问题描述:
添加后的效果:

一、下载lineheight的从插件包 http://files.cnblogs.com/ysfng/ckeditor-lineheight.zip
二、
具体做法是添加插件:在目录“\ckeditor\plugins”下添加插件目录“lineheight”,目录“\ckeditor\plugins\lineheight”下的文件截图如下:
三、然后需要对\ckeditor\config.js文件进行修改,即添加行距插件:
config.extraPlugins += (config.extraPlugins ? ',lineheight' : 'lineheight');
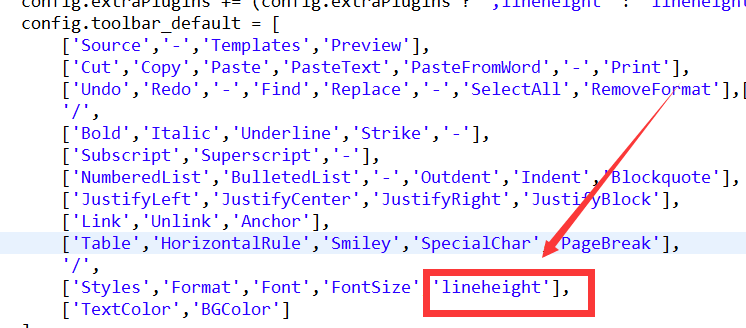
同时不要忘记在onfig.toolbar_default=[]中添加行间距内容如下所示:

这样就完成了。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








