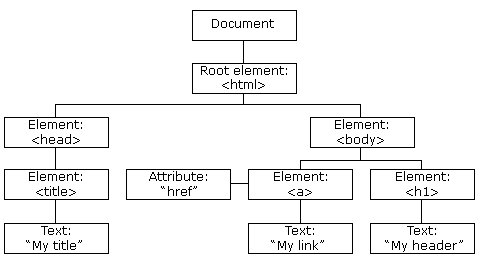
<!doctype html> <html> <head> <title>My title</title> </head> <body> <a href="">My link</a> <h1>My header</h1> </body> </html>
我们这里忽略第一行的文档说明<!doctype html>,剩下的HTML其实是一个单根的树,那么抽象出来的JavaScript对象组成的DOM树是:

节点类型 NodeType
元素element 1
属性attr 2
文本text 3
注释comments 8
文档document 9
所有nodeType值为1的节点都被处理成了Element对象,也就是HTML元素对象。Element对象是从Node对象继承的,提供了针对对HTML元素的各种扩展方法。
document.getElementById
element.getElementsByTagName
element.getElementsByClassName
从上面函数的名字我们可以知道:
<input type="button" value="Change Name From Long Path" onclick="changeName()"></input> <ul id="listValues"> <li class="big">A</li> <li class="big">B</li> <li class="big">C</li> </ul> <script> function changeName(){ // 根据id查找元素,缩小范围 var list = document.getElementById('listValues'); // 根据tag查找子元素中符合条件的 var values = list.getElementsByTagName('li'); for(var i = 0; i < values.length; i++) { values[i].innerHTML = values[i].innerHTML + 's'; } // 根据style查找符合条件的子元素 values = list.getElementsByClassName('big'); for(var i = 0; i < values.length; i++) { values[i].innerHTML = values[i].innerHTML + 'c'; } } </script>
这个例子通过元素对象的innerHTML属性来修改元素的内容。
<input type="button" value="Change Name From Short" onclick="changeNameShort()"></input> <ul id="listValues"> <li class="big">A</li> <li class="big">B</li> <li class="big">C</li> </ul> <script> function changeNameShort(){ // 获得某个元素的方式还是使用getElementById方法 var list = document.getElementById('listValues'); // 使用children方式 var values = list.children; for(var i = 0; i < values.length; i++) { values[i].innerHTML = values[i].innerHTML + 's'; } // 使用childNodes方式 values = list.childNodes; for(var i = 0; i < values.length; i++) { values[i].innerHTML = values[i].innerHTML + 's'; } // 其它的一些方式 // list.firstChild.innerHTML = list.firstChild.innerHTML + 'f'; // list.lastChild.innerHTML = list.lastChild.innerHTML + 'l'; } </script>
<input type="button" value="Add new" onclick="add()"></input> <input type="button" value="Remove first" onclick="remove()"></input> <input type="button" value="Clone last" onclick="clone()"></input> <ul id="listValues"> <li class="big">A</li> <li class="big">B</li> <li class="big">C</li> </ul> <script> // add and append function add(){ var list = document.getElementById('listValues'); var item = document.createElement('li'); var text = document.createTextNode("D"); item.appendChild(text); list.appendChild(item); } // remove function remove(){ var list = document.getElementById('listValues'); list.removeChild(list.children[0]); } // clone function clone(){ var list = document.getElementById('listValues'); var node = list.lastElementChild.cloneNode(true); list.appendChild(node); } </script>
这个例子中主要是演示了document.createElement, element.appendChild, element.removeChild等方法的作用。
<input type="button" value="显示tooltip" onclick="changeAttribute()"></input> <div id='demo'>不带tooltip的文本,点击上面的button来开启tooltip.</div> <script> // get/set attributes function changeAttribute() { var div = document.getElementById('demo'); alert(div.getAttribute('title')); div.setAttribute('title', 'updated tooltip!'); } </script>
这个例子是给div添加了一个title属性,这个属性用于存放元素的tootip值。
<head> <title>My title</title> <style> .big { font-size:40px; } .small { font-size:20px; } </style> </head> <body> <input type="button" value="Change CSS" onclick="changeCSS()"></input> <ul id="listValues"> <li class="big">A</li> <li class="big">B</li> <li class="big">C</li> </ul> <script> // modify css function changeCSS() { var list = document.getElementById('listValues'); var values = list.children; for(var i = 0; i < values.length; i++) { // 方式一:通过修改class的方式修改css values[i].className = 'small'; // 方式二:通过直接修改style属性的方式修改css // 经验:一般在css中有-的,在js中-去掉,后面的那个词大写就变成style的属性了 //values[i].style.fontSize = '20px'; // 方式三:通过直接修改style对象的cssText属性 //values[i].style.cssText = 'font-size: 20px; background-color: green'; // 方式四:通过直接调用style对象的setProperty方式修改css //values[i].style.setProperty('background-color', 'red', ''); } } </script> </body>
上面的例子中有修改fontSize的语句,这个语句是直接修改style元素的方式,这里有一个经验,一般来说css中样式的名字去掉短线后,把短线后第一个字符大写就是JavaScript中对应的style对象的属性的名字,比如CSS中的font-size直接对应到style.fontSize上。此外还可以通过sytle对象的cssText属性(一次性可以把全部CSS值都加上),setProperty(一次添加一个值)等方式修改CSS,例子中都提到了。
<img src="imgs/1.jpg" alt="images" onclick="changeImage()"></img> <script> function changeImage() { // DOM 0方式访问图片 var image = document.images[0]; image.src = 'imgs/2.jpg'; } </script>
相对于DOM1后面的操作来说,这种方式可以更加方便的访问页面中所有的图片,表单等常用数据,适当的使用这种方式可以加速程序的开发。
var x = document.getElementById('root'); x.innerHTML = '<ul><li>第一点</li><li>第二点</li><li>第三点</li></ul>';
这段代码写成appendChild的话则是:
var x = document.getElementById('root'); var y = document.createElement('ul'); var z = document.createElement('li'); z.appendChild(document.createTextNode('第一点')); y.appendChild(z); var z1 = document.createElement('li'); z1.appendChild(document.createTextNode('第二点')); y.appendChild(z1); var z2 = document.createElement('li'); z2.appendChild(document.createTextNode('第三点')); y.appendChild(z2); x.appendChild(y);
同学们自己辨别思考一下吧,其实这两种方式并不是互斥的,我们完全可以结合使用这两种方式。
DOM说白了就是一句话:“使用抽象的DOM对象操作页面本身,动态的添加页面的行为”。






















 63
63











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








