Axure是很早之前就用过的软件,只是当时并没有深究,但最近在画原型图的时候,发现自已以前会的那点儿皮毛着实干不了啥,仅仅需要修改一下已有的图形,可我却不知道如何下手,不得不重新拾起被遗漏的文件夹,重返原型之路。这次需要做的任务主要涉及到动态面板,其实之前根本没听过,这次在做的时候就好好看了看,对这块的内容有个大体的把控。
是什么?
动态面板,在Axure主界面的部件板块中,是这个样子滴:
动态面板控件(Dynamic Panel)可以让你实现高级的交互功能,实现原型的高保真度。动态面板包含多个状态,每个状态可包含一系列控件。每个状态也就是每个界面在任何时候都只有一个可见,当然整个页面时可以被隐藏的。简单来说,动态面板就是展示在页面不跳转的情况下所能实现的交互状态。
如何使用?
1.动态面板是Axure的一个组件,在使用时,直接将其拖到页面中即可。
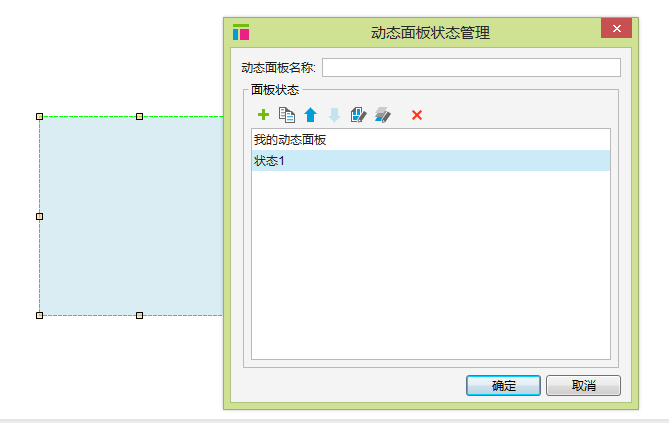
2.通过右击动态面板——>管理面板状态,或者双击动态面板来给其命名,删除、添加动态面板,对已有的动态面板进行编辑:








 本文介绍了Axure中的动态面板,这是一种实现高级交互功能的组件。动态面板包含多个状态,允许在不跳转页面的情况下展示不同的交互状态。文中详细讲述了如何创建、管理动态面板,以及如何设置面板的隐藏与显示,并提到了动态面板在按钮交互中的应用。
本文介绍了Axure中的动态面板,这是一种实现高级交互功能的组件。动态面板包含多个状态,允许在不跳转页面的情况下展示不同的交互状态。文中详细讲述了如何创建、管理动态面板,以及如何设置面板的隐藏与显示,并提到了动态面板在按钮交互中的应用。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1553
1553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








