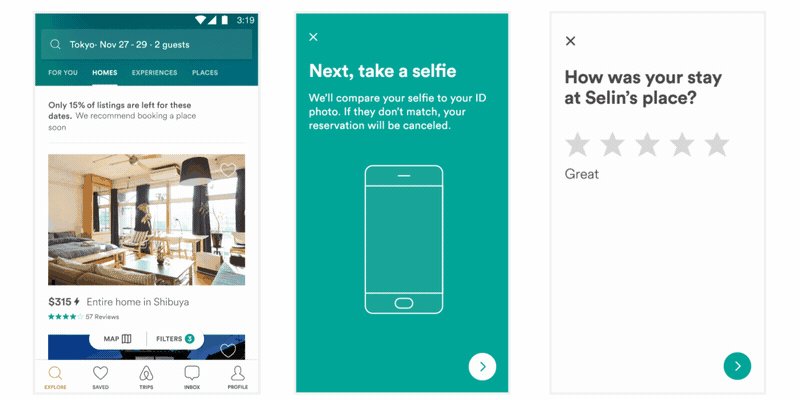
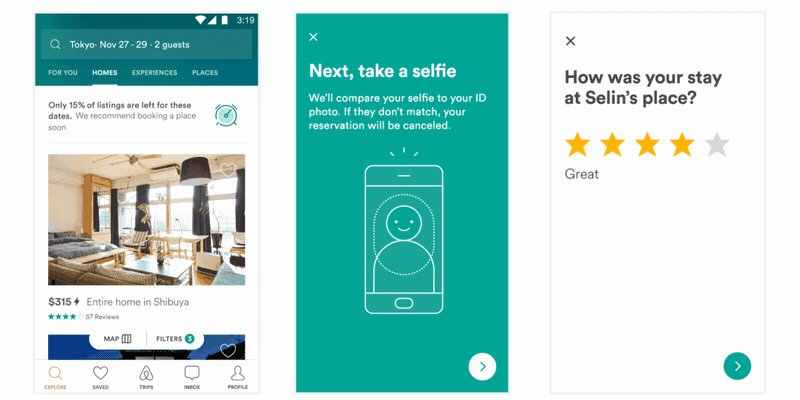
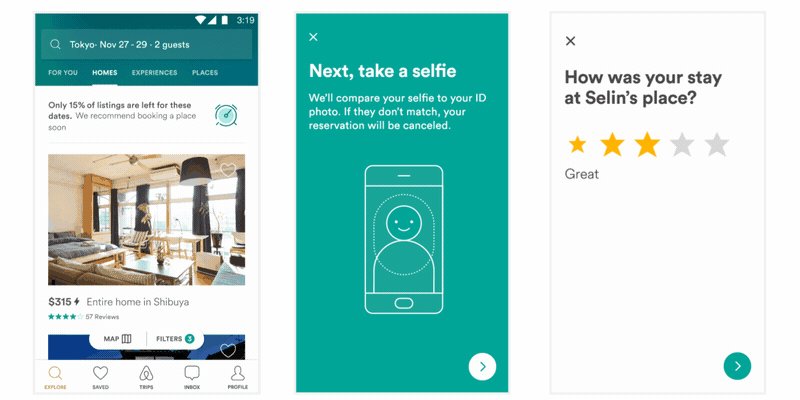
动画总是带给我们的应用一个喜悦,但是动画却是非常难创建的。设计一个动画并将其转换成平台特定的代码既乏味又容易出错。Lottie是有Airbnb为iOS和Android创建的一个移动动画库,它通过解析Adobe动画影响(导出为JSON)后并重新使用本地动画API来渲染。通过使用Lottie,首次设计者都可以创建和勾画出非常漂亮的动画而不需要一个工程师通过手工来的重新创建。因为它使用JSON返回,动画具有非常小的尺寸,但却具有非常强大和复杂的功能!动画可以播放,调整大小,打圈,加快、减慢,甚至进行擦洗。
因为它很容易将幻想动画,而且还要更新和维护它们,我们已经开始使用Lottie来创建所有应用中的动画。Lottie有几个功能内置到它的API使它更加灵活和高效。它支持通过网络加载JSON文件,具有可选的缓存机制, 动画可以通过手势驱动。在我的博客中,你将学到如何使用Lottie动画框架 来为iOS,Androidto甚至Xamarin.Forms应用创建漂亮的动画!

使用Lottie添加漂亮的动画
在我们得到的代码,首先我们要创建我们的动画。 Lottie功能是在Adobe受影响之后导出的JSON传输到本地动画中。首先,在Adobe中创建一个动画效果。接着,使用动画影响bodymovin插件 导出动画为JSON。这将作为后备存储为动画,Lottie将负载从代码。
现在是时候添加动画到我们的移动应用程序。通过访问NuGet获取Xamarin的Lottie发布。在我们的应用中使用Lottie,简单添加到iOS, Android, 或者 Xamarin.Forms 版本的Lottie包到我们的工程中。
Android
Lottie支持Jellybean (API 16)及以上版本。非常简单的方法是通过LottieAnimationView使用它:
或者,您可以通过编程方式从位于资源目录中的JSON加载动画:
LottieAnimationView animationView = FindViewById(Resource.Id.animation_view);
animationView.SetAnimation("hello-world.json");
animationView.Loop = true;
iOS
通过AAnimationView在代码中创建一个动画, 添加动画到视图,并调用layWithCompletion:
LAAnimationView animation = LAAnimationView.AnimationNamed("LottieLogo1");
this.View.AddSubview(animation);
animation.PlayWithCompletion((animationFinished) => {
// Do Something
});
你也可以从NSUrl加载程序(本地或通过网络):
LAAnimationView animation = new LAAnimationView(new NSUrl(url)); this.View.AddSubview(animation);
Xamarin.Forms
Lottie也为Xamarin.Forms应用提供了可用的API,使用它们自己的XAML标签 too:
下载样例应用
查看预建动画实例,从GitHub下载Lottie样例应用, 或者直接从Google应用商店获取它。
过不了多久,你将通过Lottie为你的用户创造愉快的动画!

了解更多
还有更多的结合本地库和Lottie的Xamarin样例.你可以查找到更多关于Xamarin中使用Lottie的知识,它们在GitHub的README文件中。有关创建绑定的更多信息、疑难解答和示例,查看 Android 和 iOS 文档。也可以加入我们在Github上的源码和分支!





















 5910
5910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








