DOM focus()方法用于为元素赋予焦点,并借助blur()方法删除焦点。我们可以将焦点放在任何元素上,并通过执行一些操作来启用它。例如,我们可以通过单击按钮将焦点放在某些文本上。
用法:
Object.focus()
示例1:
DOM focus() Methodinput[type=text]:focus {
background-color:red;
}
DOM focus() Method
Submit
function geek() {
document.getElementById("gfg").focus();
}
输出:
在应用焦点之前:

应用焦点后:

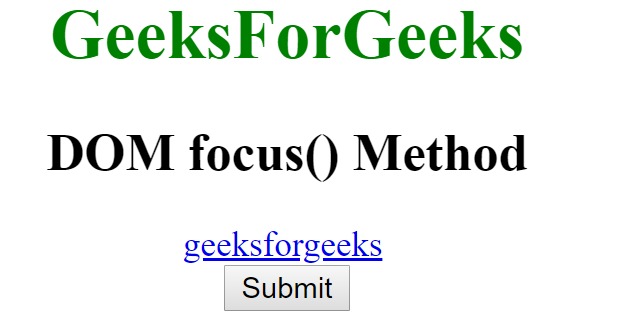
示例2:
DOM focus() Methoda:focus {
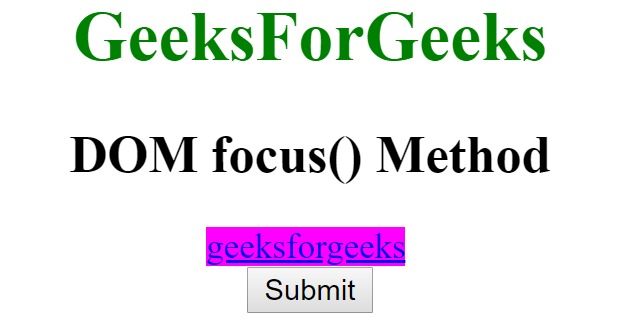
background-color:magenta;
}
GeeksForGeeks
DOM focus() Method
Submit
function geeks() {
document.getElementById("geek").focus();
}
输出:
在应用焦点之前:

应用焦点后:

支持的浏览器:下面列出了DOM focus()方法支持的浏览器:
谷歌浏览器15.0
Internet Explorer 11.0
Firefox 15.0
Opera 15.0
Safari 6.0





















 929
929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








