

2013年加入去哪儿网技术团队,目前在大住宿事业部,技术委员会委员,大前端负责人。个人对移动端技术、工程化有浓厚兴趣。
随着移动互联网的发展,用户流量逐渐从 PC 上迁移到了手机上,为了更好的满足移动端的开发,W3C 制定了许多新的特性标准,如 AppCache, ServiceWorker, Geolocation 等,通过这些新的特性,前端工程师们能模拟一些原生功能,让网站的用户体验变得更好。分享是移动端用户使用非常频繁的功能,它允许用户在多个应用程序之间分享网页、文章或一些特定数据,但网页上一直缺失这个功能,Web Share API 就是为了解决网页分享而生,本文将会介绍 Web Share API 的基本用法和注意事项。 通过本文,我们能学习到: (1)Web Share API 的基本用法; (2)当前浏览器支持情况; (3)使用注意事项。

Web Share API
Web Share API(https://wicg.github.io/web-share/)是一种允许网站调用操作系统的原生共享组件的方法,它设计的非常简单,只有一个方法 navigator.share(),它返回的是一个 Promise 对象,这种异步方式的优势是当分享动作发生时不会阻塞其他代码执行。该方法接收一个对象参数,对象包含 title, text, url 三个字段。目前 Web Share API 只支持纯文本分享,后续会支持图片和二进制文件的分享。
交互样式
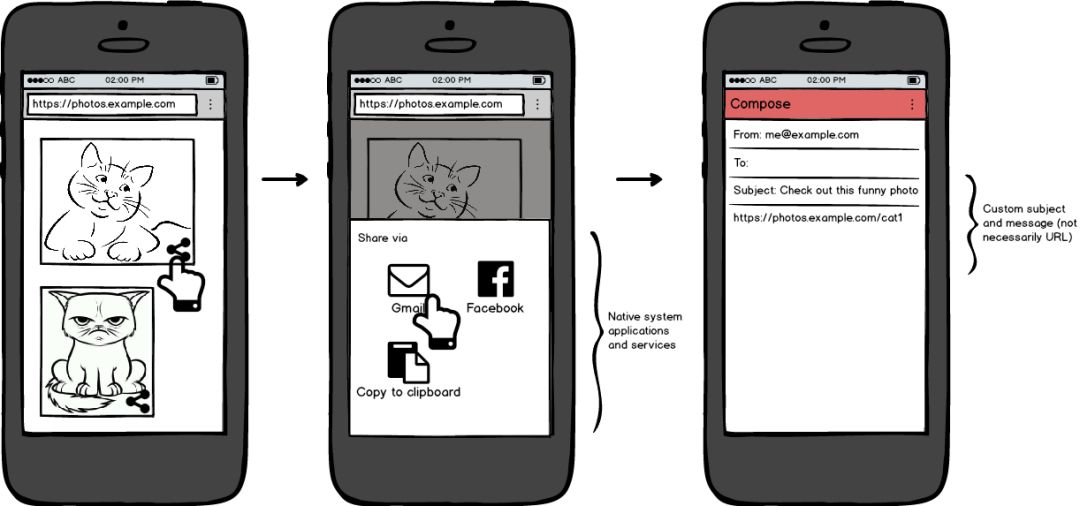
因为使用的是系统原生组件,所有交互和 IOS/Android 一致: 1、用户点击网页上的分享按钮。 2、在页面底部调用起系统原生的分享组件。 3、用户选择目标应用程序。 4、将需要分享的数据信息传入所选的应用程序 。

语法
navigator.share(options)
参数
参数是一个对象,且必须至少包含如下字段之一: (1)title (string): 分享网页的标题。 (2)text (string): 共享消息的主体文字,或者说说明文字。 (3)url (string): 分享的网址,当传递一个空字符串时,会取当前网页的 URL 。
返回值
返回一个 Promise 对象。 当用户在分享组件中选择一个分享的应用程序,并且应用程序成功接收分享数据时,会触发成功。下面的情况会导致分享失败: (1)传的参数不对。 (2)用户点击分享组件上的“取消”按钮。 (3)数据不能正常传递到目标应用程序。
示例代码
我们来看看代码长得什么样?








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








