昔闻H5,今学H5。
本文聊聊网页设置背景图片,用URL设置图片路径很简单,关键是图片位置匹配。
当然,图片资源太不好,调着又太麻烦,我们换图,送你中get图片资源的方式。
请看【三、设置太麻烦,我们换图】
一、解析一行代码
background:url(“…”) no-repeat fixed center top;
-
图片URL路径
- 网络路径:http://img.sccnn.com/bimg/338/38073.jpg
- 示例:background:url("http://img.sccnn.com/bimg/338/38073.jpg")
- 本地路径:image/home.png
- 示例:background:url("image/home.png")
- 网络路径:http://img.sccnn.com/bimg/338/38073.jpg
-
no-repeat 、 repeat-x 、 repeat-y
- 使用原因:图片大小、尺寸与网页适配不完全,网页默认将图片重复填充在网页中。
- no-repeat 图片不重复
- repeat-x 图片沿X轴重复
- repeat-y 图片沿Y轴重复
-
fixed center top
- 使用原因:图片引入了,位置适配不好也不行。
- fixed 相对于浏览器固定背景位置
- center 相对于浏览器居中
- top 相对于浏览器顶部对齐
二、通过background-size设置图片适应网页
- 看看以下五种方式
- 直接根据像素设置图片大小
- background-size:200px 100px;
- 根据百分比设置图片大小
- background-size:30% 60%;
- 等比扩展图片来填满元素,即cover值
- background-size:cover;
- 等比缩小图片来适应元素的尺寸,即contain值
- background-size:contain;
- 以图片自身大小来填充元素,即auto值,其实也就是默认的方式
- background-size:auto;
三、设置太麻烦,我们换图
上边说的是图片不合适的情况,我们去找一些别人家的好图片不就更好了,资源还是很多的。
我们平时使用的Google、UC、360等等浏览器,都有设置浏览器背景图片的功能,那些图片适配自然是很好的,怎么去获得这些浏览器设置的背景图片呢?
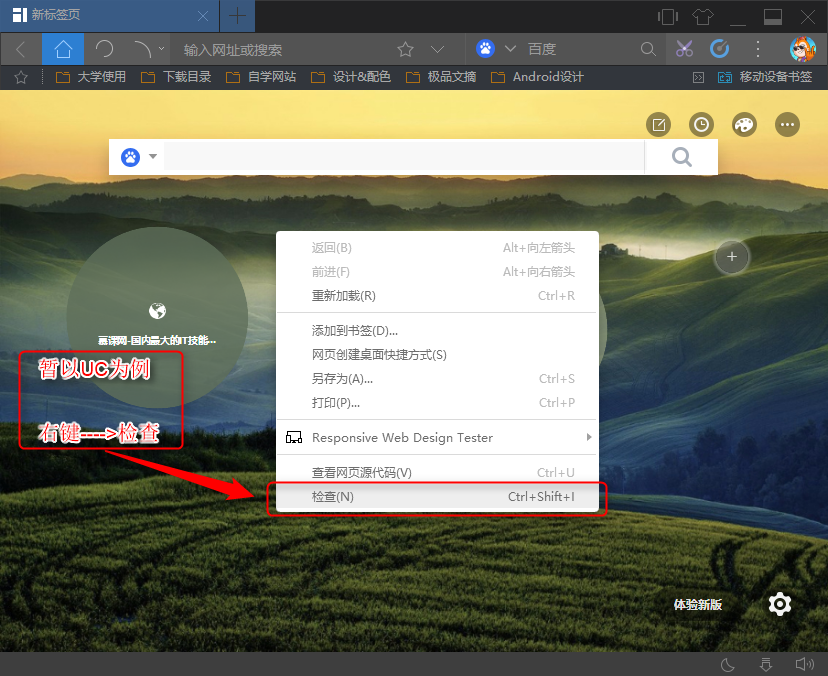
(1)打开开发者模式:用键盘:F12键或者Ctrl + Shift + i;用鼠标:右键---->检查。

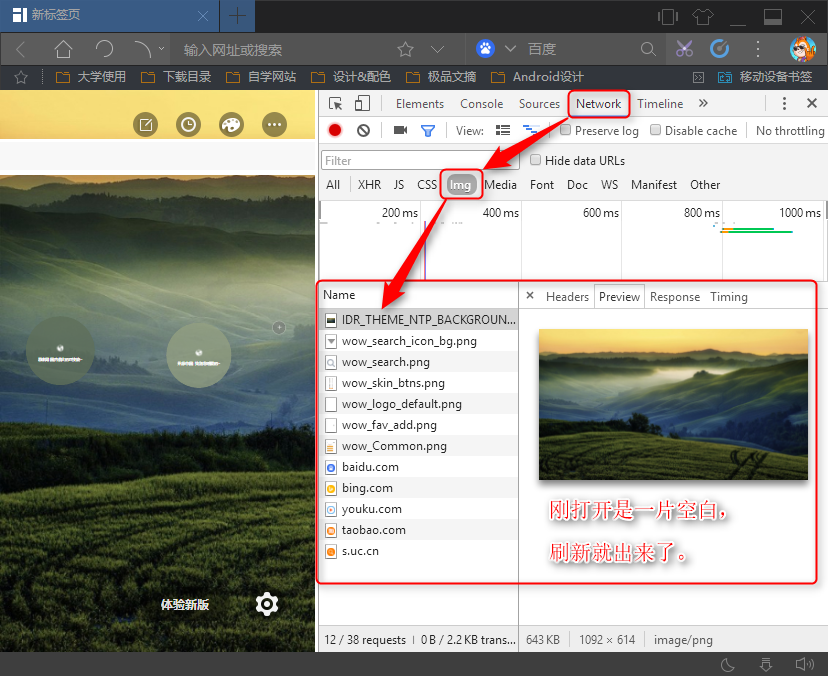
(2)找到里边的Network ------> Img,点开后里边是空的,刷新就好了。

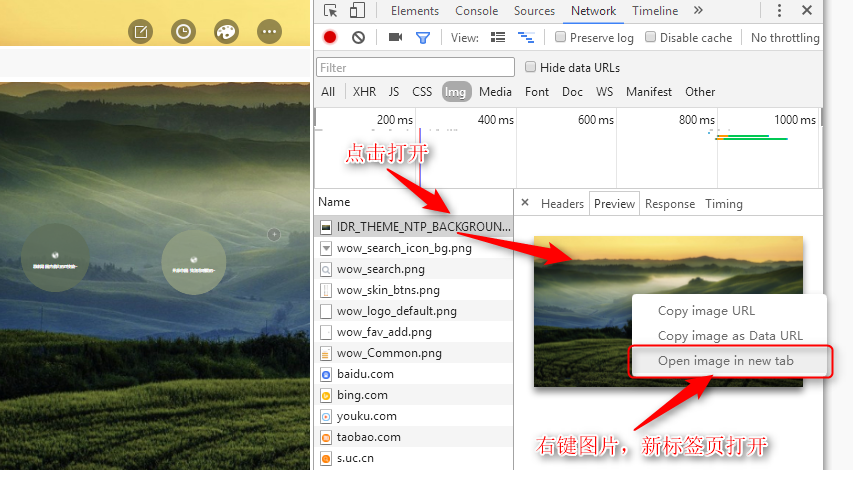
(3)右键图片,选择第三项 Open image in new tab

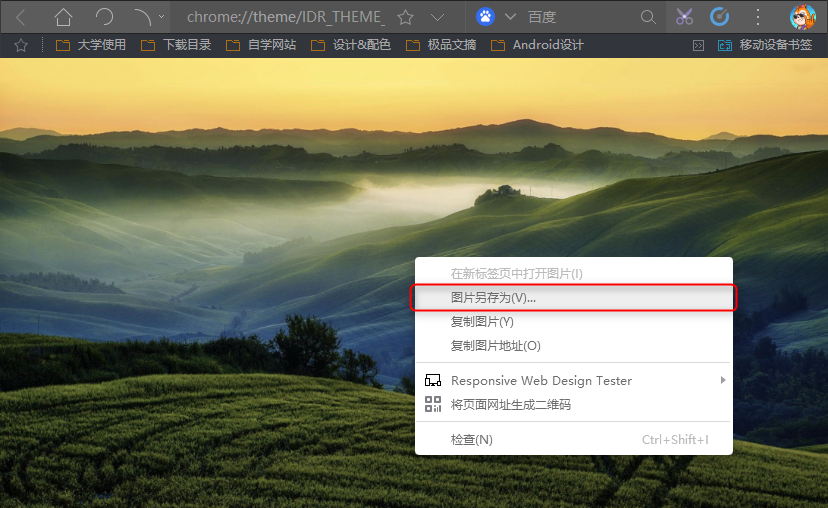
(4)最后一步,右键图片保存到本地,然后使用图片绝对路径,设置为网页的背景图片。

学生阶段,贵在探索。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








