
上篇文章我们分享了用置换来制作一个奇怪的立方体的效果:

其实当时我就想起了网上有很多用C4D制作的类似电路板一样的效果图:

图片来源于网络 如侵请联删

图片来源于网络 如侵请联删

图片来源于网络 如侵请联删
制作方法其实很简单,和之前的奇怪立方体是一个道理,主要就是置换的应用,网上也有很多类似相关的教程。
我个人很喜欢这一类有点科技感觉的图,只是一直还没有动手尝试。
所以今天我们也来试着用C4D来制作一张电路板效果的海报吧。

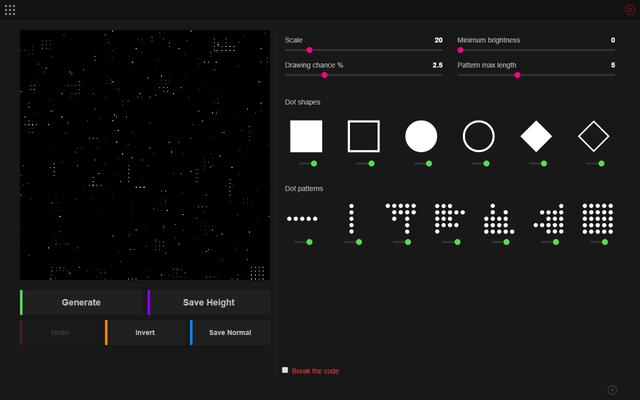
开始之前先简单介绍一下,这个效果我们需要借助一款叫做JSplacement的贴图生成软件:

官网截图
这是一款免费的软件,由于有些平台不能发网址,所以我这里就不写官网地址了。
有兴趣的童鞋可以直接度娘JSplacement到官网下载,当然安装包我文后也会分享给大家,win版和mac版都有哦!
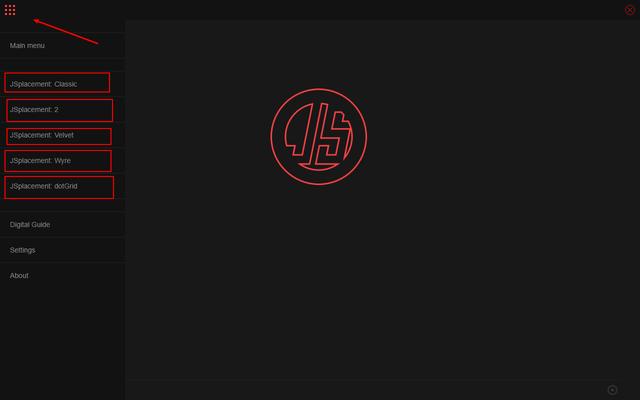
软件的界面也相当简洁,点击左上角的图标可以看到软件一共有五种类别的图案供选择:

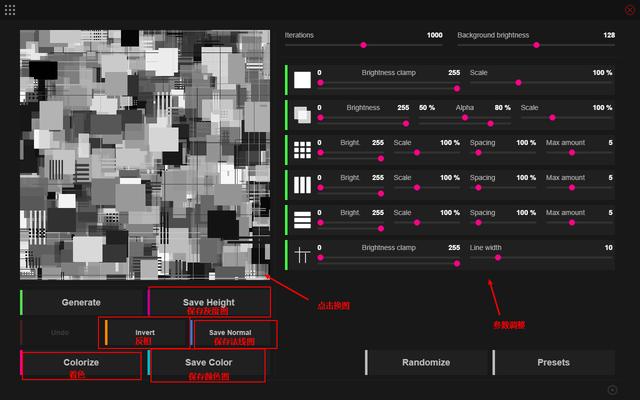
第一类Classic的效果就有点类似上篇我们做奇怪立方体那种方块贴图。
使用方法也很简单,点击贴图显示处就可以随机更换贴图,右边可以进行参数调整。
左下角可以分别保存灰度图、法线图、反相图,还可以着色以后保存有颜色的贴图,不过我通常就使用了灰度图和法线图。
而且保存的贴图都是8K的哦,相当良心的一款软件:

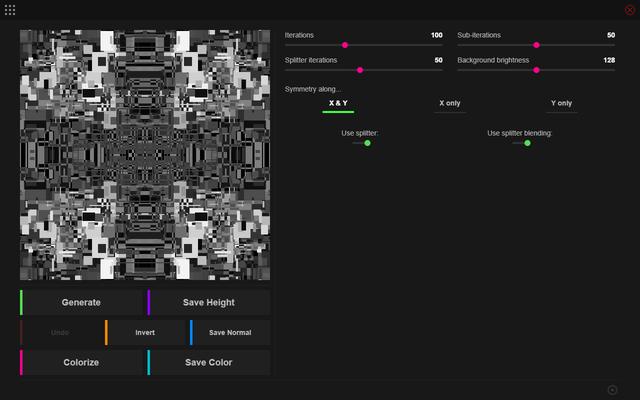
第二类效果就是我们常用的电路板的贴图效果:

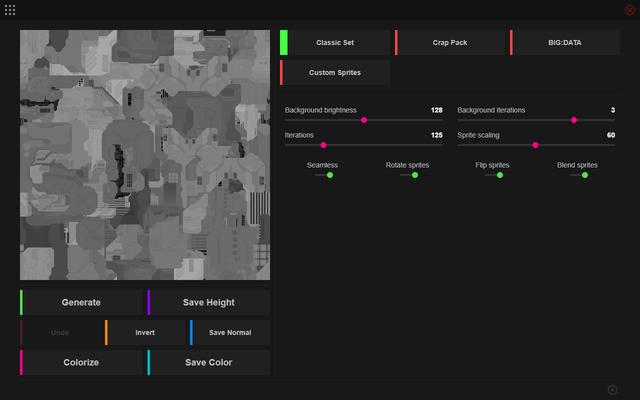
第三类Velvet效果可以做出类似科技城市建筑的感觉:

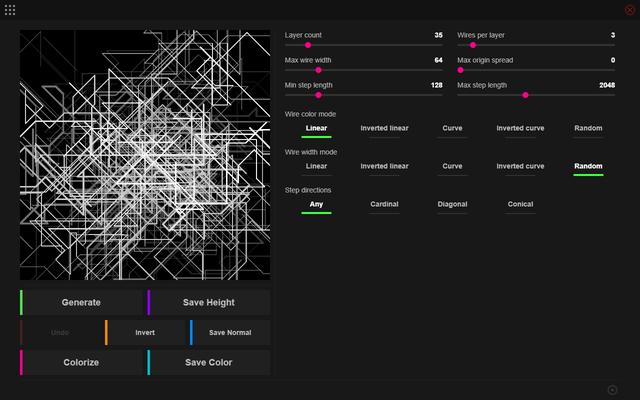
第四类Wyre是线状图:

第五类dotGrid是点状图:

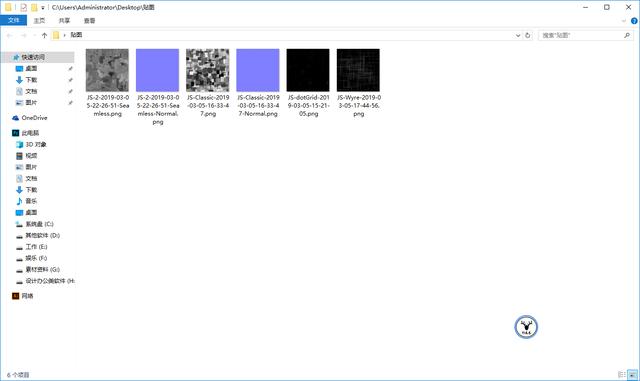
好了,大概介绍了一下这款软件以后开始进入正题吧,如图所示我用了一张Classic的灰度图和法线图,一张电路板效果的灰度图和法线图,以及一张点状和线状的灰度图:

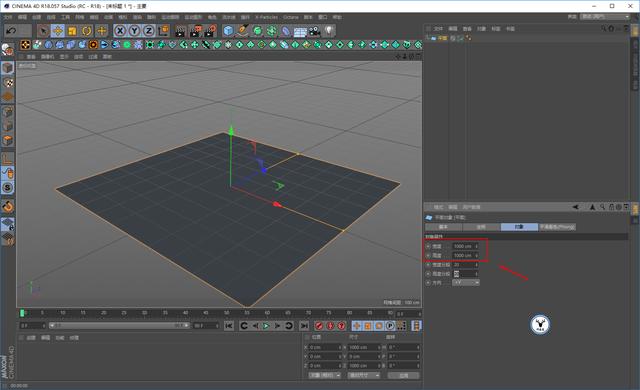
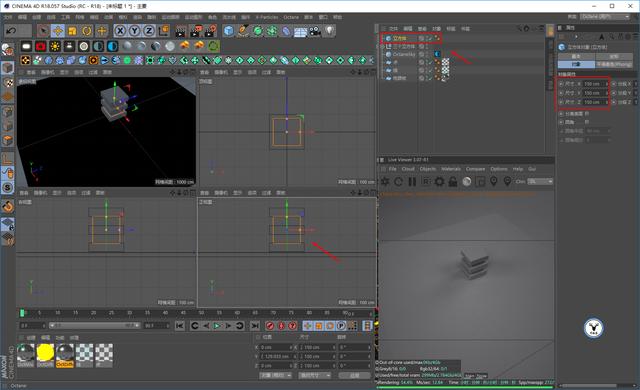
然后打开C4D,新建一个平面,尺寸可以稍微大一点:

关于贴图的运用这里再啰嗦一句,首先你可以直接用C4D默认的材质球中的置换或者用置换变形器。
但是由于想要置换的细节好就必须要增加平面的分段数,这样的话可能就会比较卡:

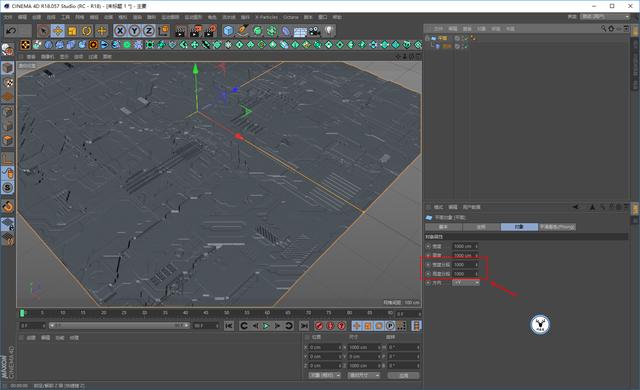
所以我这里还是选择使用OC里的置换,这样就不用增加分段数了。
不过由于贴图的精度高的话也会有点卡,但是总体来说我感觉会好一点,并且能实时预览。
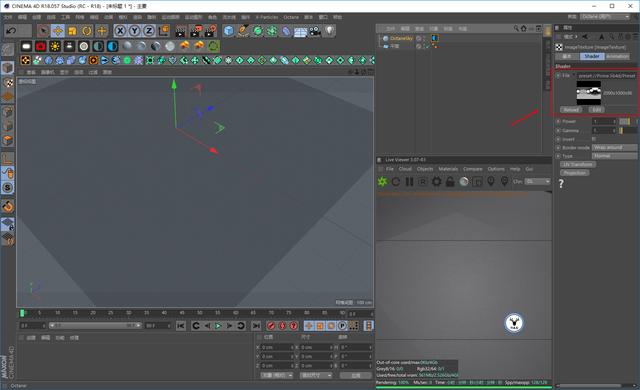
好了,又废话了几句,打开OC,新建一个HDR环境光吧:

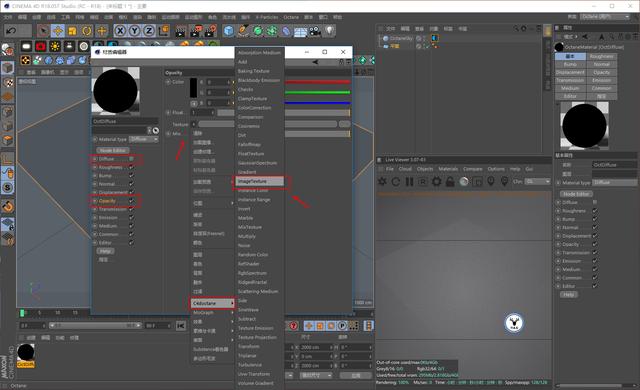
我想先做一些点状的发光,所以新建一个漫射材质,把Diffuse勾去掉。
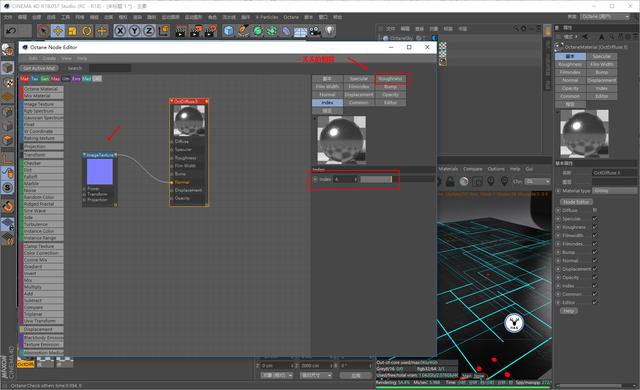
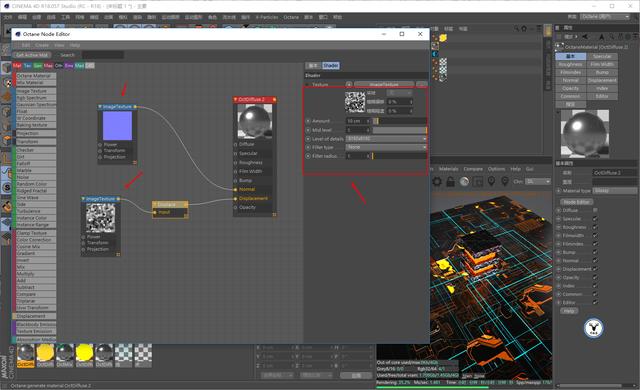
然后在Opacity通道载入点状的灰度图,这里需要提示大家一下。
OC里涉及到纹理贴图或者HDR贴图的话最好先添加一个ImageTexture以后,再把贴图拖进来,这样可以对贴图进行最大限度的调整。
后面的贴图也是一样,我就不再赘述啦:

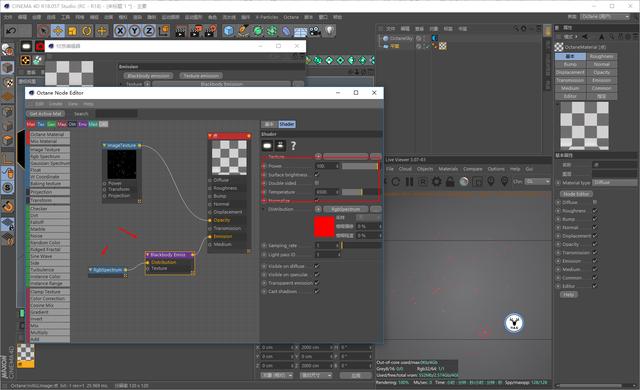
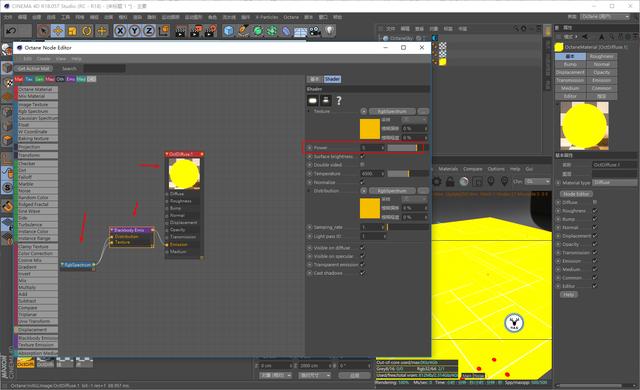
然后添加一个红色的自发光,发光材质已经说过好多次啦,这里就不啰嗦拉:

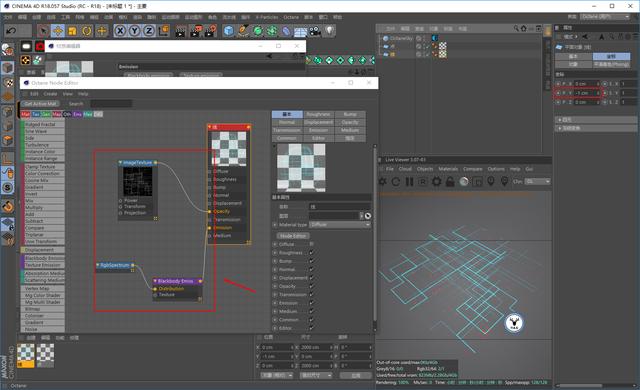
同样的道理在制作一个线状发光的平面,方法一样,记得稍微改变一下Y轴上的位置,这样点和线才能都显示出来:

再复制一个平面出来,新建一个普通的反射材质,提高反射率,给一丢丢的粗糙,然后把电路板的法线贴图给到Normal通道:

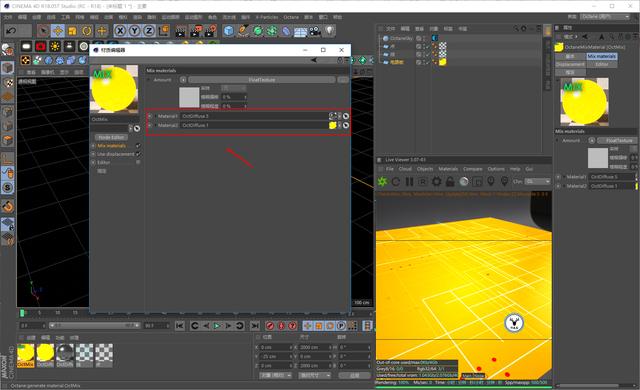
新建一个黄色的发光材质,参数看着效果来搞哈:

新建一个混合材质,将反射材质和黄色发光材质进行混合:

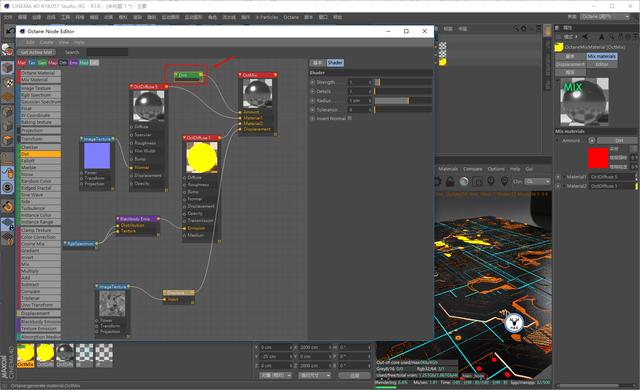
进入节点编辑器,把电路板的灰度图贴给混合材质的Displacement通道,高度的参数可以适当大一点,记得把精度选择为8K哦,这样细节会更好:

然后再通过一个Dirt节点来控制发光的范围,当然你也可以用一张黑白贴图来影响发光的范围,不过我尝试了很多,觉得还是用Dirt节点来控制感觉会比较好。
Dirt节点的作用我们可以简单理解为它能提取对象的夹角或者说边缘,通常用于调整污迹一类的效果:

背景做好以后我们再来做一个主物体吧,新建三个这样的立方体,这一步不用说吧:

将三个立方体打组以后再在中间做一个小一点的立方体:

然后中间的立方体我做了一个偏橙色一点的发光:

外面的三个立方体,我首先新建了一个反射材质,同样提高了反射率和一丢丢的粗糙度。
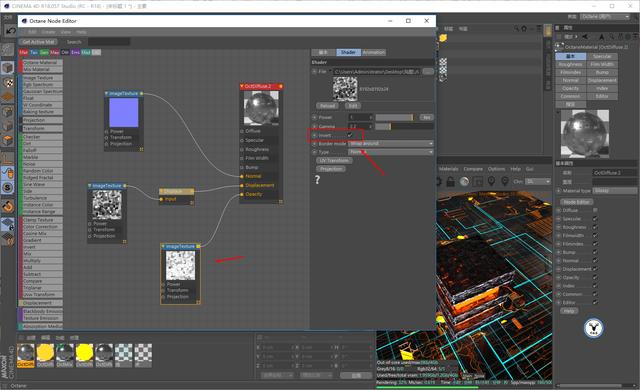
然后把Classic的灰度图和法线图分别贴给Displacement通道和Normal通道:

然后再复制一个Classic的灰度图贴给Opacity通道,勾选反相:

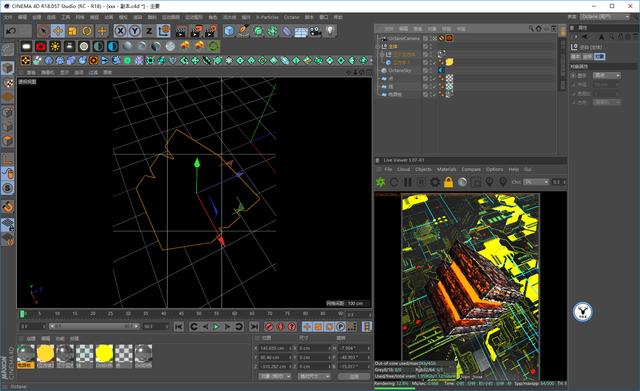
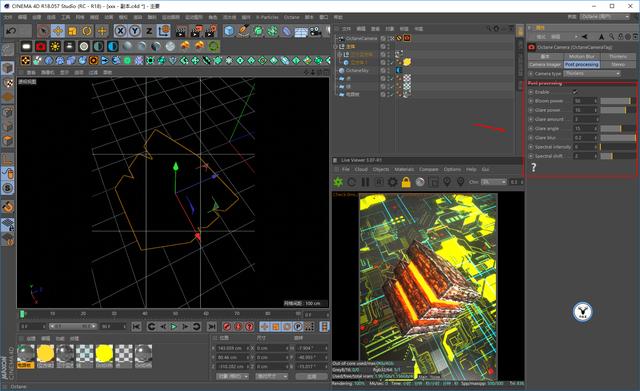
接下来设置渲染尺寸,新建摄像机固定视角,旋转主体这一步不用说吧:

同样可以开启摄像机后期做点辉光的效果:

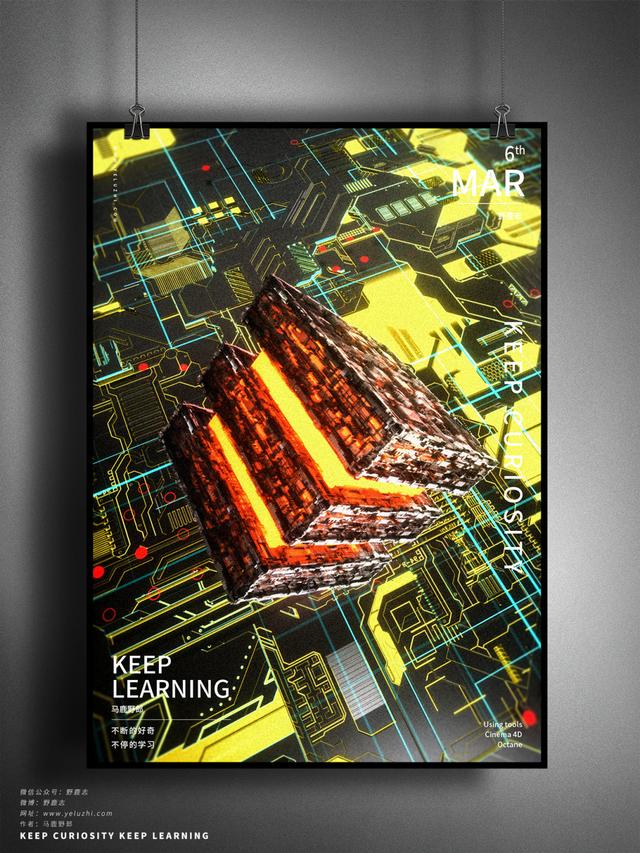
差不多就这样吧,最后老三样看看效果图呢:

总觉得还可以再好点,算啦,我已经被掏空了,下面是今天的视频版:
视频版稍后单独发送
好啦,今天的分享就到这里,想要源文件以及原视频的童鞋后台撩我获取吧!
更多内容欢迎关注公众号:
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究







 本文介绍了如何利用Cinema 4D(C4D)和JSplacement软件创建科技感的电路板效果海报。通过选择不同类型的贴图,如电路板、点状和线状图,配合C4D的置换功能和Octane Render(OC)的材质设置,实现了细节丰富的发光效果和高精度的表面质感。文章还提到了JSplacement软件的下载和使用方法,以及OC中处理贴图的技巧。
本文介绍了如何利用Cinema 4D(C4D)和JSplacement软件创建科技感的电路板效果海报。通过选择不同类型的贴图,如电路板、点状和线状图,配合C4D的置换功能和Octane Render(OC)的材质设置,实现了细节丰富的发光效果和高精度的表面质感。文章还提到了JSplacement软件的下载和使用方法,以及OC中处理贴图的技巧。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








