一、axios的封装
在vue项目中,和后台交互获取数据这部分,通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js中。它有很多优秀的特性,例如拦截请求和响应、取消请求、转换json、客户端防御XSRF等。
安装
npm install axios; // 安装axios复制代码引入
一般在项目的src目录中,新建一个request文件夹,然后在里面新建一个http.js和一个api.js文件。http.js文件用来封装我们的axios,api.js用来统一管理我们的接口。

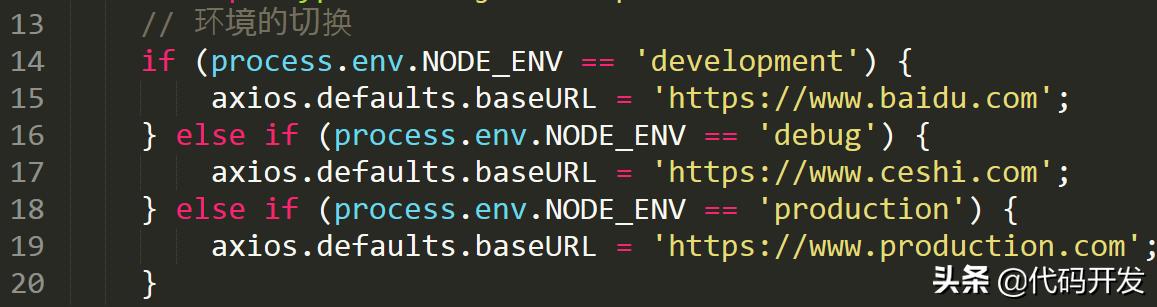
环境的切换
项目环境可能有开发环境、测试环境和生产环境。通过node的环境变量来匹配默认的接口url前缀。axios.defaults.baseURL可以设置axios的默认请求地址就不多说了。

设置请求超时
通过axios.defaults.timeout设置默认的请求超时时间。例如超过了10s,就会告知用户当前请求超时,请刷新等。
axios.defaults.timeout = 10000;post请求头的设置
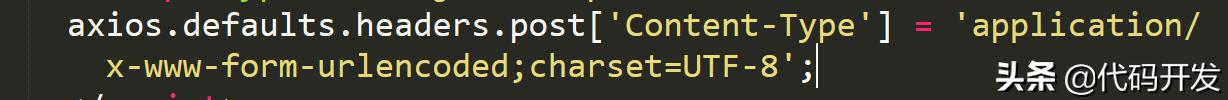
post请求的时候,需要加上一个请求头,所以可以在这里进行一个默认的设置,即设置post的请求头为application/x-www-form-urlencoded;charset=UTF-8:
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8';
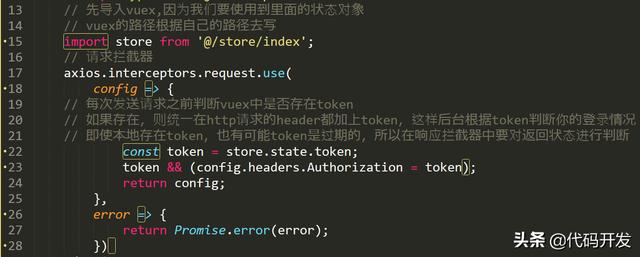
请求拦截
在发送请求前可以进行一个请求的拦截,为什么要拦截呢,拦截请求是用来做什么的呢?比如,有些请求是需要用户登录之后才能访问的,或者post请求的时候,需要序列化我们提交的数据。这时候,我们可以在请求被发送之前进行一个拦截,从而进行我们想要的操作。
请求拦截

这里说一下token,一般是在登录完成之后,将用户的token通过localStorage或者cookie存在本地,然后用户每次在进入页面的时候(即在main.js中),会首先从本地存储中读取token,如果token存在说明用户已经登陆过,则更新vuex中的token状态。然后,在每次请求接口的时候,都会在请求的header中携带token,后台人员就可以根据你携带的token来判断你的登录是否过期,如果没有携带,则说明没有登录过。这时候或许有些小伙伴会有疑问了,就是每个请求都携带token,那么要是一个页面不需要用户登录就可以访问的怎么办呢?其实,你前端的请求可以携带token,但是后台可以选择不接收啊!
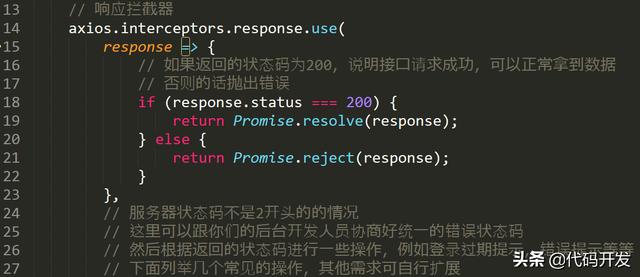
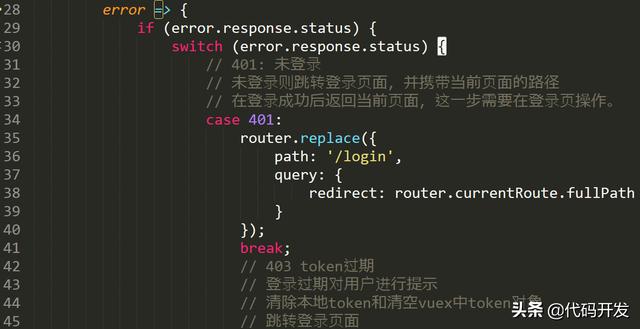
响应的拦截










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2200
2200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








