在web开发过程当中,我们经常需要在前台页面输入关键词进行数据的搜索,我们通常使用的搜索方式是将搜索结果用另一个页面显示,这样的方式对于搭建高性能网站来说不是最合适的,今天给大家分享一下如何使用 jQuery,MySQL 和 Ajax创建简单和有吸引力的 Ajax 搜索,这是继《使用jQuery打造一个实用的数据传输模态弹出窗体》第二篇jquery项目实际运用的教程,希望大家在开发项目的时候能够根据自己的实际情况灵活运用
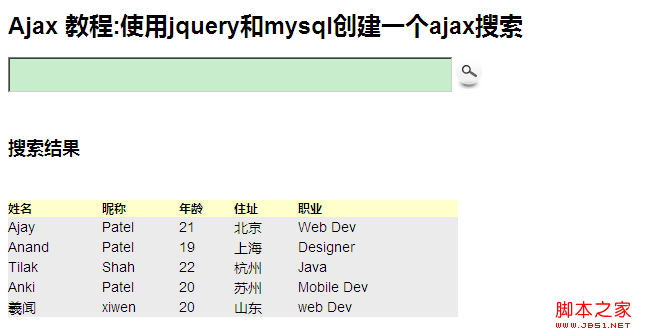
点击搜索默认显示所有的结果

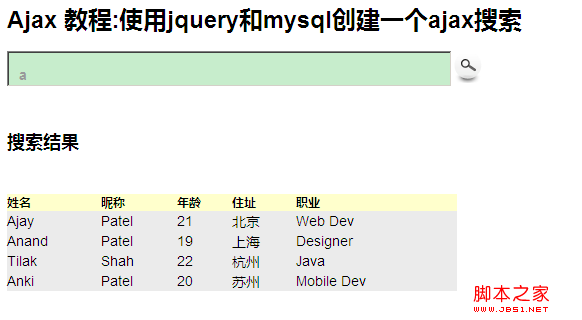
输入A之后显示的搜索结果

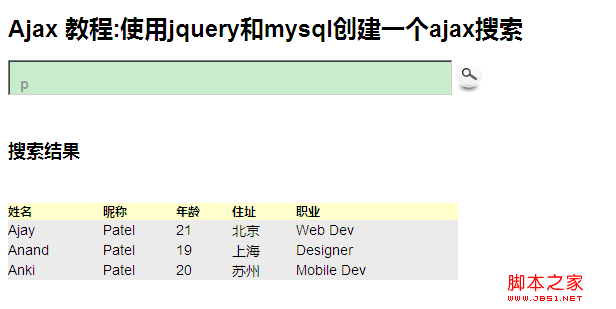
输入 p之后显示的搜索结果

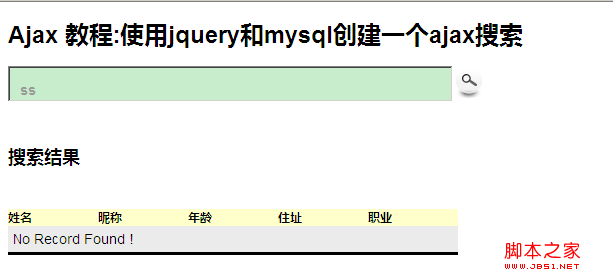
没有找到相关的搜索词页面

演示 -点击下面的搜索按钮搜索数据
文件结构 主要用到几个文件 index.php首页 dbcon.php数据库连接文件 search.php搜索处理页面

第一步创建一个ajax_search的数据库,紧接着创建一个ajax_search表 代码如下:
CREATE TABLE `ajax_search` (
`id` int(11) NOT NULL auto_increment,
`FirstName` varchar(50) NOT NULL,
`LastName` varchar(50) NOT NULL,
`Age` int(11) NOT NULL,
`Hometown` varchar(50) NOT NULL,
`Job` varchar(50) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
HTML :index.php--程序主页面
代码如下:
Ajax 教程:使用jquery和mysql创建一个ajax搜索$(document).ready(function(){
//显示加载条
function showLoader(){
$('.search-background').fadeIn(200);
}
//隐藏加载条
function hideLoader(){
$('#sub_cont').fadeIn(1500);
$('.search-background').fadeOut(200);
};
$('#search').keyup(function(e) {
if(e.keyCode == 13) {
showLoader();
$('#sub_cont').fadeIn(1500);
$("#content #sub_cont").load("search.php?val=" + $("#search").val(), hideLoader());
}
});
$(".searchBtn").click(function(){
//显示进度
showLoader();
$('#sub_cont').fadeIn(1500);
$("#content #sub_cont").load("search.php?val=" + $("#search").val(), hideLoader());
});
});
Ajax 教程:使用jquery和mysql创建一个ajax搜索

DB Connect:dbcon.php--数据库连接文件
代码如下:
//数据库连接函数
$link = mysql_connect('localhost', 'root', '你的密码');
mysql_select_db('ajax_demo',$link);//选择数据库连接
?>
搜索结果页面search.php代码如下
代码如下:
function checkValues($value)
{
// 使用此函数对所有这些值都要检查防止 sql 注入和跨站点脚本
//除去字符串开头和末尾的空格或其他字符
$value = trim($value);
// Stripslashes
if (get_magic_quotes_gpc()) {
//删除由 addslashes() 函数添加的反斜杠,该函数用于清理从数据库或 HTML 表单中取回的数据。
$value = stripslashes($value);
}
//转换所有的 字符
$value = strtr($value,array_flip(get_html_translation_table(HTML_ENTITIES)));
// 剥去 HTML的标签
$value = strip_tags($value);
// 引用值
$value = mysql_real_escape_string($value);
return $value;
}
include("dbcon.php");//加载数据库连接文件
$rec = checkValues($_REQUEST['val']);
//获取table内容
if($rec)
{
$sql = "select * from ajax_search where FirstName like '%$rec%' or LastName like '%$rec%' or Age like '%$rec%' or Hometown like '%$rec%'";
}
else
{
$sql = "select * from ajax_search";
}
$rsd = mysql_query($sql);//查询这条语句
$total = mysql_num_rows($rsd);//返回结果集中行的数目
?>
echo "
搜索结果
";echo "
| 姓名 | 昵称 | 年龄 | 住址 | 职业 |
|---|
while ($row = mysql_fetch_assoc($rsd))
{
echo "
";echo "
" . $row['FirstName'] . "";echo "
" . $row['LastName'] . "";echo "
" . $row['Age'] . "";echo "
" . $row['Hometown'] . "";echo "
" . $row['Job'] . "";echo "
";}
echo "
";if($total==0){ echo '
checkValues函数过滤字符串防止sql注入和跨站点脚本攻击,mysql_query($sql);用来查询语句,mysql_fetch_assoc()用来循环输出结果,怎么样是不是很简单,如果你的项目有需要,可以直接使用这个代码





















 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








