【问题】
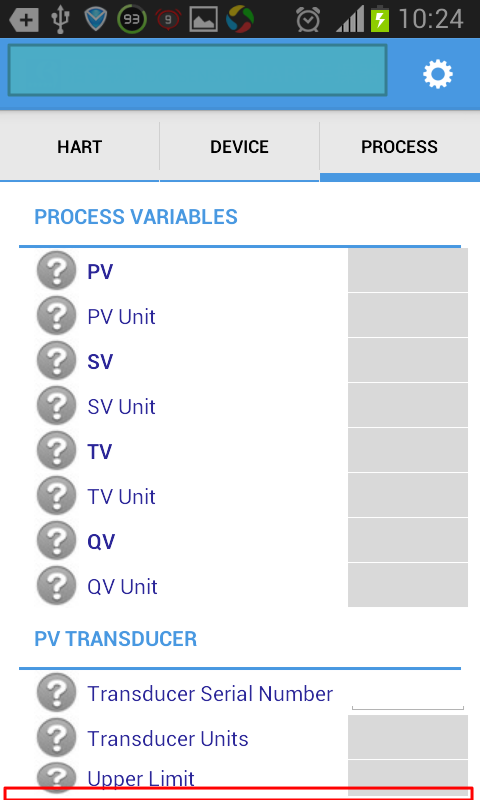
android中一个app,tab页面显示的内容不能滚动:
只能显示部分内容,下面还有其他内容但是由于无法滚动而显示不了:

希望支持Tab的单页内容超过屏幕长度时,支持上下滚动。
【折腾过程】
1.参考:
android – How do you set tab view to scroll – Stack Overflow
去把Tab中LinearLayout加入到ScrollView中。从:<?xml version="1.0" encoding="utf-8"?>
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/tabHost"
>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@android:id/tabs" />
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@android:id/tabcontent">
变为:<?xml version="1.0" encoding="utf-8"?>
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/tabHost"
>
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@android:id/tabs" />
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@android:id/tabcontent">
结果会出错:03-20 03:37:56.885: E/AndroidRuntime(6560): Caused by: java.lang.RuntimeException: Binary XML file line #8: You must supply a layout_width attribute.
2.所以要给ScrollView去加上width等属性:<?xml version="1.0" encoding="utf-8"?>
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/tabHost"
>
android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@android:id/tabs" />
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@android:id/tabcontent">
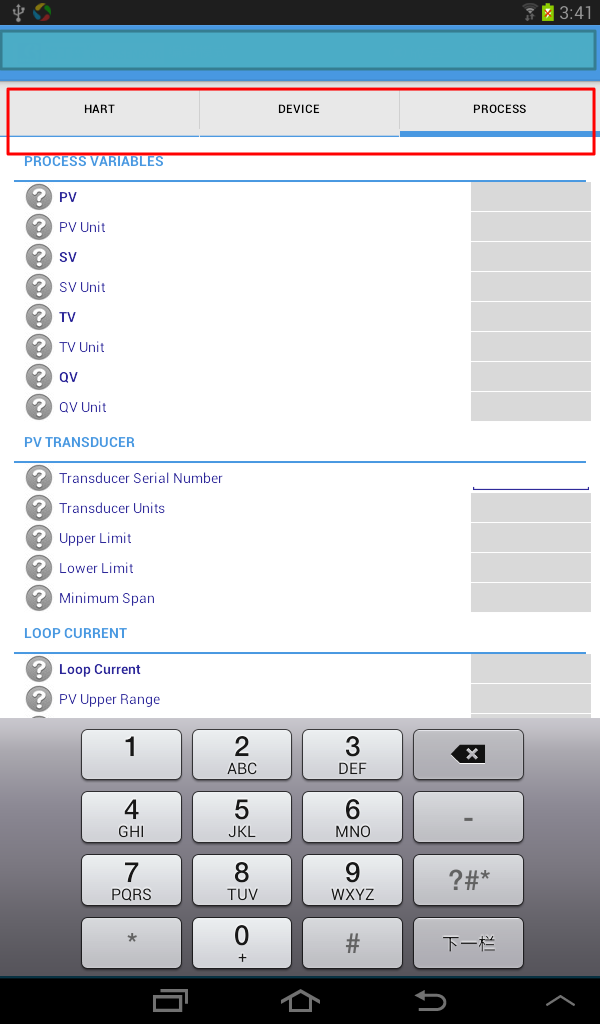
结果就可以正常显示了:
即,可以达到支持滚动的效果:

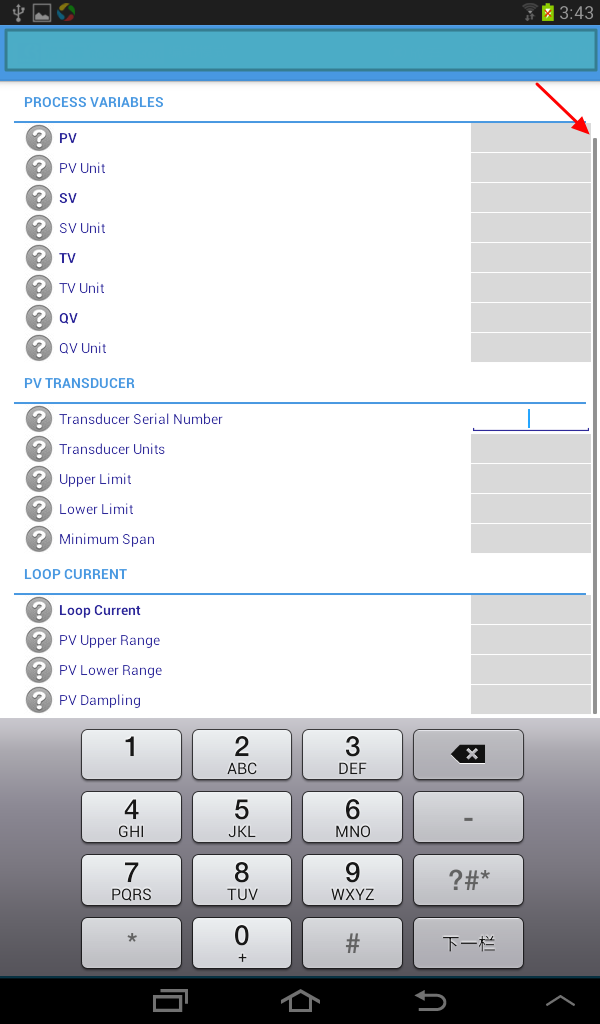
滚动后:

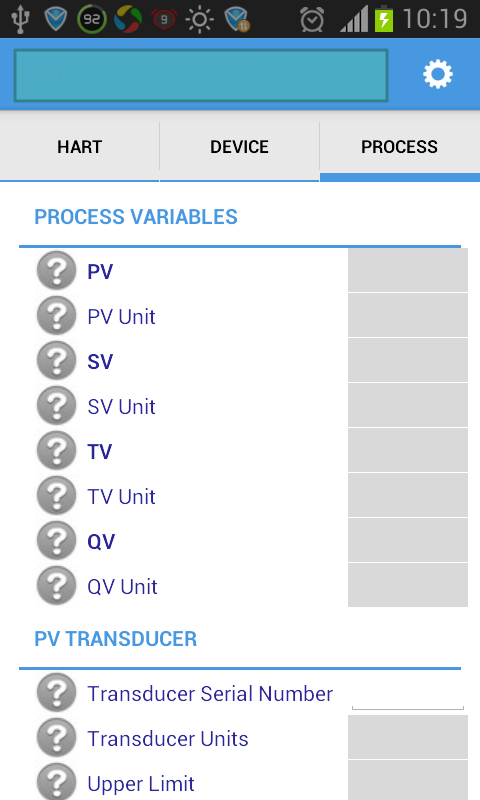
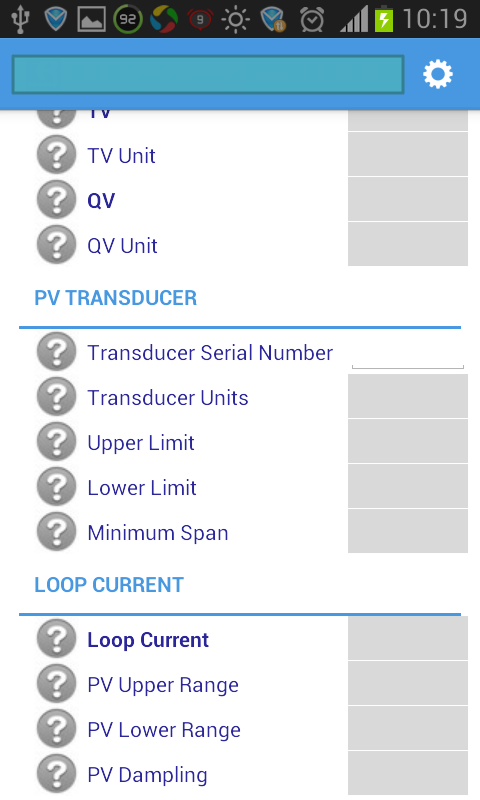
另外在小的手机的屏幕上的效果:

往下滚动的效果:

【总结】
想要让页面支持滚动的话,则可以通过给所要显示的内容,套上ScrollView即可。
比如给之前Tab的TabHost内部的LinearLayout,套上ScrollView,变成:<?xml version="1.0" encoding="utf-8"?>
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/tabHost"
>
android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@android:id/tabs" />
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@android:id/tabcontent">
即可。





















 1919
1919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








