代码根据网上的教程进行了一些修改,毕竟参看教程得出的结果总与教程不一样。文章也只列出一些跟我自己学习有关的知识,其他并不展开,或许是我不懂,或许是不用说也知道。
<示例一>
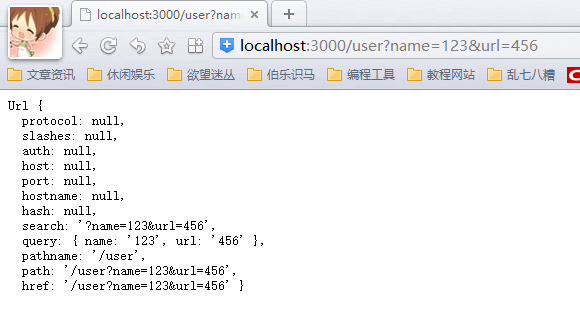
根据浏览器的请求,获取url中的信息并将获得的对象的字符串形式作为反馈返回到页面上来。
代码:
//server.js
var http = require('http');
var url = require('url');
var util = require('util');
http.createServer(function(req, res){
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end(util.inspect(url.parse(req.url, true)));
}).listen(3000);结果:

知识点:
在cmd控制台运行了node server.js后,在浏览器输入网址,执行结果如上图。页面获得了一个Url对象的字符串,这个被转成字符串要归功于util.inspect()方法。至于引入的url包如何使用及其方法,目前我还没学到,控制台打印出来看了看,不甚懂,此处姑且只管结果。
<示例二>
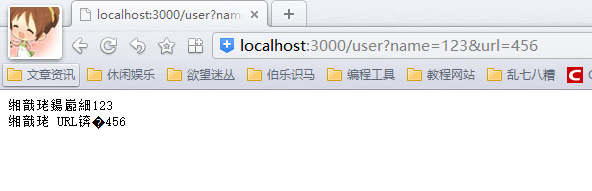
获取url中的键值对
代码:
var http = require('http');
var url = require('url');
var util = require('util');
http.createServer(function(req, res){
res.writeHead(200, {'Content-Type': 'text/plain'});
// 解析 url 参数
var params = url.parse(req.url, true).query;
res.write("网站名:" + params.name);
res.write("\n");
res.write("网站 URL:" + params.url);
res.end();
}).listen(3000);结果:

知识点:
根据示例一可以知道我们是在Url对象中取jquery获得键值对的。向响应的报文写入内容既可以使用示例一中的方法在res.end()方法中直接添加参数,也可以如实例二单写res.write()(此处内容需要以后单独学习)。页面中的内容出现了乱码,可能是中文在编码解析的时候不一致导致的(待解决,目前用纯英文内容可以解决问题)。
另,示例一和示例二均为获取GET请求内容,由于GET请求直接被嵌入在路径中,URL是完整的请求路径,包括了?后面的部分,因此可以手动解析后面的内容作为GET请求的参数。node.js中url模块中的parse函数提供了这个功能。
<示例三>
代码:
var http = require('http');
var util = require("util");
var querystring = require('querystring');
http.createServer(function(req, res){
// 定义了一个post变量,用于暂存请求体的信息
var post = '';
// 通过req的data事件监听函数,每当接受到请求体的数据,就累加到post变量中
req.on('data', function(chunk){
post += chunk;
});
// 在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。
req.on('end', function(){
post = querystring.parse(post);
res.end(util.inspect(post));
console.log(util.inspect(post));
});
}).listen(3000);结果:

知识点:
代码只是演示了post请求的过程,最终因为没有任何表单的提交,导致获得的内容为空。
<示例四>
代码:
var http = require('http');
var querystring = require('querystring');
var postHTML =
'<html><head><meta charset="utf-8"><title>Node.js 实例</title></head>' +
'<body>' +
'<form method="post">' +
'网站名: <input name="name"><br>' +
'网站 URL: <input name="url"><br>' +
'<input type="submit">' +
'</form>' +
'</body></html>';
http.createServer(function (req, res) {
var post = "";
req.on('data', function (chunk) {
post += chunk;
});
req.on('end', function () {
// 解析参数
post = querystring.parse(post);
// 设置响应头部信息及编码
res.writeHead(200, {'Content-Type': 'text/html; charset=utf8'});
if(post.name && post.url) { // 输出提交的数据
res.write("网站名:" + post.name);
res.write("<br>");
res.write("网站 URL:" + post.url);
} else { // 输出表单
res.write(postHTML);
}
res.end();
});
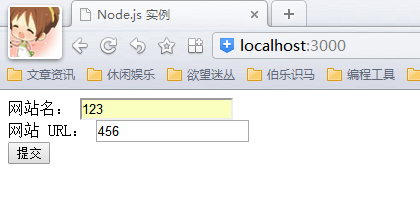
}).listen(3000);结果:
(提交前)

(提交后)

知识点:
querystring.parse()方法用于将键值对形式的字符串转换为对象。post请求不读取?后面的参数,每次加载链接都会进行请求。
另,示例三和示例四为POST 请求,POST 请求的内容全部的都在请求体中,http.ServerRequest 并没有一个属性内容为请求体,原因是等待请求体传输可能是一件耗时的工作。
比如上传文件,而很多时候我们可能并不需要理会请求体的内容,恶意的POST请求会大大消耗服务器的资源,所有node.js 默认是不会解析请求体的,当你需要的时候,需要手动来做。
参考:
- http://www.runoob.com/nodejs/node-js-get-post.html【Node.js GET/POST请求】






















 5867
5867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








