简介:本教程通过构建一个基于Python的Web应用程序"SimpleFlaskGoalApp",展示了如何使用Flask框架创建简单的目标管理工具。应用开发中涉及了HTML、CSS、JINJA2模板引擎,以及使用SQLite数据库与ORM技术。Flask作为一个轻量级框架,提供了必要的Web服务组件。项目中,HTML定义了网页结构,CSS负责样式设计,JINJA2用于动态内容生成,SQLite存储目标数据,ORM技术简化数据库操作。教程内容深入浅出,适合初学者学习Web应用开发。 
1. Flask框架应用与WSGI基础
1.1 Flask框架简介
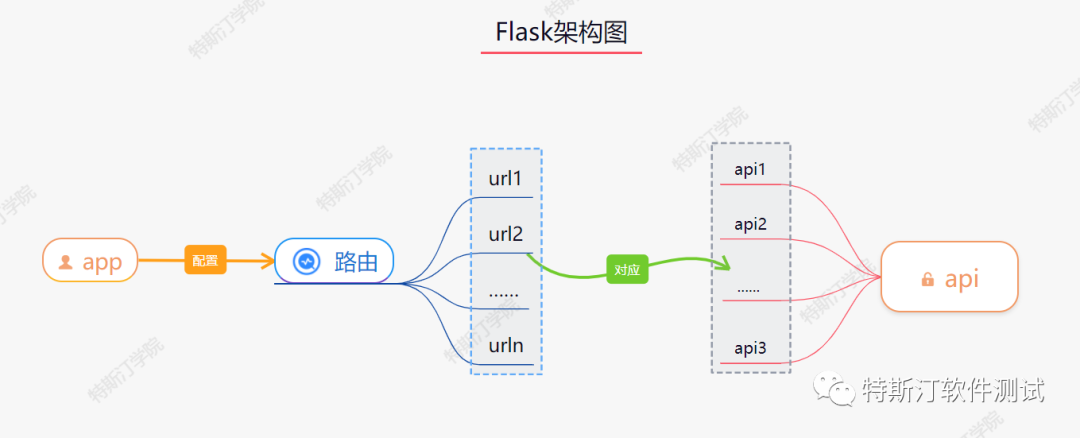
Flask是一个用Python编写的轻量级Web应用框架,它的设计哲学是“轻量级和可扩展”。Flask本身并不会强制性地要求开发者采用特定的库,这意味着开发者可以根据项目需求自由选择不同的技术来集成。Flask非常适合快速开发小型应用,或者作为大型项目的组成部分。随着微服务架构的流行,Flask因其简洁和灵活性而成为IT行业内很多开发者构建RESTful API的首选。
1.2 WSGI的定义与重要性
WSGI,即Web Server Gateway Interface,是Python应用程序和Web服务器之间的一种接口标准。它确保了Python代码能够运行在不同的Web服务器上,而不必修改服务器代码或应用程序代码。WSGI为Web服务器与Python应用之间提供了一个标准化的通信层,让开发者可以将注意力集中在应用逻辑上,而不是底层的通信细节。Flask框架正是基于WSGI标准设计,这意味着Flask应用可以在支持WSGI的任何服务器上运行,提供了极大的灵活性和可移植性。
1.3 Flask与WSGI的整合应用
在Flask中,WSGI接口的整合是透明的。当开发者开始一个Flask项目时,实际已经使用了WSGI。Flask框架提供了一个 Flask 类,该类在内部使用WSGI标准,开发者可以通过创建一个应用实例并调用其 run 方法来启动服务器。此外,开发者也可以使用如Gunicorn、uWSGI等生产级的WSGI服务器来部署Flask应用。整合WSGI使得Flask应用的扩展性、性能调优和安全性等方面都可以进行高级定制。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
if __name__ == '__main__':
app.run()
以上是一个简单的Flask应用示例代码。在这个例子中,通过创建Flask应用实例并定义路由后,调用 run() 方法即可启动WSGI服务器,Flask会在内部处理WSGI标准相关的所有细节。
这一章节将为之后的章节打下基础,理解Flask和WSGI的工作原理将有助于深入学习Web应用的构建和优化。
2. HTML页面结构设计与布局
2.1 HTML基础与语义化标签
HTML(HyperText Markup Language)是构建网页的基础,它由一系列标签组成,这些标签定义了网页的结构和内容。在HTML5中,语义化标签的引入,进一步优化了网页的结构设计,使其更具有可读性和易用性。
2.1.1 HTML文档的构成和头部信息
一个标准的HTML文档通常包括以下几个主要部分:文档类型声明、根元素以及头部(head)和主体(body)部分。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面标题</title>
</head>
<body>
<!-- 页面内容 -->
</body>
</html>
在上述代码中, <!DOCTYPE html> 声明了文档类型和HTML版本。 html 标签是整个HTML文档的根元素, lang 属性定义了文档的主要语言。 head 部分包含了文档的元数据,如字符集声明、视口配置、页面标题等。 body 部分则是文档的主要内容所在。
2.1.2 常用的HTML5语义化标签
HTML5引入了多个新的语义化标签,有助于开发者构建结构更为清晰的网页,例如 <header> 、 <footer> 、 <article> 、 <section> 等。
<header>
<h1>网站头部</h1>
<nav>
<!-- 导航链接 -->
</nav>
</header>
<section>
<article>
<h2>文章标题</h2>
<p>文章内容...</p>
</article>
</section>
<footer>
<p>页脚信息</p>
</footer>
在上例中, <header> 标签用于定义页面或页面内某部分的头部内容, <footer> 标签则定义了页面底部的相关信息。 <article> 标签用于表示页面中的一个独立内容区域,通常认为是可以独立分发或重用的。 <section> 标签则用于对页面中的内容进行分组。
2.2 响应式布局技术
随着移动设备的普及,响应式网页设计变得尤为重要。响应式设计允许网页能够适应不同的屏幕尺寸和分辨率,从而提升用户体验。
2.2.1 媒体查询的基本使用
CSS中的媒体查询(Media Queries)是实现响应式设计的关键技术之一。它允许我们根据不同的屏幕条件应用不同的样式规则。
/* 基础样式 */
body {
background-color: #ffffff;
}
/* 当屏幕宽度小于或等于600px时应用的样式 */
@media (max-width: 600px) {
body {
background-color: #f0f0f0;
}
}
在上例中,当屏幕宽度小于或等于600px时,背景颜色将从白色变为浅灰色。这样,我们可以针对小屏幕设备优化布局和样式。
2.2.2 常见的响应式框架选择与应用
现在市场上有许多成熟的响应式框架可供选择,例如Bootstrap、Foundation和Materialize等,它们都提供了丰富的组件和工具类,以帮助开发者快速实现响应式布局。
<link rel="stylesheet" href="path/to/bootstrap.min.css">
<div class="container">
<div class="row">
<div class="col-sm-4">Column 1</div>
<div class="col-sm-4">Column 2</div>
<div class="col-sm-4">Column 3</div>
</div>
</div>
在上面的示例中,使用了Bootstrap框架中的栅格系统,通过 col-sm-4 类为不同屏幕大小的设备提供了等宽的三列布局。这种布局在小屏幕设备上会自动变为单列布局。
通过上述内容,我们了解了HTML页面结构的基础构成,包括语义化标签的使用和响应式布局技术的基本应用。接下来,我们将深入CSS样式设计与视觉效果的实现。
3. CSS样式设计与视觉效果实现
在构建一个网站的过程中,视觉效果的实现是非常关键的一环。CSS(层叠样式表)作为网页设计中最核心的技术之一,负责描述网页的呈现样式。本章节将深入探讨CSS样式设计的基础与技巧,并着重介绍如何通过CSS实现吸引人的视觉效果。
3.1 CSS选择器和盒模型
3.1.1 基本选择器、复合选择器的使用
CSS选择器是选择页面元素的工具,是将样式应用于页面元素的基本手段。基本选择器包括类型选择器、类选择器、ID选择器以及通配符选择器。
/* 类选择器 */
.my-class {
color: red;
}
/* ID选择器 */
#my-id {
background-color: blue;
}
/* 通配符选择器 */
* {
padding: 0;
margin: 0;
}
/* 属性选择器 */
a[href="***"] {
color: green;
}
/* 后代选择器 */
ul li {
list-style: none;
}
类型选择器针对特定的HTML标签进行样式定义,而类选择器和ID选择器则根据类名和ID属性来选取元素。属性选择器通过元素的属性和属性值来进行选择。复合选择器是上述基本选择器的组合使用,例如后代选择器可以选择某个元素内部的所有指定元素。
3.1.2 盒模型的概念与应用
盒模型是CSS布局的基础,每个HTML元素都被视为一个盒子。该模型包括四个部分:内容(content)、内边距(padding)、边框(border)和外边距(margin)。掌握盒模型的概念对于页面布局和元素尺寸的控制至关重要。
/* 定义盒模型 */
.box {
width: 200px;
padding: 10px;
border: 5px solid #333;
margin: 20px;
}
在CSS中,默认情况下元素的宽度仅包括内容区的宽度,不包括内边距、边框和外边距。对于设计响应式布局或需要精确控制布局的场景,理解并应用盒模型显得尤为重要。例如,当设置 box-sizing: border-box; 时,元素的宽度和高度会包含内容、内边距和边框,这可以简化布局的计算。
3.2 CSS3动画和转换
3.2.1 过渡效果的实现方法
CSS3的过渡(Transitions)功能使得在元素状态变化(如悬停或焦点)时,样式的变化可以变得更加平滑自然。通过指定过渡属性,可以控制过渡的持续时间、效果曲线等。
/* 过渡效果示例 */
a {
transition: all 0.5s ease;
}
a:hover {
background-color: yellow;
color: red;
}
在上面的代码中,当鼠标悬停在链接上时,背景颜色和文字颜色的变化将会在0.5秒内按照ease曲线平滑过渡。过渡效果可以应用于几乎所有CSS属性,例如 width 、 height 、 color 、 background-color 等。
3.2.2 动画和关键帧的创建
CSS3还引入了动画(Animations)的概念,允许开发者定义关键帧(Keyframes)来创建更复杂的动画效果。关键帧指定了动画中某一时间点的状态,然后浏览器会在这些关键帧之间插值来创建平滑的动画。
/* 定义关键帧 */
@keyframes example {
0% { background-color: red; }
25% { background-color: yellow; }
50% { background-color: blue; }
100% { background-color: green; }
}
/* 应用动画 */
.box {
animation-name: example;
animation-duration: 4s;
animation-iteration-count: infinite;
}
在上述代码中, .box 元素将会从红色变为黄色、蓝色,最终变为绿色,然后循环这一过程。 animation-duration 属性定义了整个动画的周期,而 animation-iteration-count 属性定义了动画的重复次数。
总结
在本章节中,我们深入探讨了CSS样式设计的基础知识,并重点介绍了盒模型和动画效果的实现方法。CSS作为构建网页视觉效果的重要工具,其选择器的灵活使用和盒模型的理解对于布局和元素尺寸控制至关重要。而过渡和动画功能的引入,则使得Web界面可以实现更丰富、更吸引人的交互效果。掌握这些技巧对于任何希望提升自己网页设计能力的开发者来说都是必不可少的。接下来的章节将向我们展示如何利用JINJA2模板引擎进一步增强我们的Web开发能力。
4. JINJA2模板引擎的使用方法
4.1 Jinja2的基本语法和继承
4.1.1 变量、控制结构和宏的使用
Jinja2模板引擎是Flask框架的核心组件之一,它允许开发者编写Python-like的模板代码,并在服务器端渲染出HTML页面。Jinja2通过变量、控制结构和宏(macros)等元素来组织和控制模板内容。
变量
在Jinja2中,变量用于输出变量值到模板。变量被双大括号 {{ }} 包围,例如 {{ name }} 。在模板被渲染时, name 变量会被替换为相应的值。
from flask import Flask, render_template_string
app = Flask(__name__)
@app.route('/')
def index():
user_name = 'John Doe'
return render_template_string('Hello, {{ user_name }}!', user_name=user_name)
在上述代码中, {{ user_name }} 是模板字符串中的变量。
控制结构
控制结构提供了条件判断和循环控制的能力。它们用 {% %} 包围,例如:
{% if user %}
Hello, {{ user }}!
{% else %}
Hello, Stranger!
{% endif %}
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.body }}</p>
{% endfor %}
在控制结构中, if 用于条件判断, for 用于迭代。
宏
宏类似于其他编程语言中的函数。它们可以定义可重用的代码块,可以接受参数。
{% macro input(name, value='', type='text', size=20) -%}
<input type="{{ type }}" name="{{ name }}" value="{{ value|e }}" size="{{ size }}">
{%- endmacro %}
在模板中,宏可以被调用多次,用于复用HTML代码。
4.1.2 模板继承和块的定义
Jinja2提供了一种继承机制,允许模板从一个基础模板继承并覆盖特定区域(称为“块”)。
基础模板
创建一个基础模板 base.html ,其中定义了一些块:
<!DOCTYPE html>
<html lang="en">
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>
继承模板
在另一个模板中继承 base.html :
{% extends 'base.html' %}
{% block title %}My Page{% endblock %}
{% block content %}
<h1>Hello, Jinja2!</h1>
{{ super() }}
{% endblock %}
在这个继承模板中, {% block title %} 和 {% block content %} 覆盖了基础模板中的相应块。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('extended.html')
通过继承和块的使用,开发者可以创建具有统一布局的网站页面,同时保持模板的模块化和可维护性。
4.1.3 模板继承的高级应用
在模板继承中,可以使用 {{ super() }} 来调用父模板中同名块的内容,这样可以在不丢失父模板内容的情况下,向块中添加内容。
{% extends 'base.html' %}
{% block content %}
<div>Additional content</div>
{{ super() }}
<div>More content</div>
{% endblock %}
4.1.4 模板继承的注意事项
在使用模板继承时,需要注意以下几点:
- 确保在子模板中正确地定义了所有父模板中声明的块。
- 使用
{{ super() }}时,要保证调用的上下文环境正确,避免意外输出。 - 在定义继承的模板时,推荐使用
.html扩展名以保持清晰的文件类型。
通过合理使用Jinja2模板的继承机制,开发者可以更高效地维护和更新网站的模板结构,提升开发效率并保证页面的前后一致性。
5. SQLite数据库存储方案
SQLite作为一个轻量级的数据库系统,因其无需单独运行服务器而易于使用和部署,成为许多小型应用程序和项目的首选。本章将首先介绍数据库的基础知识,并深入探讨如何在Python的Flask框架中集成SQLite数据库,以及如何执行基本的数据操作。
5.1 数据库基础与SQLite介绍
5.1.1 关系型数据库基本概念
在开始之前,我们需要理解关系型数据库的基础概念。关系型数据库(RDBMS)是基于表格形式存储数据的数据库管理系统,数据之间存在明确的关联关系。它们使用结构化查询语言(SQL)来执行各种数据库操作,如数据查询、更新、删除和插入。
关系型数据库通常涉及以下核心概念:
- 表(Table) :存储数据的容器,每个表由多个行(记录)组成,行中的数据按列(字段)组织。
- 主键(Primary Key) :唯一标识表中每条记录的字段或字段组合。
- 外键(Foreign Key) :用于在不同的表之间建立链接。
- 索引(Index) :用来加速数据检索。
- 视图(View) :一个虚拟表,其内容由SQL查询定义。
- 存储过程(Stored Procedure) :在数据库内执行的一组操作。
- 触发器(Trigger) :在满足特定条件时自动执行的数据库对象。
5.1.2 SQLite的安装与基本操作
SQLite数据库不需要独立的服务器进程运行,它的数据库就是一个单一的文件,这使得它特别适用于轻量级应用。接下来,我们来看看如何在你的系统上安装SQLite以及如何进行基本的数据库操作。
安装SQLite通常很简单,大多数的Linux发行版和Mac OS X都预装了SQLite。对于Windows用户,可以从SQLite官方网站下载安装程序。
安装完成后,你可以使用以下命令来创建和操作数据库:
# 创建数据库文件
sqlite3 mydatabase.db
一旦进入SQLite命令行界面,你就可以使用SQL语句进行操作。下面是一些基本操作的例子:
-- 创建一个新表
CREATE TABLE users (
id INTEGER PRIMARY KEY AUTOINCREMENT,
name TEXT NOT NULL,
email TEXT NOT NULL UNIQUE
);
-- 插入新数据
INSERT INTO users (name, email) VALUES ('Alice', '***');
-- 查询数据
SELECT * FROM users;
-- 更新数据
UPDATE users SET name = 'Bob' WHERE id = 1;
-- 删除数据
DELETE FROM users WHERE id = 1;
这些是SQLite数据库操作的基础。理解这些操作将帮助你在集成到Flask应用时更顺利地管理数据库。
5.2 Flask与SQLite的集成
集成SQLite到Flask应用程序中,主要通过使用Flask-SQLAlchemy扩展,这是一个将ORM(对象关系映射)工具与Flask应用紧密集成的库。在本节,我们将介绍如何使用Flask-SQLAlchemy进行数据建模以及如何执行基本的增删改查操作。
5.2.1 使用Flask-SQLAlchemy进行数据建模
首先,安装Flask-SQLAlchemy:
pip install Flask-SQLAlchemy
然后在Flask应用中配置和初始化数据库:
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///mydatabase.db'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
db = SQLAlchemy(app)
有了配置好的数据库,接下来可以定义数据模型。例如,为一个博客应用定义一个 Post 模型:
from datetime import datetime
class Post(db.Model):
id = db.Column(db.Integer, primary_key=True)
title = db.Column(db.String(100), nullable=False)
content = db.Column(db.Text, nullable=False)
created_at = db.Column(db.DateTime, default=datetime.utcnow)
5.2.2 数据的增删改查操作实现
在定义了模型之后,我们可以使用Flask-SQLAlchemy提供的接口来实现增删改查操作。这些操作对于管理Web应用中的数据至关重要。
- 增(Create) :
new_post = Post(title='My First Post', content='This is my first post.')
db.session.add(new_post)
***mit()
- 删(Delete) :
post_to_delete = Post.query.get(1)
db.session.delete(post_to_delete)
***mit()
- 改(Update) :
post_to_update = Post.query.get(1)
post_to_update.title = 'Updated Post Title'
***mit()
- 查(Read) :
# 获取所有文章
posts = Post.query.all()
# 获取单个文章
post = Post.query.get(1)
# 根据条件查询
from sqlalchemy import and_
filtered_posts = Post.query.filter(and_(Post.title != 'My First Post', Post.created_at > datetime(2020, 1, 1))).all()
这些示例展示了如何使用Flask-SQLAlchemy在你的Flask应用程序中实现基本的数据库操作。随着应用的扩展和复杂性的增加,Flask-SQLAlchemy和SQLite能够提供足够的灵活性和功能来支持你的需求。
通过本章节的介绍,你将能够理解如何在Flask框架中有效地集成和使用SQLite数据库。无论是初学者还是有一定经验的开发者,本章的指导都将有助于你的开发过程。
6. ORM技术在数据库操作中的应用
6.1 ORM技术概述与优势
6.1.1 ORM技术与传统SQL编程的对比
对象关系映射(ORM)技术是软件开发中的一种编程范式,用于将对象模型转换为关系模型,反之亦然。这种方式允许开发者使用面向对象的方式来进行数据库操作,而不必直接编写SQL语句。与传统的SQL编程相比,ORM技术有以下几个显著优势:
- 抽象层次更高 :ORM允许开发者通过对象和方法调用的方式操作数据库,而不是通过原始SQL命令,这使得代码更加直观和易于维护。
- 代码复用性更强 :由于操作的是对象,所以在不同的地方可以重复使用这些对象,而不需要针对每种数据操作都编写新的SQL代码。
- 安全性提高 :ORM框架通常会进行SQL注入防护,减少因人为编写不安全的SQL代码而带来的安全风险。
- 数据库独立性 :ORM抽象了数据库操作,使得应用程序可以更容易地切换到不同的数据库系统,因为改变的是ORM层的配置和映射,而不是应用程序中的SQL语句。
6.1.2 ORM技术在数据库开发中的作用
ORM技术在数据库开发中的作用不仅仅是简化了数据操作,还带来了以下好处:
- 提高开发效率 :ORM允许开发者快速开发数据密集型应用程序,减少开发时间和成本。
- 减少数据库代码的出错率 :因为许多数据库操作细节被ORM框架隐藏起来,因此可以减少错误的出现。
- 促进数据库设计的优化 :通过对象的映射关系,开发者可以更容易理解数据库结构,从而在设计数据库时做出更好的决策。
- 便于单元测试 :在ORM中,可以通过模拟对象而不是真实的数据库来测试应用逻辑,这对于编写单元测试非常有用。
6.2 SQLAlchemy在Flask中的应用
6.2.1 SQLAlchemy的安装与配置
安装SQLAlchemy非常简单,可以通过pip命令快速安装:
pip install Flask-SQLAlchemy
安装完成后,需要在Flask应用程序中进行配置。通常会将SQLAlchemy对象设置为Flask应用的配置属性之一,以便在整个应用中使用。下面是一个简单的配置示例:
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
# 配置数据库连接
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///example.db'
# 开启跟踪修改
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
db = SQLAlchemy(app)
6.2.2 数据模型的定义与操作实践
在定义数据模型时,SQLAlchemy允许开发者定义类来表示数据库中的表。下面是一个简单的数据模型定义示例:
from flask_sqlalchemy import SQLAlchemy
class User(db.Model):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(80), unique=True, nullable=False)
email = db.Column(db.String(120), unique=True, nullable=False)
def __repr__(self):
return '<User %r>' % self.username
在这个例子中, User 类继承自 db.Model 。我们定义了三个字段: id , username , 和 email ,其中 id 字段作为主键。
一旦定义了数据模型,就可以开始进行数据库操作了。以下是一些基本的操作实践:
# 创建表结构
db.create_all()
# 创建新用户
new_user = User(username='new_user', email='***')
db.session.add(new_user)
***mit()
# 查询所有用户
users = User.query.all()
for user in users:
print(user.username)
# 更新用户信息
user_to_update = User.query.get(1)
if user_to_update:
user_to_update.email = '***'
***mit()
# 删除用户
user_to_delete = User.query.get(1)
if user_to_delete:
db.session.delete(user_to_delete)
***mit()
以上代码段演示了如何使用SQLAlchemy进行基本的增删改查操作。通过定义类和使用会话( session ),可以轻松管理数据库操作。
通过这种方式,你可以充分利用ORM技术的优点,同时在Flask应用中进行高效、安全的数据库操作。
简介:本教程通过构建一个基于Python的Web应用程序"SimpleFlaskGoalApp",展示了如何使用Flask框架创建简单的目标管理工具。应用开发中涉及了HTML、CSS、JINJA2模板引擎,以及使用SQLite数据库与ORM技术。Flask作为一个轻量级框架,提供了必要的Web服务组件。项目中,HTML定义了网页结构,CSS负责样式设计,JINJA2用于动态内容生成,SQLite存储目标数据,ORM技术简化数据库操作。教程内容深入浅出,适合初学者学习Web应用开发。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








