html部分
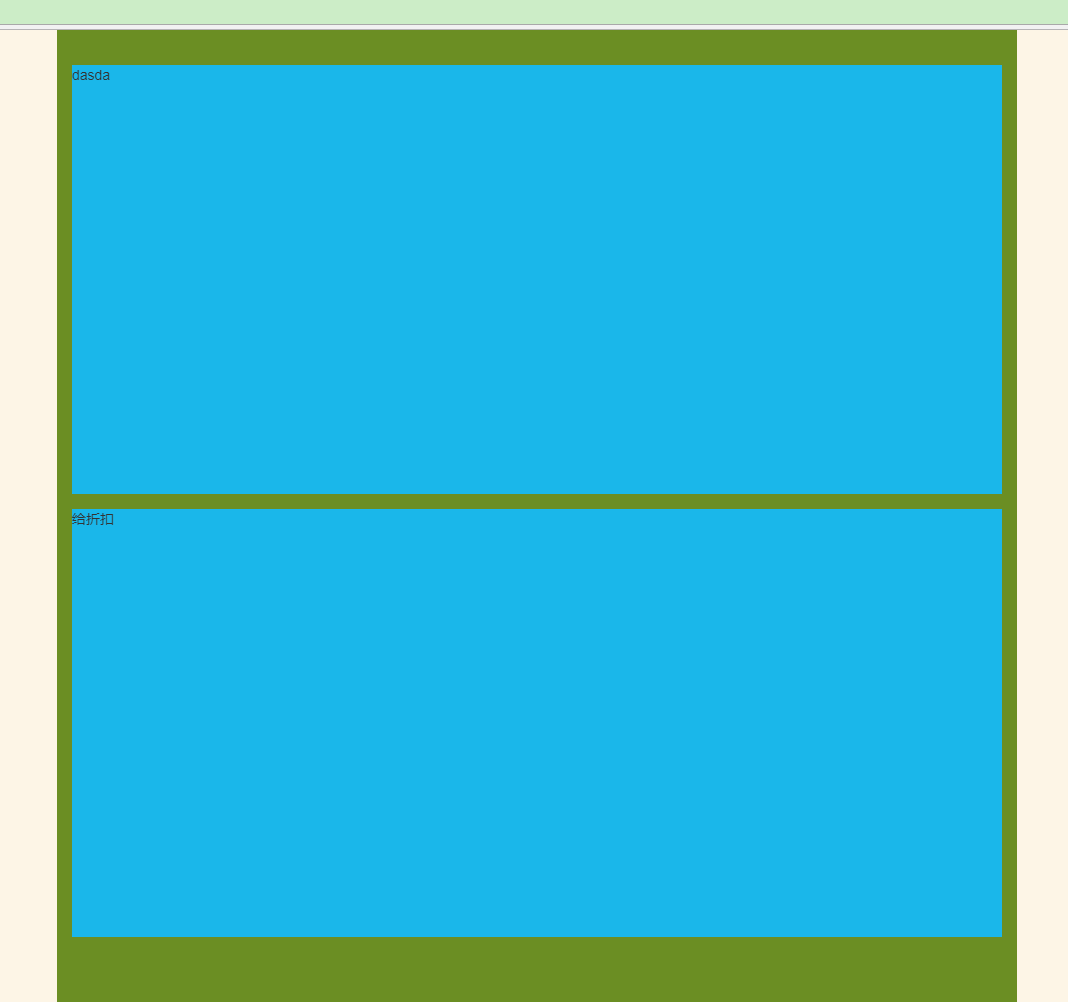
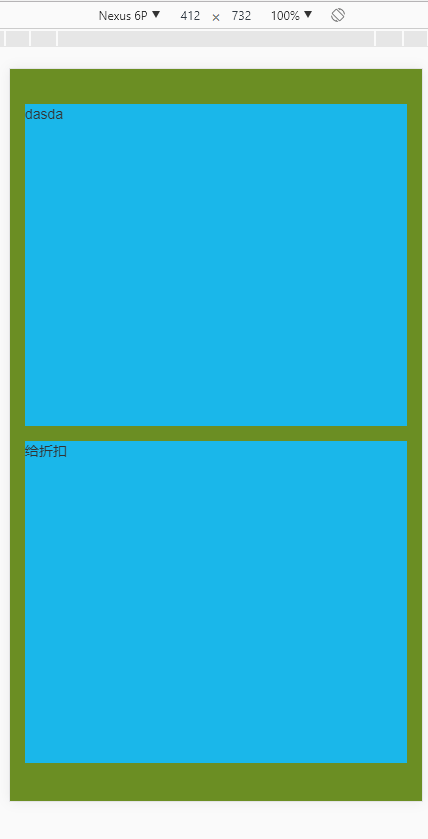
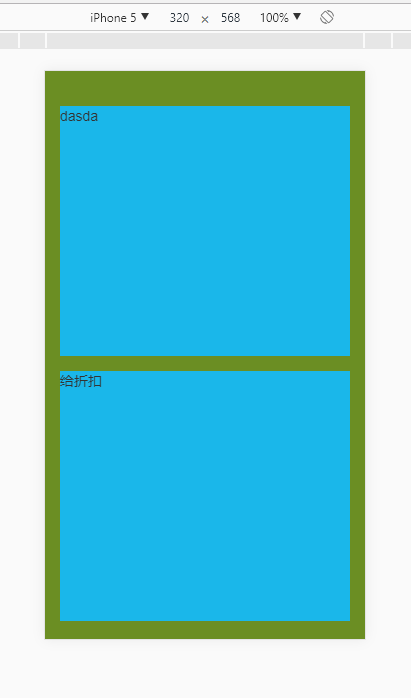
<div class="container col-xs-12 col-sm-12 col-md-6 col=lg-6 col-md-offset-3 col-lg-offset-3" id="ds-box">
<div class="ds-common ds-reserve">
测试1
</div>
<div class="ds-common ds-give">测试2</div>
</div>
css部分
#ds-box
{
position: absolute; //关键
height: 100%;
background-color: olivedrab;
}
.ds-common
{
height: 44%;
background-color: #1ab7ea;
}
.ds-reserve
{
margin-top: 35px;
}
.ds-give
{
margin-top: 15px;
}

























 2027
2027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








