1.实现游戏的倒计时
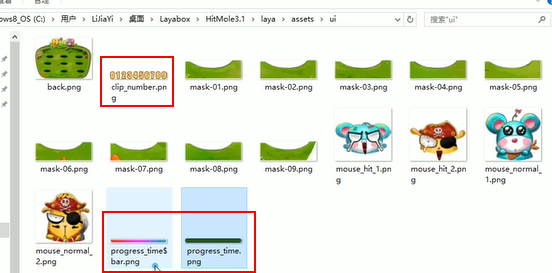
- 编辑模式先导入进度条资源

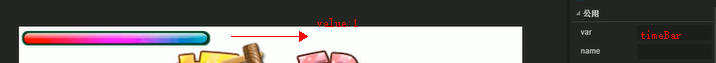
- 资源工作流程->组件资源命名规则查看进度条的制作
- var:timeBar,value:1

- 回到代码模式下(Game.js)
-
var Game = (function(_super){ function Game(){ Game.super(this); this.moles = new Array; this.moleNum = 9; //初始化进度条 this.timeBar.value = 1; for(var i=0;i<this.moleNum,++i){ //获取box对象 this.box = this.getChilByName("item"+i); //实例化每一个地鼠 this.mole = new Mole(this.box.getChildByName("normal"),this.box.getChildByName("hit"),21); //把每一个地鼠添加到地鼠数组中 this.moles.push(this.mole); } //每两秒中随机播放地鼠 Laya.timer.loop(1000,this,this.show); } //继承父类 Laya.class(Game,"Game",_super); //注册类的原型 _proto = Game.prototype; //实现每一个方法 _proto.show = function(){ //让进度条90秒后结束 this.timeBar.value -= (1/90); if(this.timeBar.value<=0){ //游戏结束 this.gameOver(); return; } //随机出现地鼠 this.index = Math.floor(Math.random()*this.moleNum); //显示地鼠 this.moles[this.index].show(); } _proto.gameOver = function(){ //清楚定时器 Laya.timer.clear(this,this.show); console.log("游戏结束"); } //返回当前类 return Game; })(ui.GameUI)
2.显示游戏的得分(根据不同的地鼠加减分)
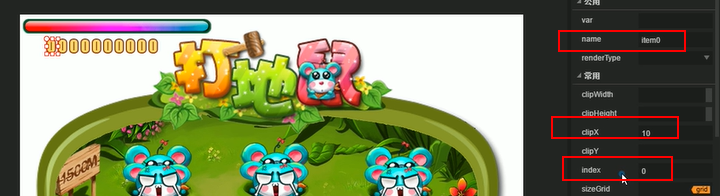
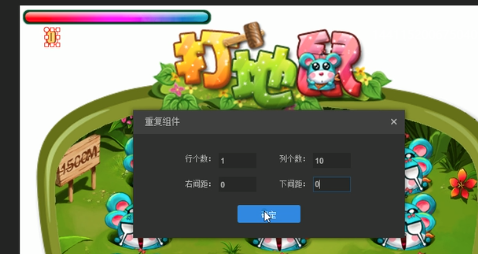
- 分数界面制作


- 把clip组件全选转换为一个box容器,var:scorceNumber,导出发布
- 回到代码模式Game.js
-
var Game = (function(_super){ function Game(){ Game.super(this); this.moles = new Array; this.moleNum = 9; //初始化进度条 this.timeBar.value = 1; //得分 this.score = 0; //击打地鼠的回调函数(执行域,回调函数,参数,多次执行(true:默认,只执行一次)) this.hitCallBackHandler = Laya.Handler.create(this,this.setScore,null,false); for(var i=0;i<this.moleNum,++i){ //获取box对象 this.box = this.getChilByName("item"+i); //实例化每一个地鼠 this.mole = new Mole(this.box.getChildByName("normal"),this.box.getChildByName("hit"),21,this.hitCallBackHandler); //把每一个地鼠添加到地鼠数组中 this.moles.push(this.mole); } //每两秒中随机播放地鼠 Laya.timer.loop(1000,this,this.show); } //继承父类 Laya.class(Game,"Game",_super); //注册类的原型 _proto = Game.prototype; //实现每一个方法 _proto.show = function(){ //让进度条90秒后结束 this.timeBar.value -= (1/90); if(this.timeBar.value<=0){ //游戏结束 this.gameOver(); return; } //随机出现地鼠 this.index = Math.floor(Math.random()*this.moleNum); //显示地鼠 this.moles[this.index].show(); } _proto.gameOver = function(){ //清楚定时器 Laya.timer.clear(this,this.show); console.log("游戏结束"); } _proto.setScore = function(type){ this.score += (type==1?-100:100); if(this.score <= 0){ this.score = 0; } //跟新分数的界面 this.updateScoreUI(); } _proto.updateScoreUI(){ this.data = {}; this.temp = this.score; for(var i=9;i>=0;i++){ this.data["item"+i] = {index:Math.floor(this.temp%10)}; this.temp /=10; } this.scoreNums.dataSource = this.data; } //返回当前类 return Game; })(ui.GameUI)/** 知识点:代码提示:刷新编辑器 */ var Mole = (function(){ function Mole(normalState,hitState,downY,hitCallBackHandler){ //正常状态地鼠 this.normalState = normalState; //受击状态地鼠 this.hitState = hitState; //最低点的y坐标 (到编辑界面中查找) this.downY = downY; //最高点的y坐标 当前状态的y坐标 this.upY = this.normalState.y; //打击的回调通知函数 this.hitCallBackHandler = hitCallBackHandler; //重至 this.reset(); //给常态图添加点击事件 第一个是事件 第二个是执行域 第三个执行的方法 this.normalState.on(Laya.Event.CLICK,this,this.hit) }; var _proto = Mole.prorotype; //重值 _proto.reset = function(){ //隐藏 this.normalState.visible = false; this.hitState.visible = false; //激活状态 this.isActive = false; //显示状态 this.isShow = false; //受击状态 this.isHit = false; } //显示 _proto.show = function(){ //如果是激活了不做任何事情 if(this.isActive)return ; this.isActive = true; this.isShow = true; //添加地鼠类型 1:兔子 2:地鼠 this.type = Math.random()<0.6?2:1; //根据不同的类型显示不同的皮肤 this.normalState.skin = "ui/mouse_normal_"+this.type+".png"; this.hitState.skin = "ui/mouse_hit_"+this.type+".png"; //显示地鼠 this.normalState.visible = true; //让地鼠回到最低坐标 this.normalState.y = this.downY; //让地鼠缓冲出来 Laya.Tween.to(this.normalState,{y:this.upY},500,Laya.Ease.backOut,Laya.Handler.create(this,this.showComplete)); } //停留 _proto.showComplete = function(){ if(this.isShow && !this.isHit){ //让地鼠停留2秒 第一个参数停留时间,第二个参数执行域,第三个是回调 Laya.timer.once(2000,this,this.hide) } } //消失 _proto.hide = function(){ if(this.isShow && !this.isHit){ this.isShow = false; Laya.Tween.to(this.normalState,{y:this.downY},300,Laya.Ease.backIn,Handler.create(this,this.reset)); } } //受击 _proto.hit = function (){ if(this.isShow && !this.isHit){ this.isShow = false; this.isHit = true; //隐藏常态图 显示受击图 this.normalState.visible = false; this.hitState.visible = true; //清楚可能未被到时间的停留定时记 第一个参数是执行域 第二个参数是清楚的定时器方法 Laya.timer.clear(this,this.hide); //通知打击回调函数 this.hitCallBackHandler.runWith(this.type); //让地鼠停留一会后消失 Laya.timer.once(500,this,this.reset); } } return Mole; })();






















 1224
1224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








