当我们在看到一些漂亮的APP动效设计的时候,大家就会问,这些动效到底是用哪些动效设计软件制作的 呢?
今天学堂君给大家整理出了10款优秀的动效设计软件。你看哪些你听过或者用过呢?
第一款动效设计软件: Adobe After Effects
AE这个软件我想大家都知道,火得一塌糊涂,如果没猜错的话,它目前属于设计师学动效的首选。目前市场上出现了很多AE培训的课程。也特别的多。报名人数也很多。

它的特点就是强大且牛逼,基本上要的功能都有。UI动效制作其实只是用到了这个软件很小的一部分功能而已,要知道很多美国大片都是通过它来进行后期合成制作的,配合PS和AI等自家软件来说,更是得心应手。dribbble上炒鸡多的大神都是用这个软件在show哦,毕竟这个软件做demo那是牛牪犇逼的~

但是有些效果程序猿不见得能够帮你实现出来, 因为实际的项目产品受太多的制约,木有那么多程序猿会没事给你做动效的!

第二款动效设计制作软件: Adobe Photoshop
看到它,我想各位设计师小伙伴们不陌生,可以用ps来制作一些gif逐帧动画。
比如很多牛逼的设计大师就喜欢用ps来制作简单的表情动画,逐帧动画用得居多,如下图的表情~




第三款动效设计制作软件:principle
这是需要跟sketch配合使用才能发挥出最大动效设计魅力的。
它主要是做2个页面间过渡专场特效,元素切换,细节动效的工具。优点很明显,效率高,质感好,缺点就是不能做整套原型。
这类有一篇详细的介绍:http://www.zcool.com.cn/article/ZNDE0NDM2.html
有兴趣的小伙伴可以看下principle的动画演示视频:
第四款动效设计制作软件:Hype 3
hype 3也算是火了一小段时间的,号称无代码动效神器,像AE一样使用时间轴就做可互动的动画。PC、手机、pad端都可以直接访问(以web的形式),也可以导出视频或者GIF。3.0版还有物理特性和弹性曲线,可以发挥更强大的动画效果。
对中国人来讲,它原生支持中文这一点也非常棒!配合sketch效果也是杠杠的!
我们先来看看Hype 3制作的一些动效设计作品:

在这里,学堂君跟大家分享一个Hype3 教程 切换跟随效果视频
Hype3 也是最近比较火的一个工具,无论是设计师还是H5前端工程师,都又在学习该软件。
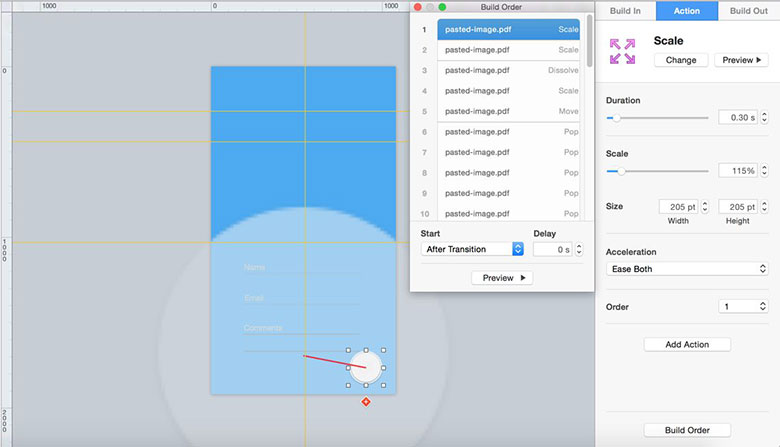
第五款动效设计软件:keynote
keynote相当于windows的powerpoint,是个幻灯片软件。也是一款跟SKETCH软件绝配的交互动效软件,
但是!但是!但是!或许你并不知道,据说苹果的交互设计师都是用keynote做交互演示的......只要能够熟练掌握这个软件,目前app里的绝大多数动效都是可以做出来的~但是相对复杂一点的动效实现起来就有点不够.......但是已经很屌了好吧~~笔者经常为了省事直接都是用它做个简单demo给程序猿看的,快捷方便啊~要知道时间就是金钱啊!

Keynote的主要优点体现在:
1. 它真的很快。在拿到相关视觉切图资源的情况下,一个基本动效的制作可以在15分钟内搞定。即使动效需要调整也很容易,可以很方便的进行创意表达和设计沟通。
2. 它很容易上手。Keynote是绝大多数用户体验设计师必备的工具,你不需要花时间来熟悉它。在扁平化大行其道的今天,更适合使用Keynote作为productivity工具。
3. 它不需要编程。即使不懂代码,也可以做出以假乱真的动效。
当然,Keynote也有其不足之处,比如:
1. 预览原型有些麻烦,你无法像AE那样逐帧调整每个细节。
2. 不支持分层,当元素较多时不容易管理。
3. 分享不太方便,需要将影响录制下来并转成gif图片,相对繁琐。
keynote官网:http://www.keynote.com/
以上就是25学堂的小编跟大家推荐的最常用的五款优秀的交互动效设计软件。目前设计网分享的那些app动效作品,也基本都是用这几个动效设计软件来制作完成的。
如果你想要让你的APP界面动起来,不妨也可以自学这些软件哦~




















 2411
2411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








