标签:
由于系统原先使用的就fusioncharts,最近老板要求升级,并提供下载功能。去网上下载了最新版的FusionCharts: http://www.fusioncharts.com/。下载完成后名为:fusioncharts-suite-xt.zip
可以先参考下官方入门文档,写的很详细而且有例子。各种图表都有(当然我不需要太复杂的),还要地图图表很强大(但貌似中国地图有三种,还要没
台湾的…)
具体记录以下两个重点:下载:有两种下载方式:client and private server
Client:下载官方文档说支持firefox和chrome但是我的chrome不行(确定chrome是最新版),但是firefox可行
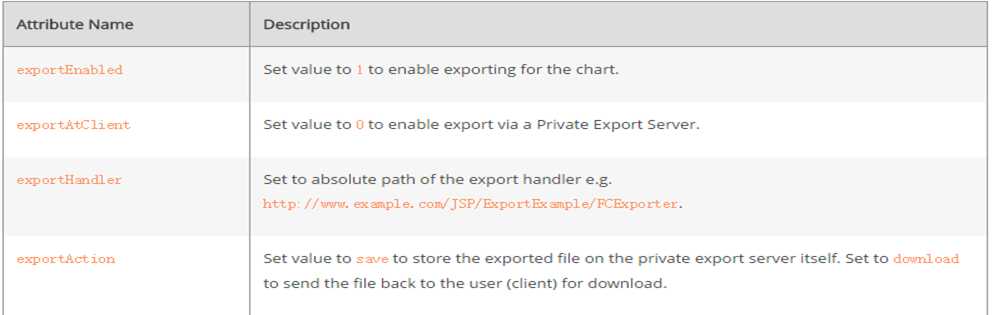
????exportEnable:"1" //在chart熟悉中加上这句图标右上方出现下载图标 虽然实现简单(调用html5的api),但是很多浏览器不支持
Server:???? 我的是linux服务器(windows有一定的差异)需要Inkscape?ImageMagick?的支持,具体不同系统安装方式不同。安装成功后配置web.xml
FCExporter
FCExporter
com.fusioncharts.exporter.servlet.FCExporter
1
FCExporter
/JSP/ExportExample/FCExporter
FusionCharts中有一个java-export的文件夹里面有jar文件,导入到lib中
增加fusioncharts_export.properties:
# Please specify the path to a folder with write permissions
# The exported image/PDF files would be saved here (for Linux based server SAVEPATH should be changed to relative or absolute path accordingly)
SAVEPATH = /JSP/ExportExample/ExportedImages/
?
# This constant HTTP_URI stores the HTTP reference to
# the folder where exported charts will be saved.
# Please enter the HTTP representation of that folder
# in this constant e.g., http://www.yourdomain.com/images/
HTTP_URI = http://localhost:8081/ExportHandler/JSP/ExportExample/ExportedImages/
?
# OVERWRITEFILE sets whether the export handler would overwrite an existing file
# the newly created exported file. If it is set to false the export handler would
# not overwrite. In this case if INTELLIGENTFILENAMING is set to true the handler
# would add a suffix to the new file name. The suffix is a randomly generated UUID.
# Additionally, you can add a timestamp or random number as additional prefix.
FILESUFFIXFORMAT = TIMESTAMP
OVERWRITEFILE = false
INTELLIGENTFILENAMING = true
?
# Set the path of Inkscape here(Only for Windows)
INKSCAPE_PATH = C:\\Program Files (x86)\\Inkscape
?
# Set the path of ImageMagick here(Only for Windows)
IMAGEMAGICK_PATH = C:\\Program Files\\ImageMagick-6.9.0-Q16
在chart中:

注意exportHandler要配置到web.xml中配置的servlet url-pattern exportAction:"download"下载到client去掉fusionchart xt trial的水印logo:用js操作svg
给body增加onload事件 οnlοad="complete();"
functionchangeTspan(){
????vartspans = document.getElementsByTagName(‘tspan‘);
????varlen = tspans.length;
????vartp = tspans[len-1];
????//alert(tp.innerHTML);
????tp.innerHTML = ‘图1‘;
}
functioncomplete(){
????setTimeout(
????????"changeTspan()",????
????????500
????);
}
如果当前页面有多个图这个方法要修改,但是方法一样
具体不是很了解fusionchart的render()方法,原先是直接在render方法后执行的,但没有效果
标签:
原文地址:http://www.cnblogs.com/melodi/p/5192794.html





















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








