本节书摘来自异步社区《Android开发基础教程》一书中的第6章,第6.3节GridView界面组件——表格展示,作者邓文渊,更多章节内容可以访问云栖社区“异步社区”公众号查看
6.3 GridView界面组件——表格展示
Android开发基础教程
GridView界面组件是在表格中放置图片进行展示,在设置时的重点是规定每一行的字段数,图片展示时会根据列自动折行显示。
6.3.1 GridView语法示例与常用的属性
例如:我们要创建一个名称为“GridView01”的GridView组件,每行有3张图片,Gallery组件和边界的距离是20dp,图片的水平和垂直间隔是6dp,宽度填满整个屏幕,高度根据图片高度调整。
<GridView android:id="@+id/GrieView01"
android:numColumns="3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="20dp"
android:horizontalSpacing="6dp"
android:verticalSpacing="6dp"/>GridView提供许多属性来设置其特性。常用的属性如下。

GridView组件所使用图片的数据源,是以BaseAdapter对象的类型存在。
6.3.3 继承BaseAdapter
使用GridView组件和Gallery相似,都必须创建一个继承BaseAdapter的对象来放置要呈现的图片数据,在使用时利用BaseAdapter的getView()方法定义GridView显示的图片。
例如:定义GridView组件要显示的图片是一个ImageView组件,ImageView宽、高为80*60,图像居中,图像来源为imageIds数组。
Public View getView(int position,View convertView,View Group
parent)
{
ImageView iv=new ImageView(mContext);
iv.setImageResource(imageIds[position]);
iv.setScaleType(ImageView.ScaleType.FIT_CENTER);
iv.setLayoutParams(newGridView.LayoutParams(80,60));
return iv;
}6.3.4 示例:GridView显示图片行
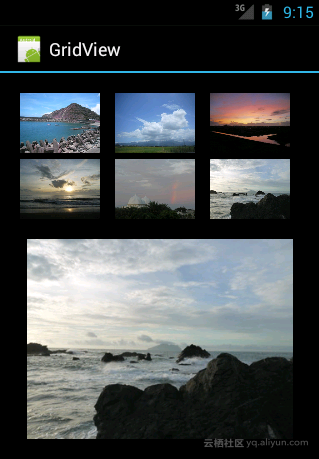
使用GridView组件表显示所有图片,并将选择的图片显示在下方的ImageView中,如图6-7所示。

1.打开项目并完成布局配置
打开项目,在中创建一个每行可显示3列的GridView和一个ImageView。
<GridView/res/layout/main.xml>
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayout <a>xmlns:android="http://schemas.android.com/apk/res/android"</a>
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal">
<GridView android:id="@+id/GrieView01"
android:numColumns="3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="20dp"
android:horizontalSpacing="6dp"
android:verticalSpacing="6dp"/>
<ImageView android:id="@+id/imgShow"
android:layout_width="fill_parent"
android:layout_height="200dp"/>
</LinearLayout>2.加入图片
在项目目录下的文件夹,加入~共6张图片。
3.加入执行的程序代码
打开。程序中自建MyAdapter类继承BaseAdapter类,作为GridView的Adapter,并加入onItemClick()事件,当选择GridView中的图片后会在下方的ImageView显示完整图片。
<GridView/src/GridView.com/GridViewActivity.java>
…略
14public class GridViewActivity extends Activity{
15privatestatic finalint[] imageIds={
16R.drawable.img01,R.drawable.img02,R.drawable.img03,
17R.drawable.img04,R.drawable.img05,R.drawable.img06
18};
19private ImageView imgShow;
20
21@Override
22public void onCreate(BundlesavedInstanceState)
23{
24super.onCreate(savedInstanceState);
25setContentView(R.layout.main);
26
27//获取资源文件中的界面组件
28imgShow=(ImageView)findViewById(R.id.imgShow);
29GridView gridView=(GridView)findViewById(R.id.GrieView01);
30
31//创建自定义的Adapter
32MyAdapteradapter=new MyAdapter(this);
33
34//设置GridView的数据源
35gridView.setAdapter(adapter);
36
37//创建GridView的ItemClick事件
38gridView.setOnItemClickListener(new OnItemClickListener()
39{
40@Override
41public void onItemClick(AdapterView<?>
parent,View v,int position,lon gid)
42{
43imgShow.setImageResource(imageIds[position]);
44}
45});
46}
第32行,使用自定义的MyAdapter创建对象adapter,这个adapter中的getView()方法就是定义GridView的布局配置。
第35行,设置GridView的数据源是adapter。
第38~45行,创建GridView组件ItemClick事件的触发事件,当选择GridView中的图片即会在ImageView上显示选择的图片。
续:<GridView/src/GridView.com/GridViewActivity.java>
48//自定义的myAdapter类,继承BaseAdapter类
49class MyAdapter extends BaseAdapter
50{
51private Context mContext;
52public MyAdapter(Context c)
53{
54mContext=c;
55}
56@Override
57public int getCount()
58{
59return imageIds.length;//图片共有多少张
60}
61@Override
62public Object getItem(int arg0)
63{
64return null;
65}
66@Override
67public long getItemId(int arg0)
68{
69return 0;
70}
71
72//定义GridView显示的图片
73@Override
74public View getView(int position,View convertView,ViewGroup parent)
75{
76ImageView iv=newImageView(mContext);
77iv.setImageResource(imageIds[position]);
78iv.setScaleType(ImageView.ScaleType.FIT_CENTER);
79iv.setLayoutParams(newGridView.LayoutParams(80,60));
80return iv;
81}
82}
83}第49~82行,继承BaseAdapter创建MyAdapter类,在BaseAdapter类下必须实现getCount()、getView()、getItem()、getItemId()等方法,最重要的部分是将GridView组件的布局配置创建在getView()方法中。
第57~60行,getCount()中以imageIds.length获取图片共有多少张。
第61~70行,getItem()与getItemId()暂时仍需保留实现结构,所以保留默认内容。
第74~81行,其实GridView组件的内容是一张张的ImageView组合起来,这里我们要利用getView()的内容来创建GridView的布局配置。
第76行,创建一个ImageView类型的对象iv,必须加入mContext参数,表示对象要创建在主程序类GridViewActivity中。
第77~79行,设置ImageView图像来源为imageIds数组,并设置图片宽、高为80*60,居中显示。
第80行,完成设置传回自定义的imageView组件。
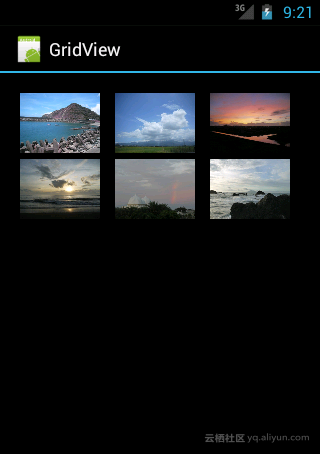
保存项目后,按Ctrl+F11组合键执行项目,在上方显示的即是GridView组件,选择其中的图片会在下方的ImageView组件显示指定的图片,如图6-8所示。






















 100
100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








