前言
我们通常有这样一个需求:点击修改用户信息需要跳转页面,修改完成以后返回之前的页面我们需要重新获取新的数据刷新修改后的数据。于是就找方法去实现,目前我用过的就是以下三种方法。
代码地址
Navigator.of(context).pushNamed().then()
优点
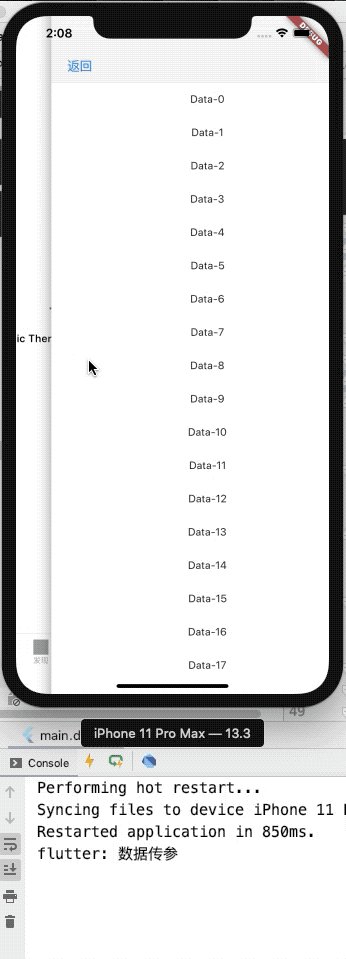
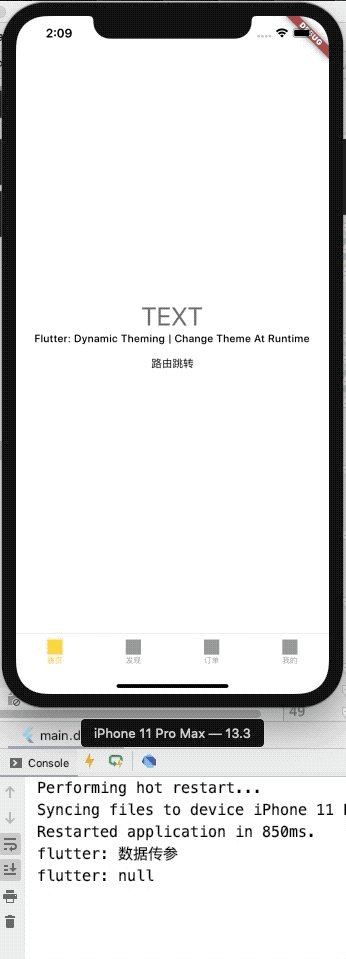
可以在返回页面的时候在pop中传入参数Navigator.pop(context, '数据传参'),.then(value => print(value)),value的值就是数据传参。(使用手势返回接收不到参数值打印为null)
.then方法中可以监听到手势返回和Navigator.pop 返回。
缺点
页面上跳转不同页面较多需要在每一个then方法中处理,哪怕写成公共方法也需要都加一次。
用法
// 路由跳转监听返回该页面
Navigator.of(context).pushNamed(
'/newView',
arguments: NewView(
content: '网络搜索结果汉语- 维基百科,自由的百科全书',
),
).then((value) => print(value));
// 返回之前的页面带上参数
Navigator.pop(context, '数据传参');
复制代码
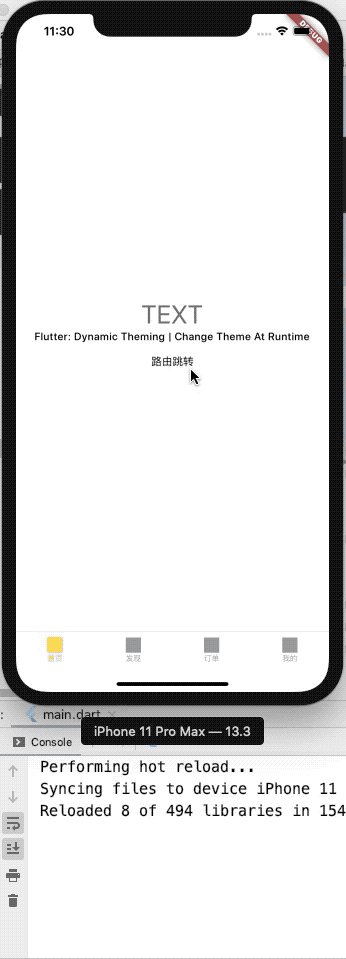
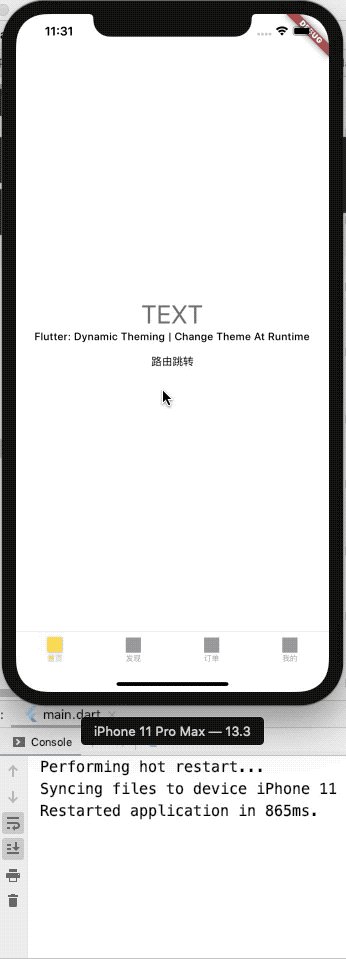
效果展示

deactivate
优点
返回到该页面的时候我们只需要在一个地方发请求获取新的数据,不需要单独加在每一个页面跳转的then 方法内,理论上可以满足我们的需求。
缺点
虽然deactivate会被触发,但是进入页面或者返回页面都会被触发,于是使用ModalRoute.of(context).isCurrent判断是否是当前页面,为true就发请求获取新的页面。当使用手势返回的时一直是false,就会导致不发请求刷新数据。
不能直接获取到参数
用法
void deactivate() {
super.deactivate();
var bool = ModalRoute.of(context).isCurrent;
if (bool) {
// 监听到页面返回,发请求刷新页面操作
print('返回NewView页面');
}
}
复制代码
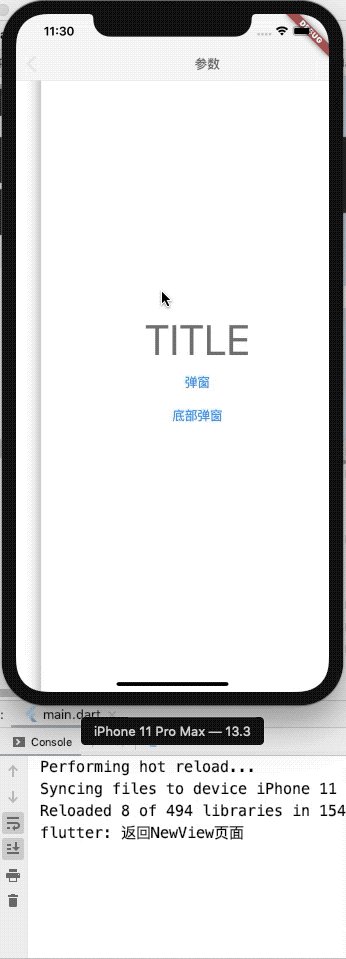
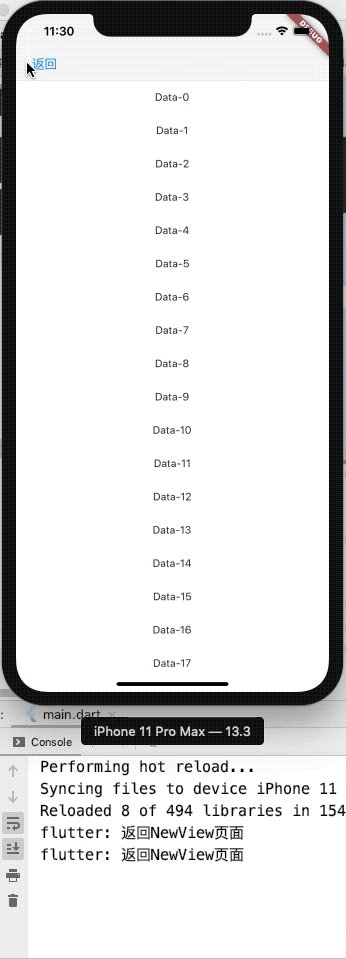
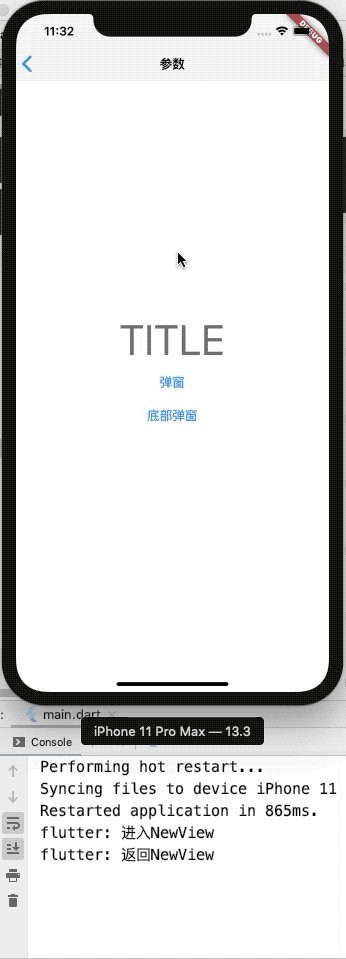
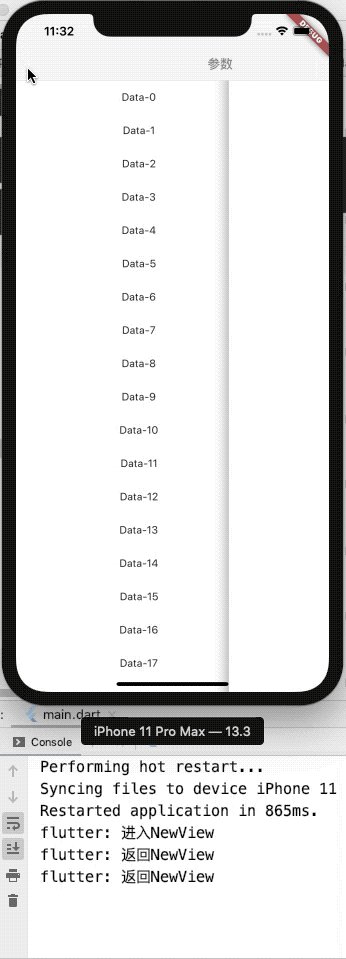
效果展示

didPopNext
优点
didPopNext可以弥补手势返回不触发的问题,我们也不需要去写额外的判断。
缺点
不能直接获取到参数
用法
// 在MaterialApp中监听
class DynamicTheme extends StatefulWidget {
const DynamicTheme();
static final RouteObserver routeObserver = RouteObserver();
@override
_DynamicThemeState createState() => _DynamicThemeState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Dynamic Theme',
theme: lightTheme.copyWith(platform: _options.platform),
darkTheme: darkTheme.copyWith(platform: _options.platform),
themeMode: _options.themeMode,
...
navigatorObservers: [DynamicTheme.routeObserver],
...
routes: _buildRoutes(),
);
}
// 页面使用
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class NewView extends StatefulWidget {
final String content;
const NewView({
this.content,
});
static const String routeName = '/newView';
@override
_NewViewState createState() => _NewViewState();
}
class _NewViewState extends State with RouteAware {
@override
void didChangeDependencies() {
super.didChangeDependencies();
DynamicTheme.routeObserver.subscribe(this, ModalRoute.of(context));
}
@override
void didPopNext() {
// Covering route was popped off the navigator.
print('返回NewView');
}
@override
void didPush() {
// Route was pushed onto navigator and is now topmost route.
print('进入NewView');
}
@override
void dispose() {
DynamicTheme.routeObserver.unsubscribe(this);
super.dispose();
}
@override
Widget build(BuildContext context) {
// final NewView param = ModalRoute.of(context).settings.arguments;
return CupertinoPageScaffold(
navigationBar: CupertinoNavigationBar(
leading: CupertinoButton(
padding: EdgeInsets.zero,
child: Text('返回'),
onPressed: () {
// The demo is on the root navigator.
// Navigator.of(context, rootNavigator: true).maybePop();
Navigator.pop(context, '数据传参');
},
),
),
child: Material(
child: ScrollConfiguration(
behavior: CustomBehavior(),
child: ListView.builder(
primary: true,
itemCount: 60,
itemBuilder: (BuildContext context, int index) {
return Ink(
child: InkWell(
splashColor: Colors.transparent,
onTap: () => Navigator.of(context).pushNamed(
Detail.routeName,
arguments: Detail(value: '参数'),
),
child: Container(
height: 44.0,
width: MediaQuery.of(context).size.width,
child: Center(child: Text('Data-$index')),
),
),
);
},
),
),
),
);
}
}
复制代码
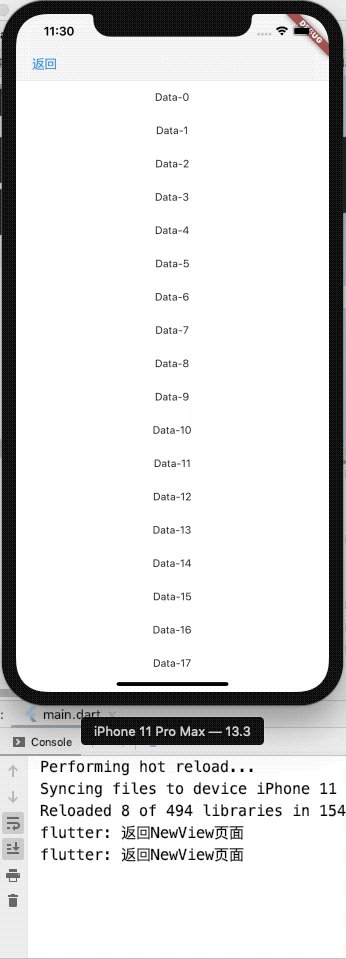
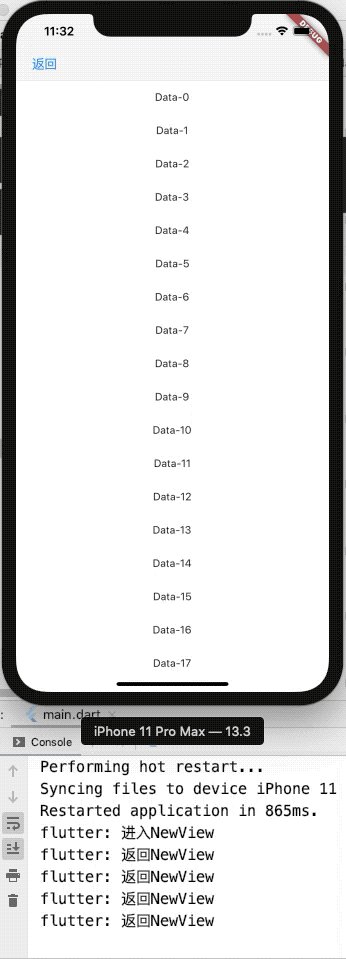
效果展示

总结
需要监听页面返回获取新的数据只有一个跳转使用then方法监听就可以,如果跳转比较多返回以后都需要刷新数据建议使用didPopNext。

关于找一找教程网
本站文章仅代表作者观点,不代表本站立场,所有文章非营利性免费分享。
本站提供了软件编程、网站开发技术、服务器运维、人工智能等等IT技术文章,希望广大程序员努力学习,让我们用科技改变世界。
[Flutter监听路由返回]http://www.zyiz.net/tech/detail-133317.html





















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








