目前我已经开发私活已经很多了,如APP、公众号、网站、小程序
他们都需要后台管理UI,如果从0开始开发一套太费时间了
网上开源的有现成的轮子干嘛不用了
下面我分享11个Github优秀的UI轮子,真的是开箱即用,爽
会造轮子了哪里有私活了?
欢迎优秀的靠谱的程序员和我合作
目前手上有些私活干不过来
可以来帮忙(有偿的)
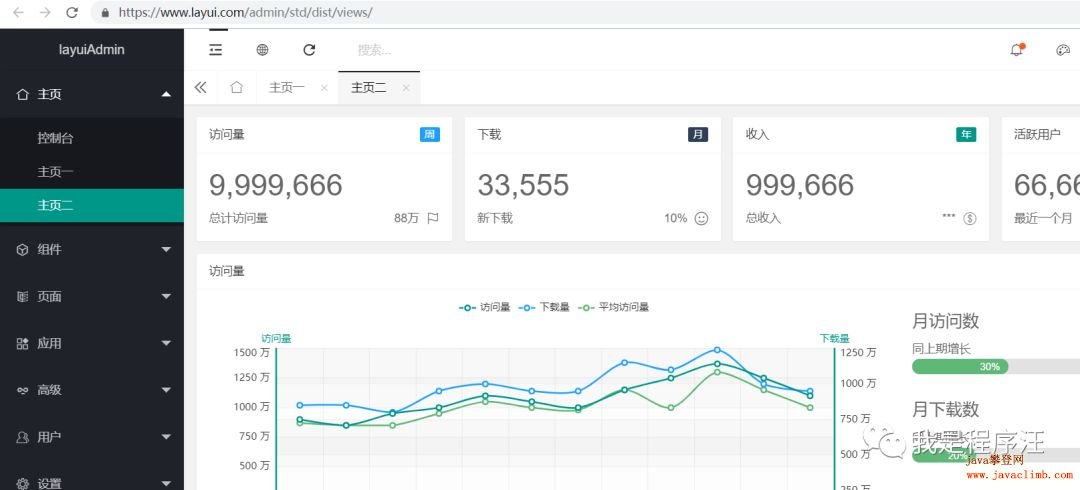
1. layui (累UI) 经典模块化前端框架
官网:https://www.layui.com/ 【有详细文档】
经典模块化前端框架
Github Star 数 19646,Github 地址:
https://github.com/sentsin/layui/
layui 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用


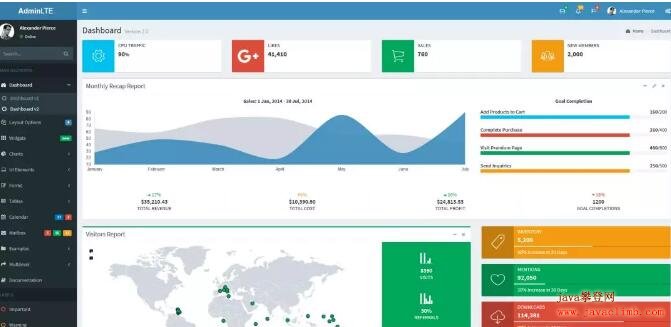
2. AdminLTE
Github Star 数 30600, Github 地址:
https://github.com/almasaeed2010/AdminLTE
非常流行的基于 Bootstrap 3.x 的免费的后台 UI 框架。

3. vue-Element-Admin
Github Star 数 41323, Github 地址:
https://github.com/PanJiaChen/vue-element-admin
一个基于 vue2.0 和 Eelement 的控制面板 UI 框架。
4. tabler
Github Star 数 19116, Github 地址:
https://github.com/tabler/tabler
构建在 BootStrap 4 之上的免费的 HTML 控制面板框架
5. Gentelella
Github Star 数 17781, Github 地址:
https://github.com/puikinsh/gentelella
一个基于 Bootstarp 的免费的后台控制面板。
6. ng2-admin
Github Star 数 18318, Github 地址:
https://github.com/akveo/ngx-admin
基于 Angular 2, Bootstrap 4 和 Webpack 的后台管理面板框架。
7. ant-design-pro
Github Star 数 21435,Github 地址:
https://github.com/ant-design/ant-design-pro
开箱即用的中台前端/设计解决方案
8. blur-admin
Github Star 数 10304,Github 地址:
https://github.com/akveo/blur-admin
基于 Angular 和 Bootstrap 的后台管理面板框架。
9. vue-admin
Github Star 数 9290,Github 地址:
https://github.com/vue-bulma/vue-admin
基于 Vue 和 Bulma 的控制面板。
10. iview-admin
Github Star 数 13189,Github 地址:
https://github.com/iview/iview-admin
基于 iView 的 Vue 2.0 控制面板。
11. material-dashboard
Github Star 数 8249,Github 地址:
https://github.com/creativetimofficial/material-dashboard
基于 Bootstrap 4 和 Material 风格的控制面板。
11. layui 经典模块化前端框架
Github Star 数 19646,Github 地址:
https://github.com/sentsin/layui/
layui 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用
(责任编辑:admin)





















 754
754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








