原标题:玩一下纯 CSS 折腾的一个叫什么手拉风琴的图片展示效果
好久没更新的公众号终于更新了,但没有太多内容,主要是也不知道写什么,更关键是已经很久没有写 CSS 的东西了,中午没吃到鸡,就一边观战一边随手写一个前几天听说的纯 CSS 的效果。
效果展示
录制了 gif 图,相对应来说,这篇文章里的图片加载可能会比较慢,流量浪费的会有点多。
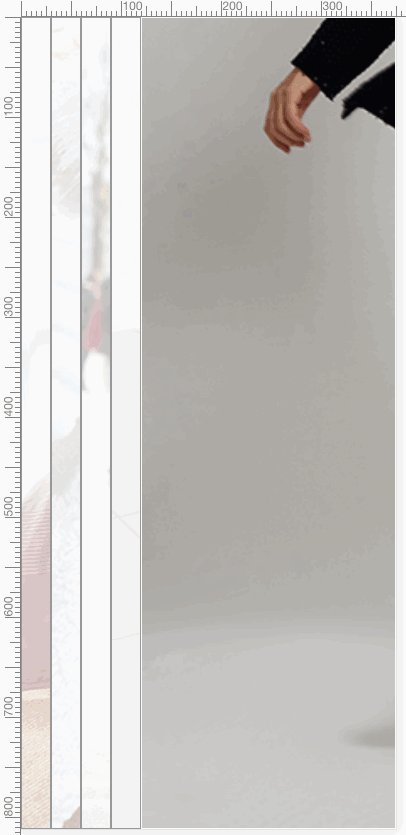
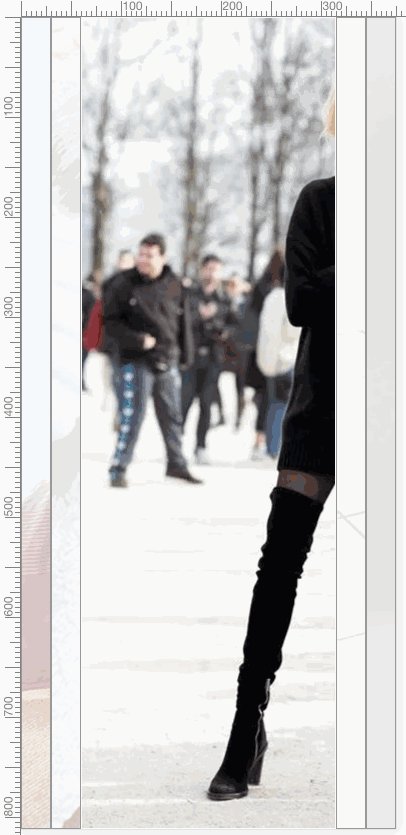
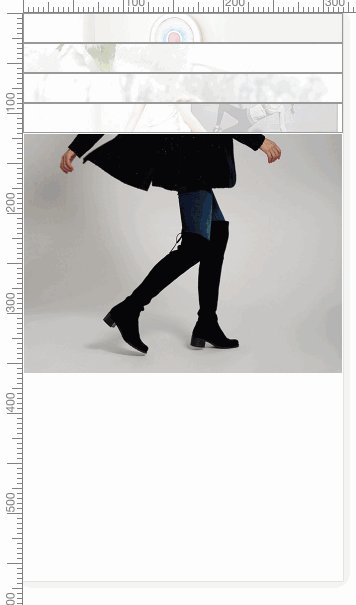
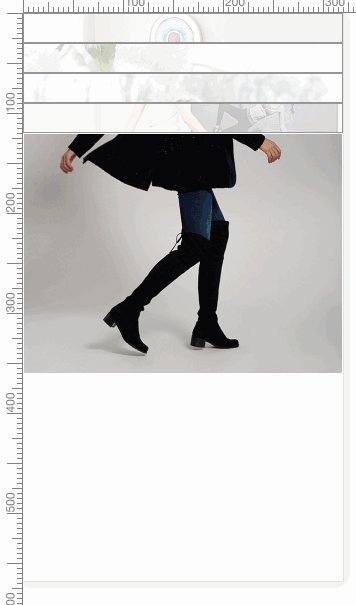
桌面端浏览器效果
直接通过 :hover来切换

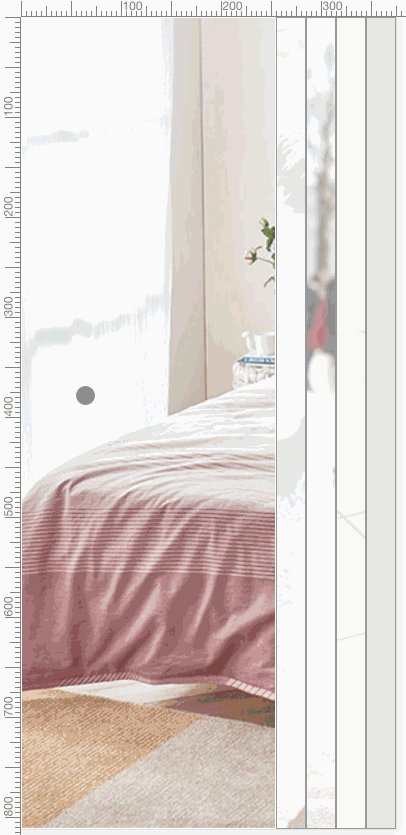
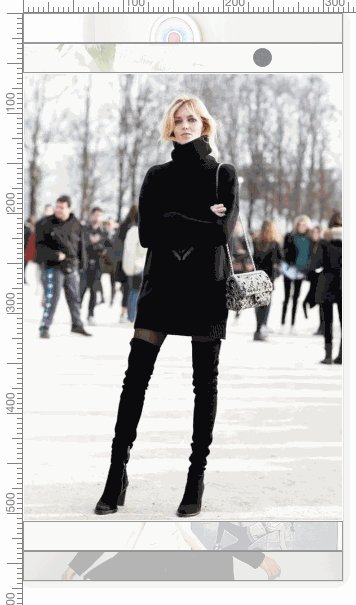
移动端效果
移动端的 :hover似乎好像并不是特别有效,所以,就是 touch 之后的效果变化。

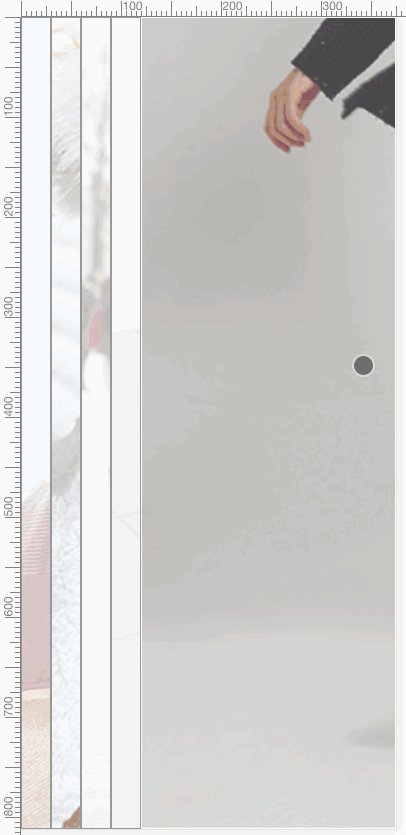
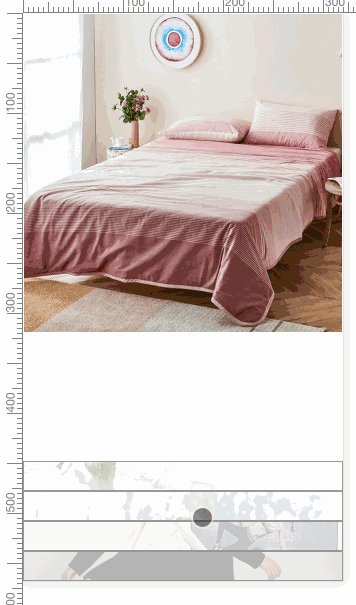
顺手改变两个属性值后的移动端效果
因为是使用了 display: flex;实现的效果,所以,改变了一下 flex-direction的属性值,顺带修改图片的宽度方式,就变成这样了。

代码部分
直接上代码,没有太多细化考虑,就只是为了展示而实现的一个随手写的 demo。
CSS 部分

HTML 部分

最后
没有其他的了,代码很简单,应该就不用去做什么解释说明。突然间那个转换 markdown 格式的插件在公众号后台里不能使用了,点击都提示没有格式可转换,没办法🤷♀️,只好截图了。
最近真的是忙得一塌糊涂,稍微休息的时候就不想去做任何事情,动都不想动,看着公众号里关注一点点的减少,感觉好可惜。😖
demo:http://lab.tianyizone.com/demo/flex-image-show.html
这个是点不了的,直接点下面的“原文链接”吧。返回搜狐,查看更多
责任编辑:




















 2877
2877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








