一、vuex介绍
(1)vuex是什么?
2. 专为 Vue.js 设计 的状态管理模式
3. 集中式存储和管理应用程序中所有组件的状态
4. Vuex 也集成到 Vue 的官方调试工具
5. 一个 Vuex 应用的核心是 store(仓库,一个容器),store包含着你的应用中大部分的状态 (state)。
(2)什么情况下我应该使用 Vuex?
1. 不适用:小型简单应用,用 Vuex 是繁琐冗余的,更适合使用简单的 store 模式。
2. 适用于:中大型单页应用,你可能会考虑如何把组件的共享状态抽取出来,以一个全局单例模式管理,不管在哪个组件,都能获取状态/触发行为,解决问题如下:
① 多个视图使用于同一状态:
传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力
② 不同视图需要变更同一状态:
采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝,通常会导致无法维护的代码
(3)Vuex 和单纯的全局对象有何不同?
1.Vuex 的状态存储是响应式的
当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
2.你不能直接改变 store 中的状态
改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation,方便我们跟踪每一个状态的变化。
二、vuex安装
* vue cli 3 中搭建脚手架预设时选择了“vuex”后便安装了vuex,可跳过此步阅读
(1)
在 Vue 之后引入 vuex 会进行自动安装:
(2) 包管理
npm install vuex --save //yarn add vuex
在一个模块化的打包系统中,您必须显式地通过 Vue.use() 来安装 Vuex:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
(3)git clone 自己构建
git clone https://github.com/vuejs/vuex.git node_modules/vuex
cd node_modules/vuex
npm install
npm run build
(4)兼容
Vuex 依赖 Promise。如果你支持的浏览器并没有实现 Promise (如 IE),那么你可以使用一个 polyfill 的库(如 es6-promis)
1.你可以通过 CDN 将其引入,window.Promise 会自动可用:
2.包管理器安装:
npm install es6-promise --save //yarn add es6-promise
然后,将下列代码添加到你使用 Vuex 之前的一个地方:
import 'es6-promise/auto'
三、使用
(1)使用介绍
1.搭建store实例
①. 在创建vuex实例的地方引入vue、vuex,使用vuex:
import Vue from 'vue'//引入vue
import Vuex from 'vuex'//引入vuex
Vue.use(Vuex); //使用 vuex
②. 如果你的actions中用到 store.dispath() ,要引入store
import store from './store' //引入状态管理 store
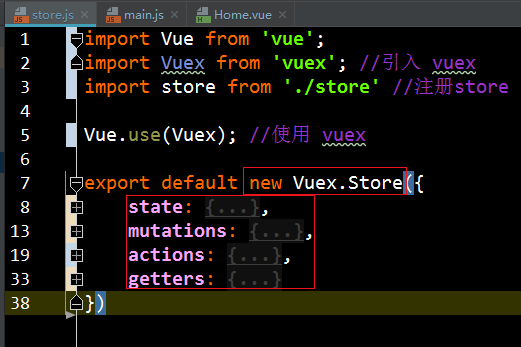
③. new 一个 Vuex.Store 实例,并注册 state、mutations、actions、getters到 Vuex.Store 实例中

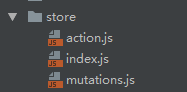
ps. 你可以像上面那样将“属性和值”直接写在实例中,当代码量大时,你也可以分别写个.js文件,如下图:

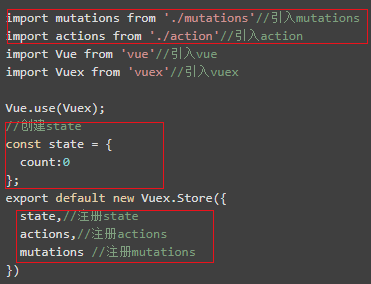
然后引入到 store/index.js 注册到vuex实例中,如:

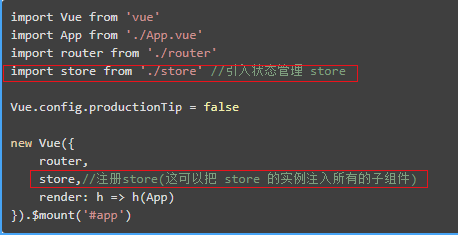
2.创建好 vuex.store 后,你需要在入口文件 main.js 中引入 store 并注册到 vue 实例中,这样就可以在任何组件使用store了:

3.在组件中使用:
①. 引入vuex中各属性对应的辅助函数:
import {mapActions, mapState,mapGetters} from 'vuex' //注册 action 、 state 、getter
②. 使用store中的状态数据、方法:

使用方法有很多,这种事最简单实用的,更多可以查看官网学习:https://vuex.vuejs.org/zh/
(2)具体demo
来个简单易懂的计数
eg:store.js
import Vue from 'vue';
import Vuex from 'vuex'; //引入 vuex
import store from './store' //注册store
Vue.use(Vuex); //使用 vuex
export default new Vuex.Store({
state: {
// 初始化状态
count: 0,
someLists:[]
},
mutations: {
// 处理状态
increment(state, payload) {
state.count += payload.step || 1;
}
},
actions: {
// 提交改变后的状态
increment(context, param) {
context.state.count += param.step;
context.commit('increment', context.state.count)//提交改变后的state.count值
},
incrementStep({state, commit, rootState}) {
if (rootState.count < 100) {
store.dispatch('increment', {//调用increment()方法
step: 10
})
}
}
},
getters: {
//处理列表项
someLists: state =>param=> {
return state.someLists.filter(() => param.done)
}
}
})
使用时,eg:
main.js:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store' //引入状态管理 store
Vue.config.productionTip = false
new Vue({
router,
store,//注册store(这可以把 store 的实例注入所有的子组件)
render: h => h(App)
}).$mount('#app')
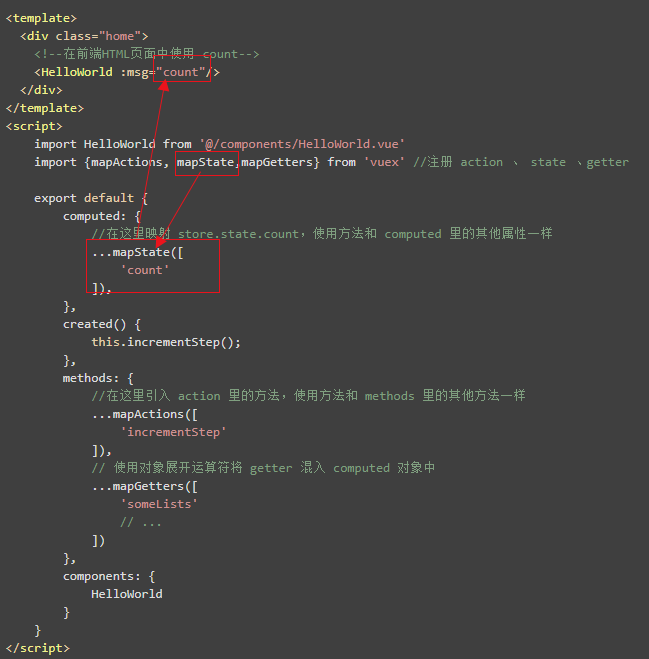
views/home.vue:
import HelloWorld from '@/components/HelloWorld.vue'
import {mapActions, mapState,mapGetters} from 'vuex' //注册 action 和 state
export default {
name: 'home',
computed: {
//在这里映射 store.state.count,使用方法和 computed 里的其他属性一样
...mapState([
'count'
]),
count () {
return store.state.count
}
},
created() {
this.incrementStep();
},
methods: {
//在这里引入 action 里的方法,使用方法和 methods 里的其他方法一样
...mapActions([
'incrementStep'
]),
// 使用对象展开运算符将 getter 混入 computed 对象中
...mapGetters([
'someLists'
// ...
])
},
components: {
HelloWorld
}
}
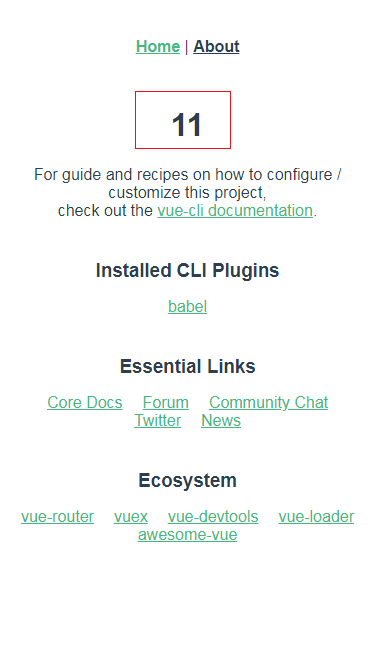
运行结果:





















 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








