扫码下载「CSDN程序员学院APP」,1000+技术好课免费看
APP订阅课程,领取优惠,最少立减5元 ↓↓↓

订阅后:请点击此处观看视频课程
视频教程-10分钟实现微信小程序支付功能-微信开发
学习有效期:永久观看
学习时长:148分钟
学习计划:3天
难度:中
「口碑讲师带队学习,让你的问题不过夜」

讲师姓名:邱石
移动客户端工程师
讲师介绍:码农一枚,非著名全栈开发人员。分享自己的一些经验,学习心得,希望后来人少走弯路,少填坑。 多年全栈开发经验,擅长小程序,java,安卓,web前端开发。
☛点击立即跟老师学习☚
「你将学到什么?」
老规矩,先看本节效果图

我们实现这个支付功能完全是借助小程序云开发实现的,不用搭建自己的服务器,不用买域名,不用备案域名,不用支持https。只需要一个简单的云函数,就可以轻松的实现微信小程序支付功能。
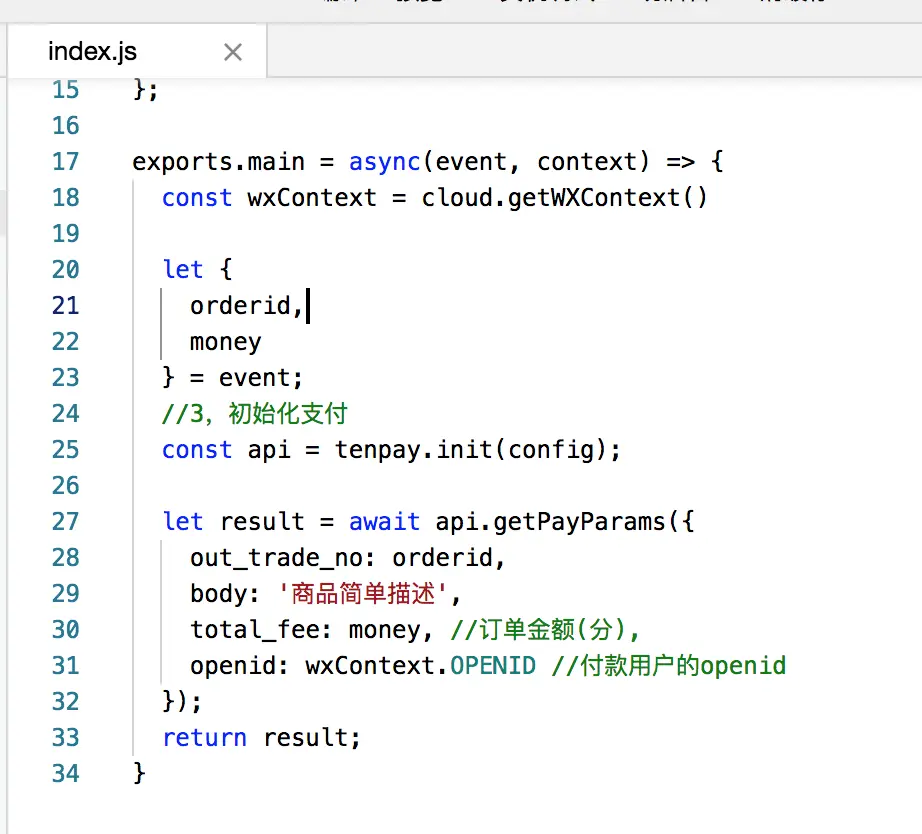
核心代码就下面这些

关于如何创建云开发小程序,这里我就不再做具体讲解。不知道怎么创建云开发小程序的同学,可以去翻看我之前的文章,或者看下我录制的视频:https://edu.csdn.net/course/play/9604/204528
创建云开发小程序有几点注意的1,一定不要忘记在app.js里初始化云开发环境。

2,创建完云函数后,一定要记得上传
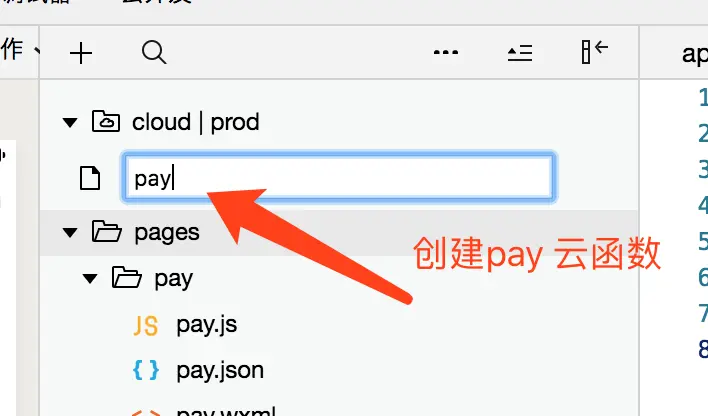
二, 创建支付的云函数1,创建云函数pay


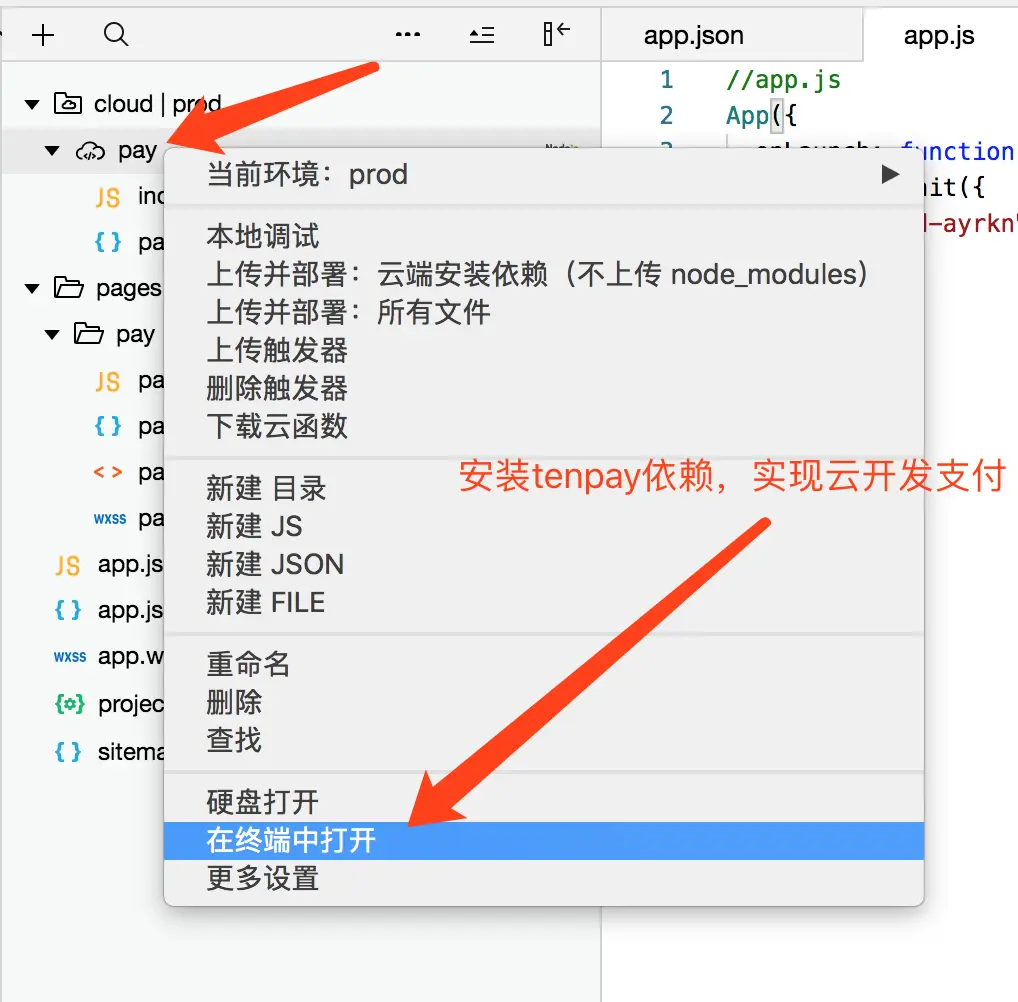
我们这里引入三方依赖的目的,是创建我们支付时需要的一些参数。我们安装依赖是使用里npm 而npm必须安装node,关于如何安装node,我这里不做讲解,百度一下,网上一大堆。
1,首先右键pay,然后选择在终端中打开
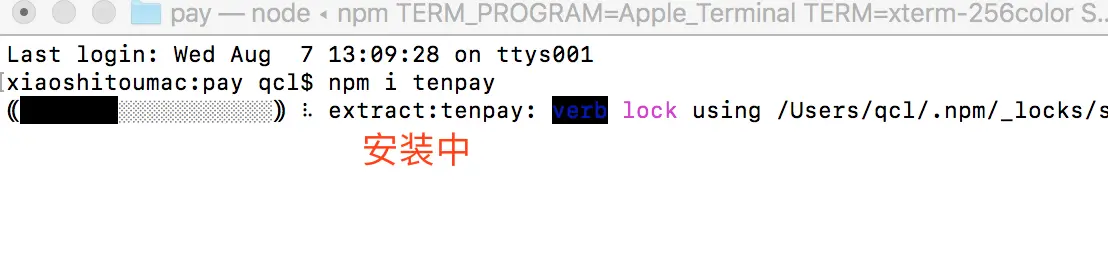
在命令行里执行 npm i tenpay



安装完成后,我们的pay云函数会多出一个package.json 文件

到这里我们的tenpay依赖就安装好了。 四,编写云函数pay

完整代码如下
//云开发实现支付 const cloud = require( 'wx-server-sdk') cloud.init() //1,引入支付的三方依赖 const tenpay = require( 'tenpay'); //2,配置支付信息 const config = { appid: '你的小程序appid', mchid: '你的微信商户号', partnerKey: '微信支付安全密钥', notify_url: '支付回调网址,这里可以先随意填一个网址', spbill_create_ip: '127.0.0.1' //这里填这个就可以 }; exports.main = async(event, context) => { const wxContext = cloud.getWXContext() let { orderid, money } = event; //3,初始化支付 const api = tenpay.init(config); let result = await api.getPayParams({ out_trade_no: orderid, body: '商品简单描述', total_fee: money, //订单金额(分), openid: wxContext.OPENID //付款用户的openid }); return result; } 一定要注意把appid,mchid,partnerKey换成你自己的。 到这里我们获取小程序支付所需参数的云函数代码就编写完成了。
不要忘记上传这个云函数。

出现下图就代表上传成功


这个页面很简单,
1,自己随便编写一个订单号(这个订单号要大于6位)
2,自己随便填写一个订单价(单位是分)
3,点击按钮,调用pay云函数。获取支付所需参数。
下图是官方支付api所需要的一些必须参数。

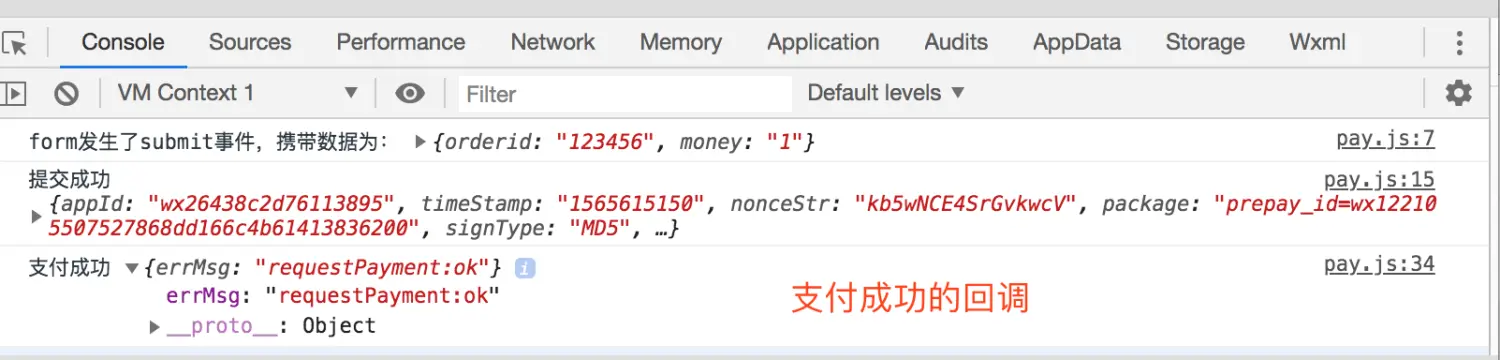
下图是我们调用pay云函数获取的参数,和上图所需要的是不是一样。

下图是官方的示例代码

这里不在做具体讲解了,完整的可以看视频。
实现效果 1,调起支付键盘


上图是支付成功的回调,我们可以在支付成功回调时,改变订单支付状态。
下图是支付失败的回调,

下图是支付完成的状态。

到这里我们就轻松的实现了微信小程序的支付功能了。是不是很简单啊,完整的讲解可以看视频。
「课程学习目录」
| 1.新1~注册企业小程序 |
| 2.新2~微信支付商户号注册及注意事项 |
| 3.新3~小程序关联微信支付的商户号 |
| 4.新4~创建云开发项目 |
| 5.新5~云开发控制台配置微信支付商户号 |
| 6.新6~编写支付的云函数 |
| 7.新7~云开发实现微信支付 |
| 8.新8~动态修改商品名和价格 |
| 9.新9~编写商品页面 |
| 10.新10~单个商品的支付 |
| 11.新11~商品列表实现购买支付 |
| 12.新12~老项目代码的导入学习 |
| 13.新13~创建商品表用来动态加载商品列表 |
| 14.新14~动态渲染商品列表到小程序页面 |
| 15.新15~创建订单的代码编写 |
| 16.新16~如何保证订单号唯一 |
| 17.新17~获取创建的订单列表数据 |
| 18.新18~渲染订单列表数据到小程序页面 |
| 19.新19~订单列表页的美化 |
| 20.新20~订单按时间排序最新的订单在前面 |
| 21.新21~支付成功没有收到回调导致订单状态错误 |
| 22.新22~支付成功后不点完成无法监听支付成功的问题 |
| 23.新23~支付完成百分之百会调用的一个云函数 |
| 24.新24~小程序支付成功后改变订单状态 |
| 25.新25~把开发好的小程序发布到线上 |
| 26.新26~小程序发布上线审核被拒解决方案 |
| 27.新27~小程序审核通过以后发布上线 |
「7项超值权益,保障学习质量」
- 大咖讲解
技术专家系统讲解传授编程思路与实战。
- 答疑服务
专属社群随时沟通与讲师答疑,扫清学习障碍,自学编程不再难。
- 课程资料+课件
超实用资料,覆盖核心知识,关键编程技能,方便练习巩固。(部分讲师考虑到版权问题,暂未上传附件,敬请谅解)
- 常用开发实战
企业常见开发实战案例,带你掌握Python在工作中的不同运用场景。
- 大牛技术大会视频
2019Python开发者大会视频免费观看,送你一个近距离感受互联网大佬的机会。
- APP+PC随时随地学习
满足不同场景,开发编程语言系统学习需求,不受空间、地域限制。
「什么样的技术人适合学习?」
- 想进入互联网技术行业,但是面对多门编程语言不知如何选择,0基础的你
- 掌握开发、编程技术单一、冷门,迫切希望能够转型的你
- 想进入大厂,但是编程经验不够丰富,没有竞争力,程序员找工作难。
「悉心打造精品好课,3天学到大牛3年项目经验」
【完善的技术体系】
技术成长循序渐进,帮助用户轻松掌握
掌握微信开发知识,扎实编码能力
【清晰的课程脉络】
浓缩大牛多年经验,全方位构建出系统化的技术知识脉络,同时注重实战操作。
【仿佛在大厂实习般的课程设计】
课程内容全面提升技术能力,系统学习大厂技术方法论,可复用在日后工作中。
「你可以收获什么?」
学会小程序开发
学会微信支付







 这是一篇视频教程,详细介绍了如何在10分钟内使用微信小程序的云开发功能实现支付功能,无需搭建服务器。内容包括云函数的创建、支付参数的获取以及支付回调的处理,适合小程序开发者学习。
这是一篇视频教程,详细介绍了如何在10分钟内使用微信小程序的云开发功能实现支付功能,无需搭建服务器。内容包括云函数的创建、支付参数的获取以及支付回调的处理,适合小程序开发者学习。
















 2146
2146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








