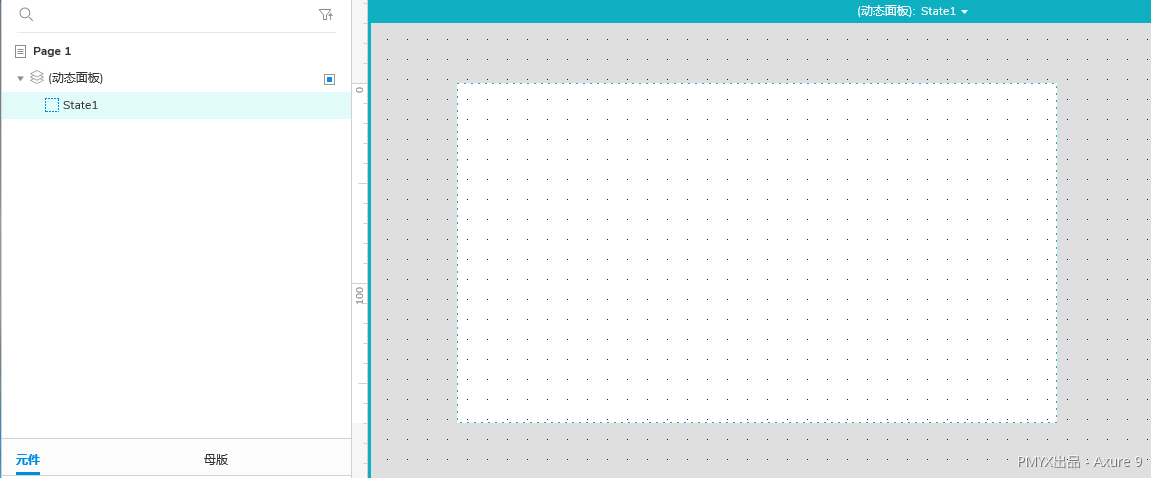
动态面板简介


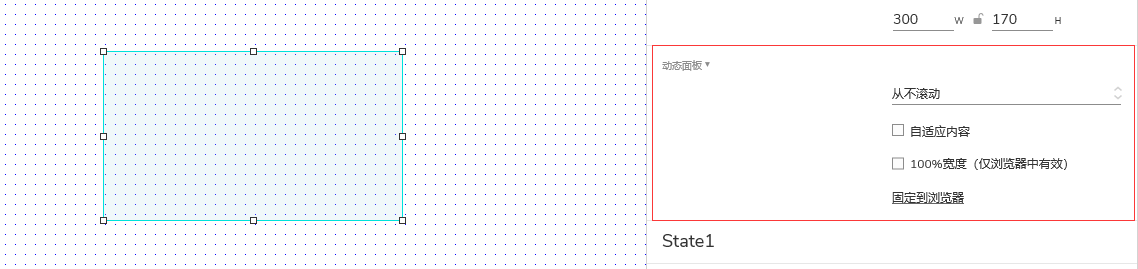
动态面板 -- 样式(特有)

滚动条设置(预览页面的区域滚动条)
从不滚动
在预览界面隐藏滚动条。
注意:会根据动态面板的大小展示对应内容,超出动态面板部分内容不能展示。
按需滚动
在预览界面根据内部内容的大小相对动态面板大小进行展示滚动条。
说明:
- 如果内容(State)对应的宽度大于动态面板的宽度,自动展示水平滚动条
- 如果内容(State)对应的高度大于动态面板的高度,自动展示垂直滚动条。

垂直滚动
只展示垂直滚动条。通常用于手机页面的制作使用。
注意:宽度超出范围(水平范围),将不展示。、水平滚动
只展示水平滚动条。
注意:高度超出范围(垂直范围),将不展示。
自适应内容
勾选打开自适应内容后,动态面板大小会随着内部内容大小边界自动调整。
注:默认创建的动态面板是300PX *170PX的大小
技巧:只使用一个动态面板State时,可以进行勾选,会自动调节大小,减少手动修改大小流程。
100%宽度
高度保持设置的高度,宽度随着浏览器的宽度自适应。
技巧:在做后台管理系统界面,官网界面,需要菜单栏适应浏览器宽度时可以设置100%宽带。


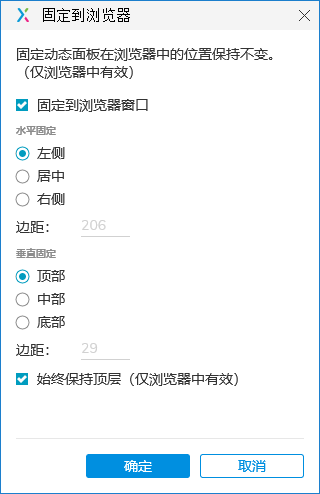
固定到浏览器

保持动态面板的位置在浏览器中不随着滚动条的调整而滚动。
技巧:例如部分网页的左边联系我们的悬浮按钮。APP端的底部菜单栏等等,都可采用此方法实现。
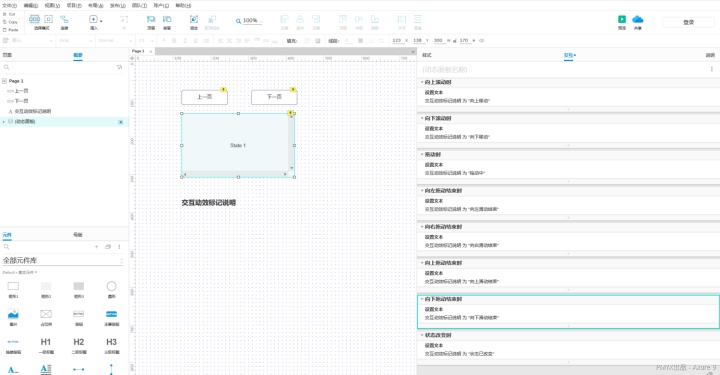
动态面板--交互事件(特有)
在动态面板中,加入了一些特有的交互事件。通过鼠标的操作可以触发交互结果。此类交互可以模拟一些手机交互。例如拖动事件等等。
使用方法:在动态面板上进行设置交互事件。


原型下载:点击原型可下载
动态面板交互事件案例.rp





















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








