很多语言都有浮点数计算精度丢失的问题,JavaScript也不例外。相信你也也发现过这样的问题:

那为什么会出现这种问题呢?今天就和大家一起探究一下底层的原因,然后找到解决问题的办法。
1. 浮点数计算精度丢失的原因
JavaScript 中所有数字包括整数和小数都使用一种类型 — Number。遵循 IEEE 754 标准,使用 64 位固定长度来表示,也就是标准的 double 双精度浮点数(32位为单精度浮点数)。

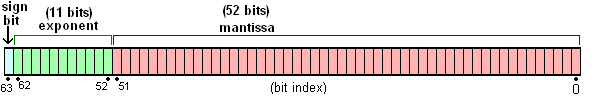
64位比特又可分为三个部分:
符号位S:第 1 位是正负数符号位(sign),0代表正数,1代表负数
指数位E:中间的 11 位存储指数(exponent),用来表示次方数
尾数位M:最后的 52 位是尾数(mantissa),超出的部分自动进一舍零
了解了JavaScript存储浮点数的逻辑,相信你现在已经找到了精度丢失的原因了。我来帮你展示一下浮点数计算的过程,以0.1 + 0.2为例:
第一步:将0.1,0.2转换为二进制存储
0.1 = 0.0001100110011001100110011001100110011001100110011001101
0.2 = 0.0011001100110011001100110011001100110011001100110011010
因为0.1和0.2转换为2进制时都为无限小数,尽管使用上图中的指数表示,尾数超过52位的部分还是会被舍弃。这就是浮点数计算误差的根源。
第二步:将0.1,0.2的二进制数相加
0.1+0.2 = 0.0100110011001100110011001100110011001100110011001100111
第三步:将二进制数结果转为十进制数
0.30000000000000004





















 3609
3609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








