这篇文章我们聊一聊CORS跨域,它的全称是"跨域资源共享"(Cross-origin resource sharing)。
在之前的文章中我们已经详细介绍了如何使用JSONP进行接口跨域请求,如果不了解的可以参考作者之前的文章《详解前端jquery中的JSONP如何实现跨域请求》,相信一定难不倒聪明的你。
那么CORS跨域方案和jsonp跨域有何不同呢?读完这篇文章你肯定能找到答案!
跨域案例
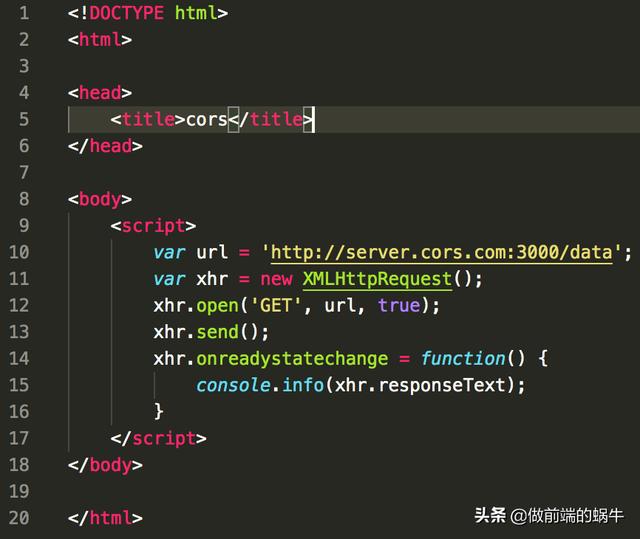
页面地址:http://client.cors.com:8000/greeter.html,代码如下:

图1
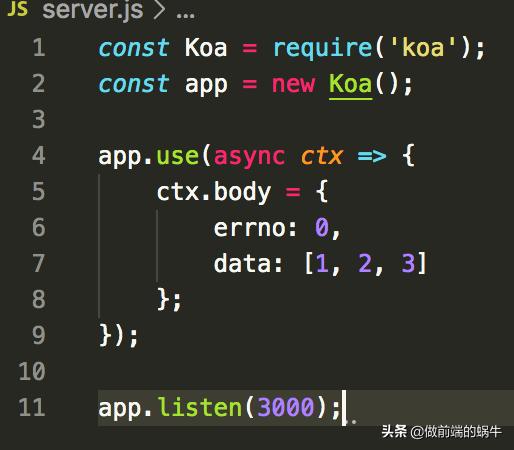
服务器接口地址:http://server.cors.com:3000/data,服务器代码如下:

图2
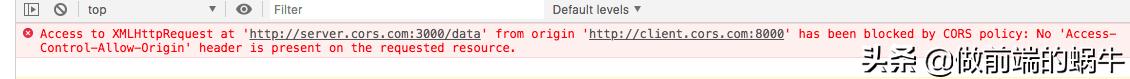
很明显,当页面在请求服务器接口时会发生跨域现象,如下:

图3
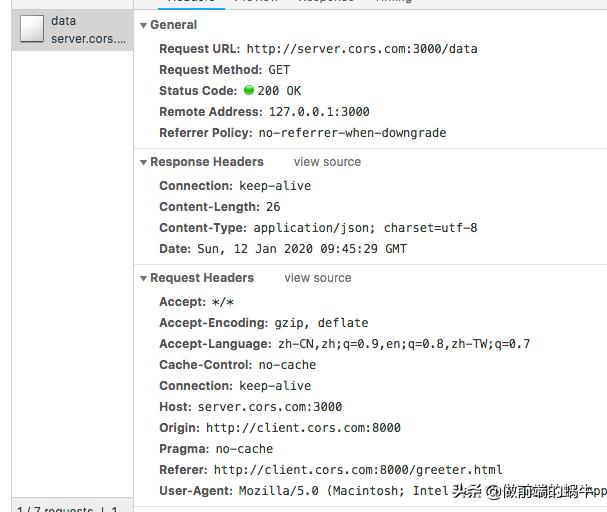
我们去浏览器Network中看一下请求信息,

图4
如图4所示,响应为200,response Headers信息也很正常,这说明在跨域








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1618
1618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








