好久没见了
在项目中遇到一个小小的需求,总结了一下!

详细我就不介绍了,相信大家用过的话,很了解。详见文档----------->
http://element-cn.eleme.io/#/zh-CN/component/message-box#messagebox-dan-kuang
项目需求——关于ElementUI中MessageBox弹框的取消键盘触发事件(enter,esc)关闭弹窗的解决方法(也就是标题)
我们在接触或者是学习使用一个库,或者插件。通常我们最先看的就是文档。
如果遇到某个相关部分的知识,我们不要忘记原生方法。很多封装的库和方法都是基于这门语言的原生。万变不离其宗。
好了,不说了。直接贴代码。

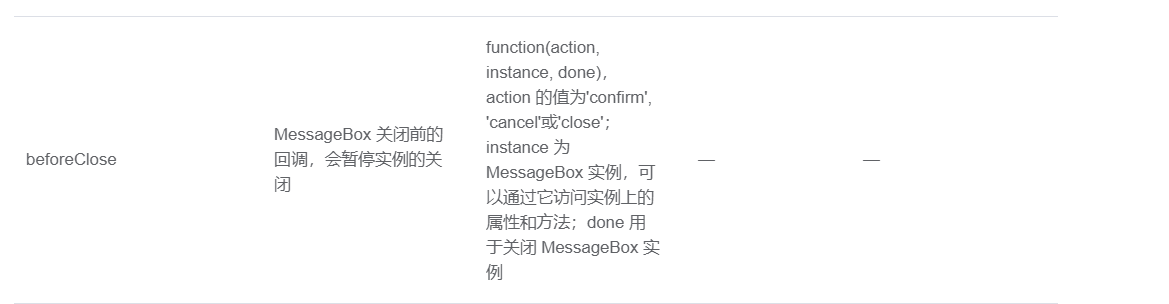
我们会发现,弹窗关闭之前会有一个回调方法。这就是重点!
三个参数,详解见上面。
我们的需求是在弹窗之后,取消默认封装的点击enter,esc键盘事件的触发从而关闭弹窗,执行事件。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2199
2199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








