先祝大家新年快乐呀。
写这个只是个人觉得Html的标签用起来比较方便的,直接拼接字符串就实现了,
用这种方法是和前端一样使用标签的形式完成的,但不是支持所有的功能,毕竟是textview,只支持一部分功能。
我只说简单使用的功能,像加载图片那些比较复杂的就不说了,毕竟还不如用别的方法呢。
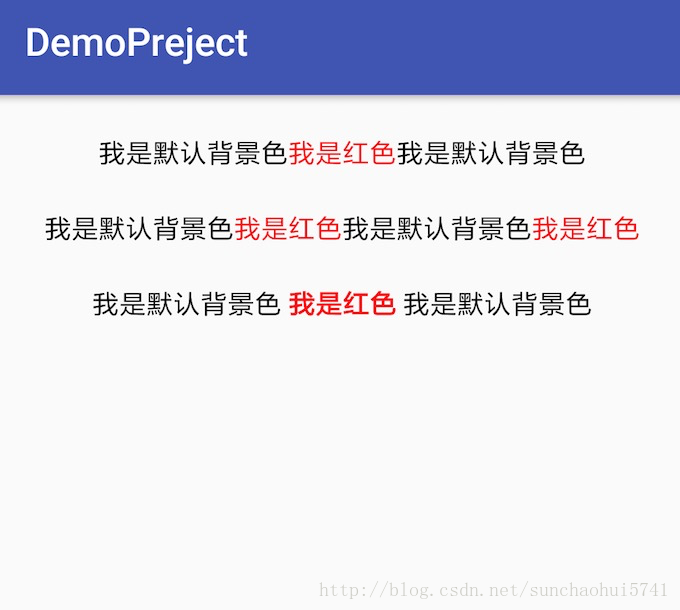
下面上效果图

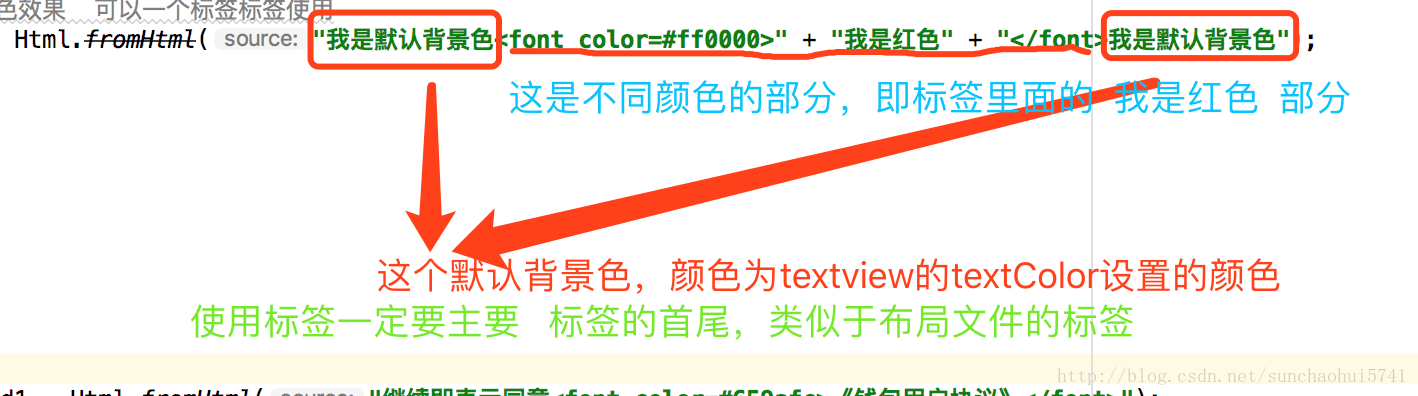
//这是一个标签元素: " + "我是红色" + "//错误使用示例 tv1.settext("我是默认背景色" + Html.fromHtml());//文案效果1 多色效果 可以一个标签标签使用
Spanned strA = Html.fromHtml("我是默认背景色" + "我是红色" + "我是默认背景色");
tv1.setText(strA);//文案效果2 多色效果 也可以多个标签使用
Spanned strB = Html.fromHtml("我是默认背景色" + "我是红色" + "我是默认背景色" + "我是红色" + "");
tv2.setText(strB);//文案效果3 多色效果,并且加粗
Spanned strC = Html.fromHtml("我是默认背景色 " + "我是红色" + " 我是默认背景色");
tv3.setText(strC);

东西很少啊,也很简单,希望可以帮到大家。





















 1296
1296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








