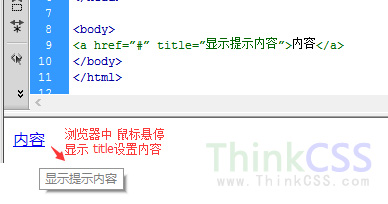
一、超链接A标签悬停展示翰墨
很容易对a标签内问鼎title属性便可。

超链接上鼠标悬停默示笔墨的配置
以上即对超链接a配置title。
扩展阅读学习:《html超链接a标签》
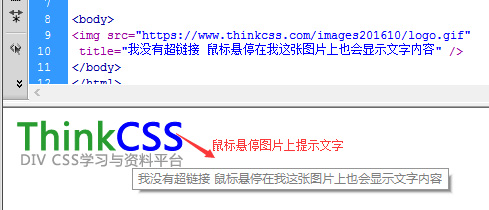
二、悬停img图片标签提醒展现翰墨
alt设置装备摆设描画文字,鼠标悬停图片上时将透露表现alt设置装备摆设的翰墨内容,当鼠标移到开后文字提示失落,而alt是具有图片刻划属性的遵命,但那会主流阅读器中img图片即便设置alt,鼠标悬停图片上也不提示alt配置笔墨,这个时刻须要对img再加上title属性就像a标签一样列入,当然此时可以alt和title同时设置装备摆设,引荐设置装备摆设翰墨形式类似。
src设置装备摆设图片阶梯地址。

鼠标悬停图片上默示翰墨
html中图片标签直接设置装备摆设title属性,不需要超链接一样能有提示成效。
扩充进修:《html img图片标签》
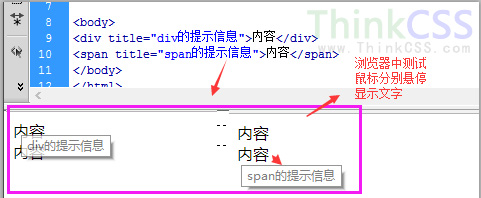
三、其他HTML标签完成鼠标悬停下面提醒翰墨
除了思空见贯img与a标签可以加title设置暗示文本外,或许你尚无思忖过给另外标签加title异样能成功设置装备摆设html鼠标悬停示意形式笔墨。div标签、span标签、li标签、p标签、b标签等等html标签都可以在标签内加title完成鼠标悬停暗指翰墨,虽然若是悬停必要鼠标指针变成手指状对其配置css (cursor:pointer)就可。
内容

html此外标签配置title得胜完成鼠标悬停提示
以上思空见贯是对img图片标签与a超链接标签设置,诚然今天体会也可以对html此外标签设置装备摆设title同样涌现暗指模式听从。





















 763
763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








