http://docs.jinkan.org/docs/flask/quickstart.html
1、一个最小的应用
hello.py
默认端口为5000,直接访问http://127.0.0.1:5000/
关闭服务器:Ctrl+C
# -*- coding: utf-8 -*-
from flask import Flask # 引入Flask框架
app = Flask(__name__) # 创建Flask类的实例,参数为应用模块或者包的名称
@app.route('/') # 路由
def hello_world(): # 路由函数
return 'Hello world'
if __name__ == '__main__': # 确保服务器只会在该脚本被Python解释器直接执行的时候才运行,而不是作为模块导入的时候就运行
app.run() # 启动本地web服务器
PS:如果禁用了debug模式或所在网络的用户,可以修改run()让服务器公开可用
app.run(host='0.0.0.0') # 会让操作系统监听所有公网IP
2、调试模式:绝对不能用于生产环境
启用了调试模式后,服务器会在代码修改后自动重新载入,并且在发生错误时提供一个相当有用的调试器
启用调试模式有两种方式
(1)直接在应用对象上设置
# -*- coding: utf-8 -*-
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello world'
if __name__ == '__main__':
app.debug = True # 直接在应用对象上设置启用调试模式
app.run()
(2)作为run()的一个参数传入
# -*- coding: utf-8 -*-
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello world'
if __name__ == '__main__':
app.run(debug = True) # 作为run()的一个参数传入来启用调试模式
3、路由
route():把一个函数绑定到对应的URL上
# -*- coding: utf-8 -*-
from flask import Flask
app = Flask(__name__)
@app.route('/') # 把函数绑定到对应的URL上
def index():
return 'Index Page'
if __name__ == '__main__':
app.run(debug=True)
(1)变量规则
1)添加变量部分
- a.将特殊的字段标记为<variable_name>,作为命名参数传递到函数中
# -*- coding: utf-8 -*-
from flask import Flask
app = Flask(__name__)
@app.route('/user/<username>') # http://127.0.0.1:5000/user/yj----->输出 User: yj
def show_user_profile(username):
return 'User: %s' % username
if __name__ == '__main__':
app.run(debug=True)
- b.规则可以用converter:variable_name指定一个可选的转换器
转换器:
- int 接受整数
- float 同int,但是接受浮点数
- path 和默认的相似,但也接受斜线
# -*- coding: utf-8 -*-
from flask import Flask
app = Flask(__name__)
@app.route('/post/<int:post_id>') # http://127.0.0.1:5000/post/123---->输出Post:123
def show_post(post_id):
return 'Post: %d' % post_id
if __name__ == '__main__':
app.run(debug=True)
2)唯一URL/重定向行为
- a.第一种
访问一个结尾不带斜线的URL会被Flask重定向到带斜线的规范URL去
# -*- coding: utf-8 -*-
from flask import Flask
app = Flask(__name__)
@app.route('/projects/') # http://127.0.0.1:5000/projects---->http://127.0.0.1:5000/projects/
def projects():
return 'The project page'
if __name__ == '__main__':
app.run(debug=True)
- b.第二种
访问结尾带斜线的URL会产生一个404"Not Found"错误
# -*- coding: utf-8 -*-
from flask import Flask
app = Flask(__name__)
@app.route('/about') # http://127.0.0.1:5000/about/--->404 Not Found
def about():
return 'The about page'
if __name__ == '__main__':
app.run(debug=True)
(2)构造URL~~~~~~~~~~~~~~~~~不太懂
用url_for()来给指定的函数构造URL
url_for('函数名','对应URL规则的变量部分的命名参数')
# -*- coding: utf-8 -*-
from flask import Flask, url_for
app = Flask(__name__)
@app.route('/')
def index():
pass
@app.route('/login')
def login():
pass
@app.route('/user/<username>')
def profile(username):
pass
with app.test_request_context():
print url_for('index')
print url_for('login')
print url_for('login', next='/')
print url_for('profile', username='yang jiao')
if __name__ == '__main__':
app.run(debug=True)
构建URL的好处(~硬编码是啥???
- 比硬编码的描述性好,允许一次性修改URL
- 会转义特殊字符和Unicode数据
- 妥善处理应用部位与URL的根路径的问题
(3)HTTP方法
1)默认情况下,路由只回应GET请求,但是通过route()装饰器传递methods参数可以改变
# -*- coding: utf-8 -*-
from flask import Flask, request
app = Flask(__name__)
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
return 'This is Post'
else:
return 'This is Get'
if __name__ == '__main__':
app.run(debug=True)
2)常见方法 浏览器告知服务器,客户端想对请求的页面做些什么
- GET:只获取页面上的信息并发送给浏览器
- HEAD:获取信息,但是只关心消息头
- POST:想在URL上发布新消息,并且服务器必须确保数据已经存储且仅存储一次
- PUT:类似POST,但浏览器和服务器之间的系统可能安全的第二次接收请求
- DELETE:删除给定位置的信息
- OPTIONS:给客户端提供一个敏捷的途径来弄清这个URL支持哪些HTTP方法
4.静态文件
在包中或者是模块所在的目录中创建一个名为static的文件夹,即可配置好Web服务器来提供静态文件,在应用中使用/static访问
给静态文件生成URL,使用特殊的'static'端点名
url_for('static', filename='style.css') # 文件存储在文件系统上的static/style.css
5.模板渲染
Flask配备Jinja2模板引擎
使用render_template()渲染模板
render_template('模板名', '想作为关键字的参数')
# -*- coding: utf-8 -*-
from flask import Flask, render_template
app = Flask(__name__)
# @app.route('/hello/')
@app.route('/hello/<name>') # http://127.0.0.1:5000/hello/yj
def hello(name=None):
return render_template('hello.html', name=name)
if __name__ == '__main__':
app.run(debug=True)
PS:Flask会在templates文件夹里寻找模板
-
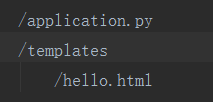
a.如果应用是一个模块
templates文件夹应该与模块同级

-
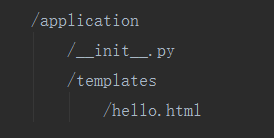
b.如果应用是一个包
templates文件夹应该作为包的子目录























 263
263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








