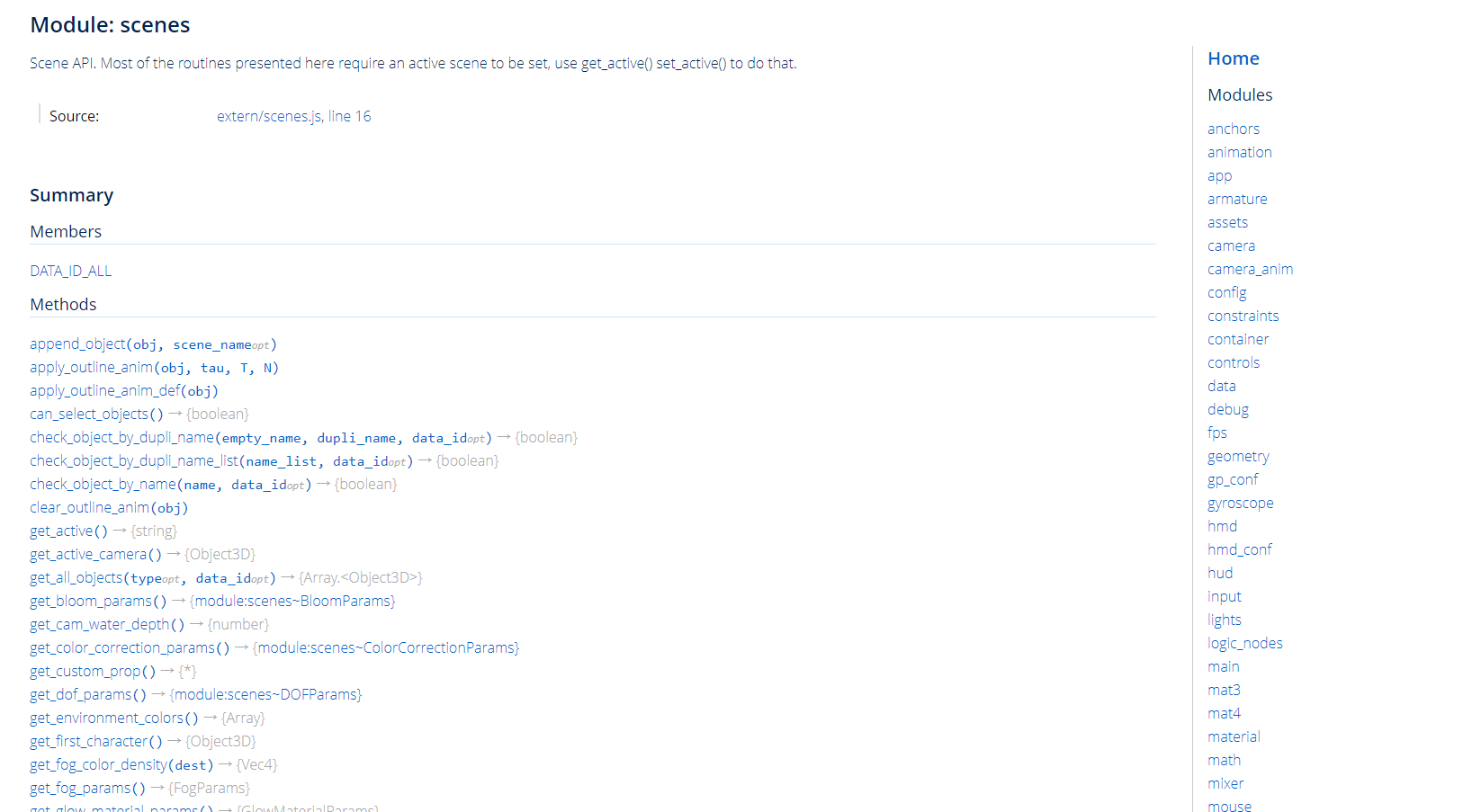
前三篇写的是属于整个blend4web开发的整体准备部署和项目集成部分,那么现在开始正式进行web开发,(我之前是在学arcigs api for js,它的api官网每一个都讲解的很详细,而且每个接口都会有对应的例子,很容易学。)但是我第一眼看到blend4web的时候整个人都感觉不好了,一句妈卖批不知道当不当讲。官网的api地址是:https://www.blend4web.com/api_doc/index.html


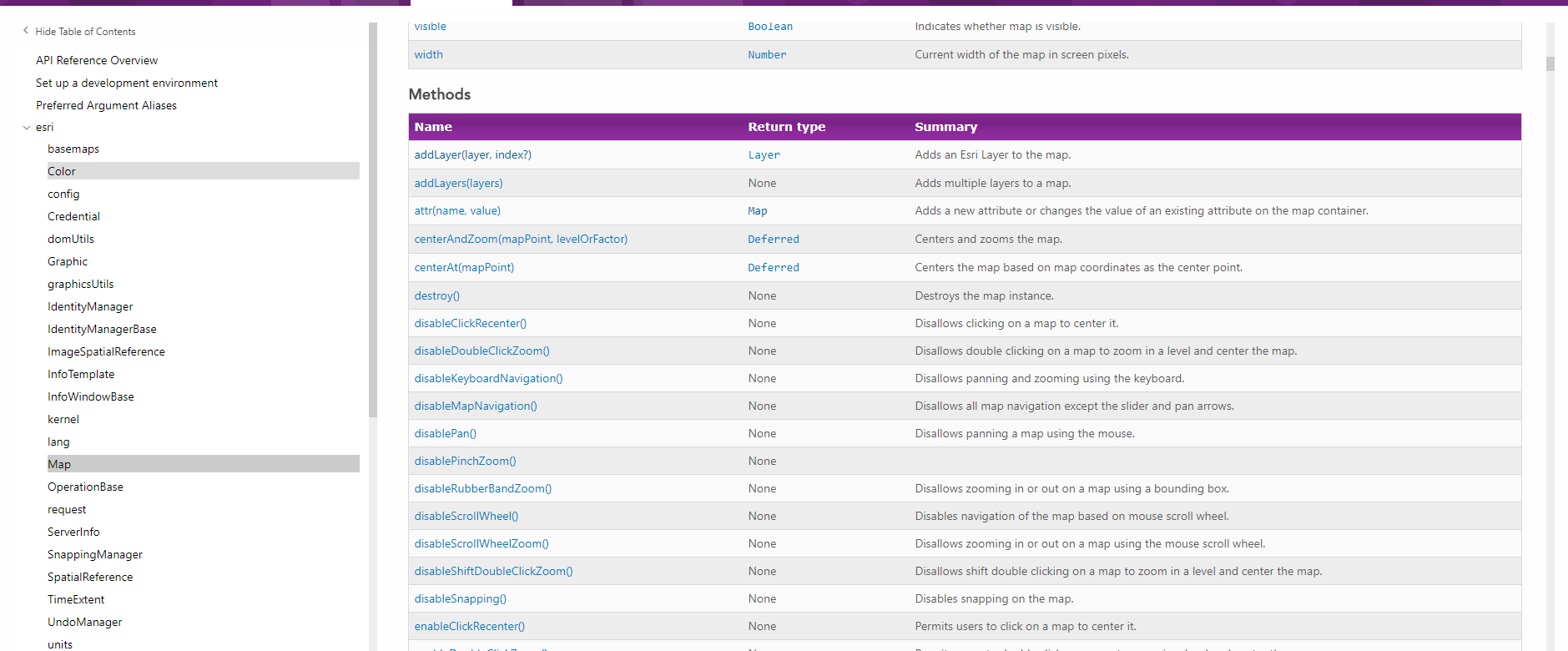
再看看这是arcgis api for js的界面,这完全一个是高富帅,一个是矮穷矬没法比。
但是“与其无力的反抗,不如闭眼享受“,牢骚发完还是要继续接着做的。“当上帝为你关闭一扇门的时候,肯定会为你打开一扇窗(如果窗口都没有,兄弟你觉悟吧!)”,幸运的是我还可以看的懂一小部分。那就从简单的来吧
1、控制物体的显示隐藏
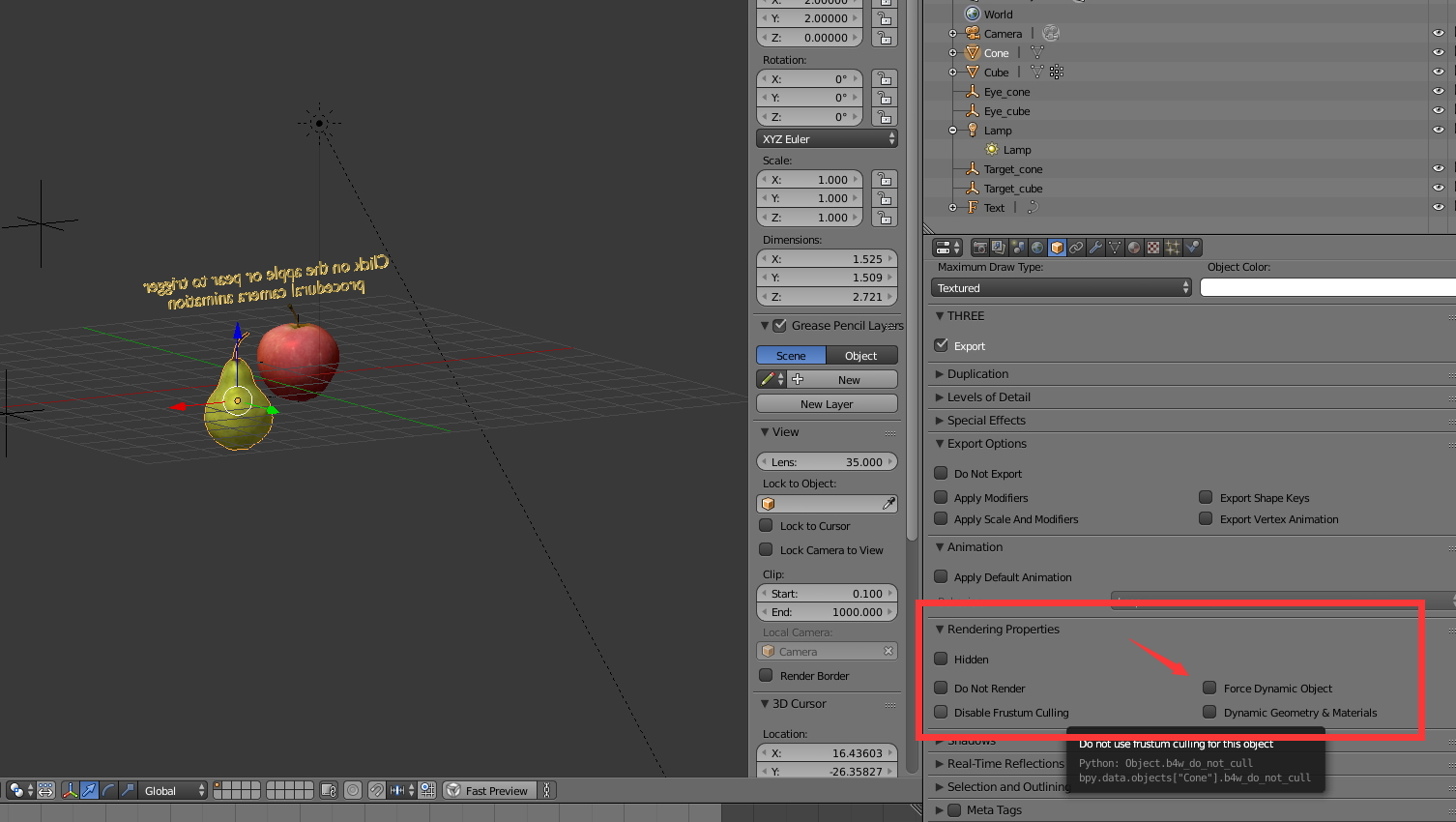
之前说过Blend4web的很多api是要和blende软件密切相关的,若要实现显示隐藏,必须要让物体为动态对象。

设置为动态对象之后,保存文件,然后导出,再将导出的文件,复制粘贴的部署文件夹下面的assets文件下面就好了。
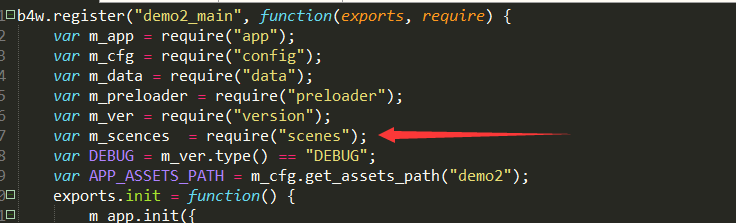
控制物体的显示隐藏是在sences模块下,那么先要引用该模块。控制物体显示隐藏就先要获取该物体,然后再进行控制操作。

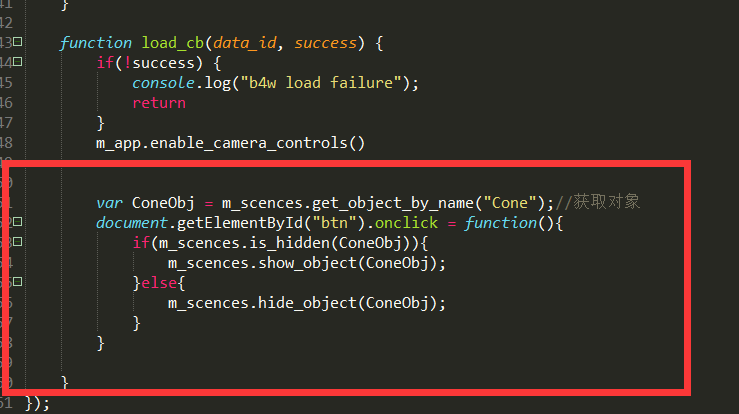
自己的代码要写在load_cb函数里面

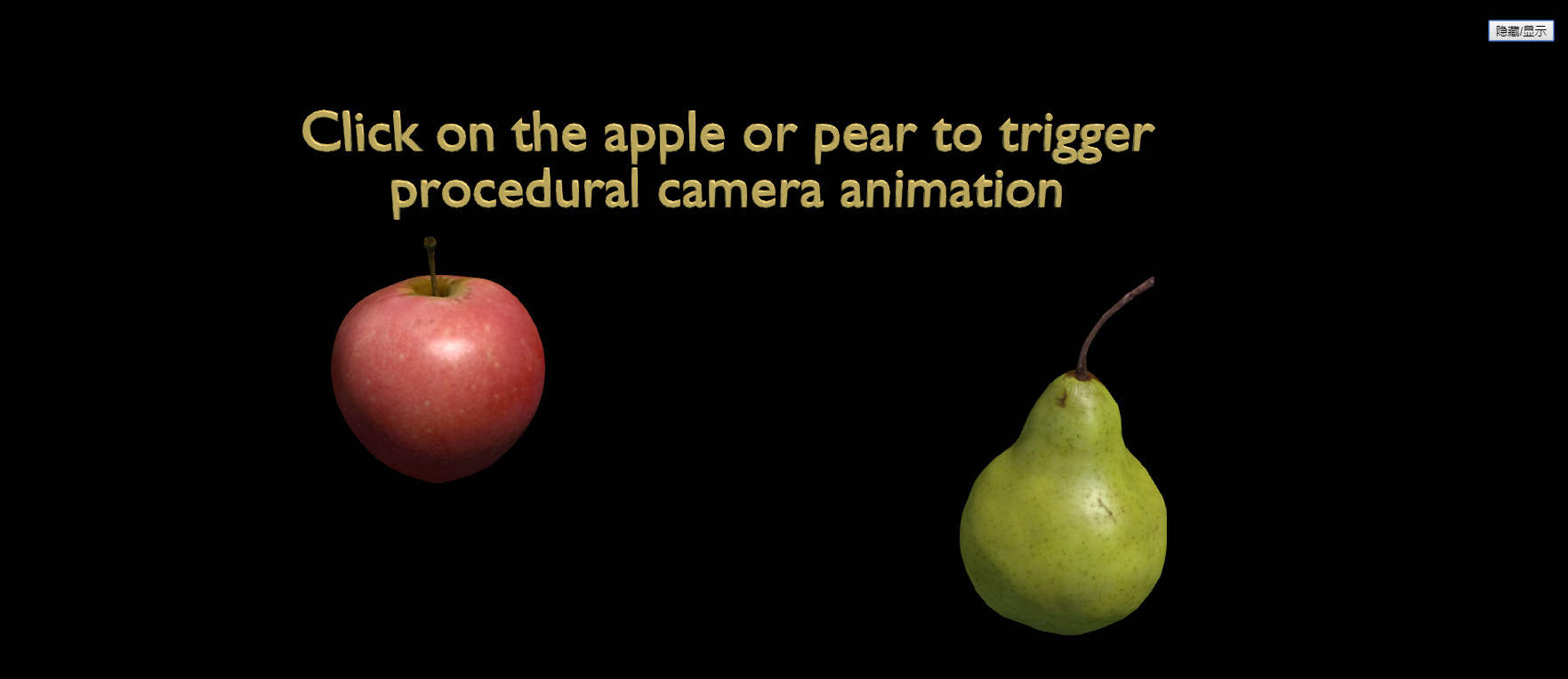
我添加了一个简单的按钮来进行点击切换显示隐藏,下图是页面初始加载的状态。

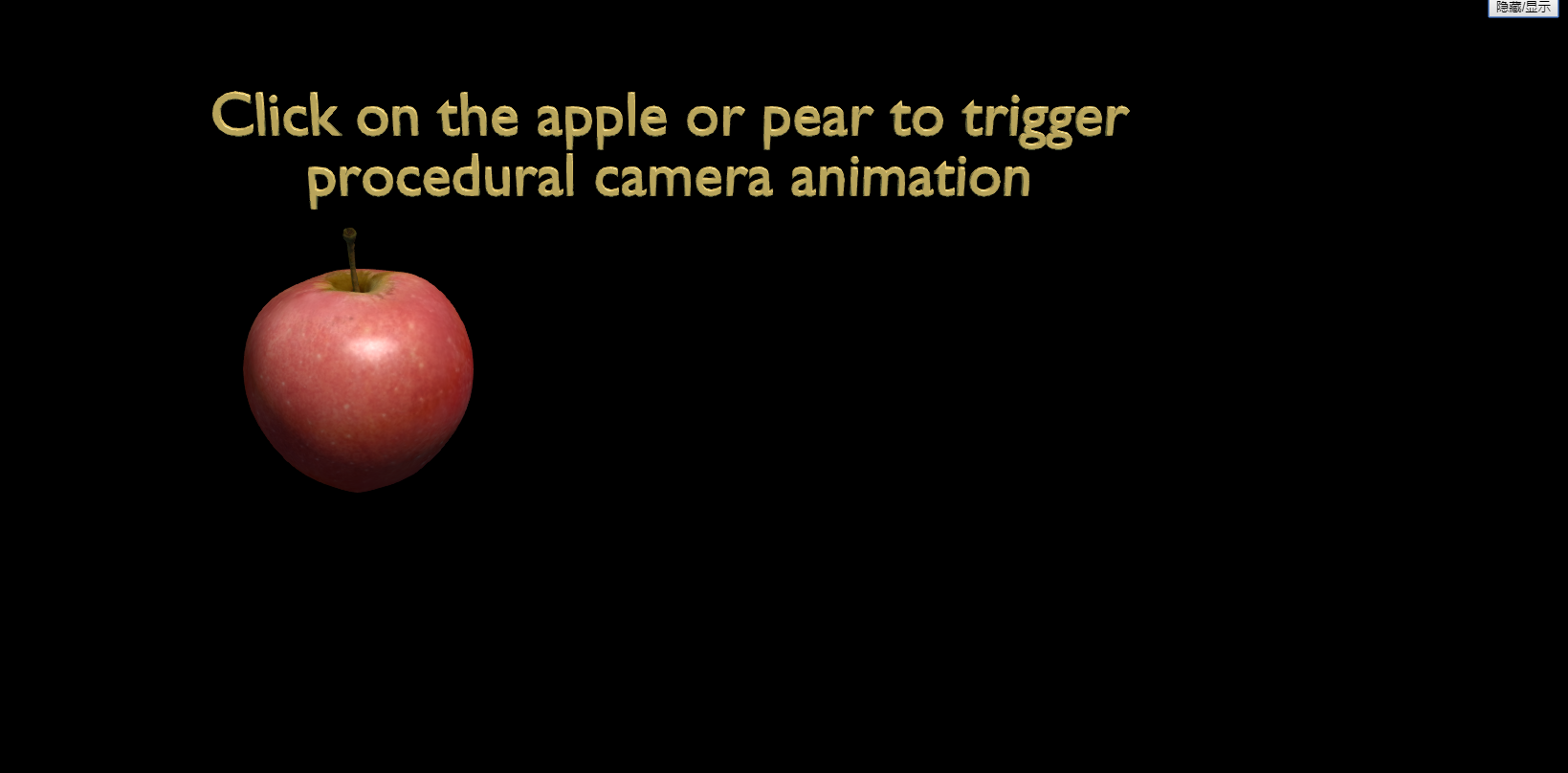
然后点击按钮,会看到场景中的水果梨消失:

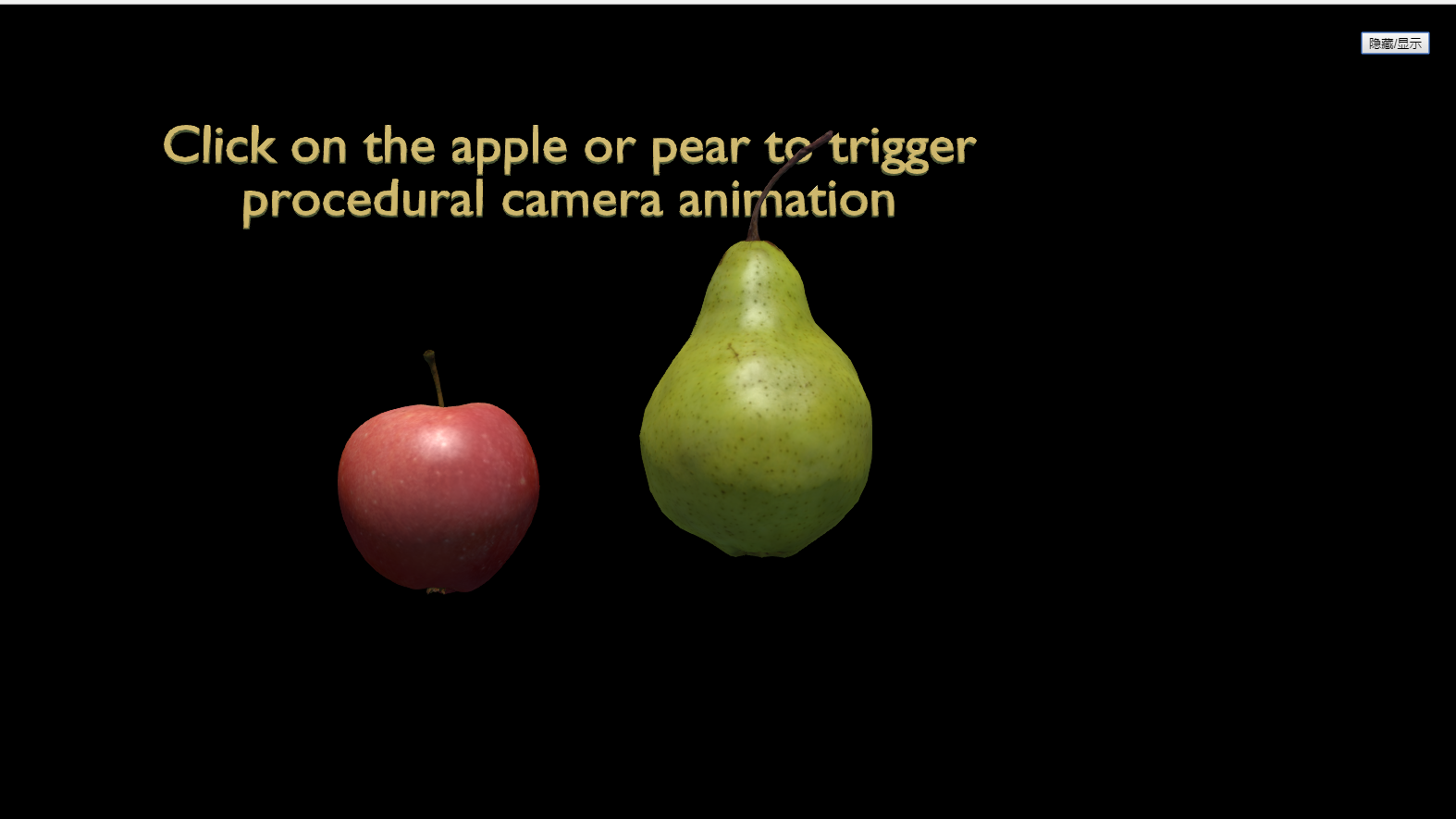
再次点击就可看到又重新显示:

今天偷懒不想写了,就先写这么多吧。
总结:很多知识点不是我这短短几篇字就是能叙述完的,官网的代码写的很多,可以多看看。多研究一下就会发现,也没有想象中的那么难。





















 4282
4282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








