发布时间:2018-10-31
技术:javascript+html5+canvas
概述
基于echarts的大数据中国地图展示,结合API定制,开发样式,监听鼠标事件,实现带参数路由跳转等自定义事件。
详细
一、概述
实际项目中大概率会遇到很多需要进行数据展示的地方,如折现图,柱状图等,今天给大家介绍一个更加炫酷的中国地图大数据展示,结合echarts免费开源第三方插件,可以实现自己的定制样式,定制提示。
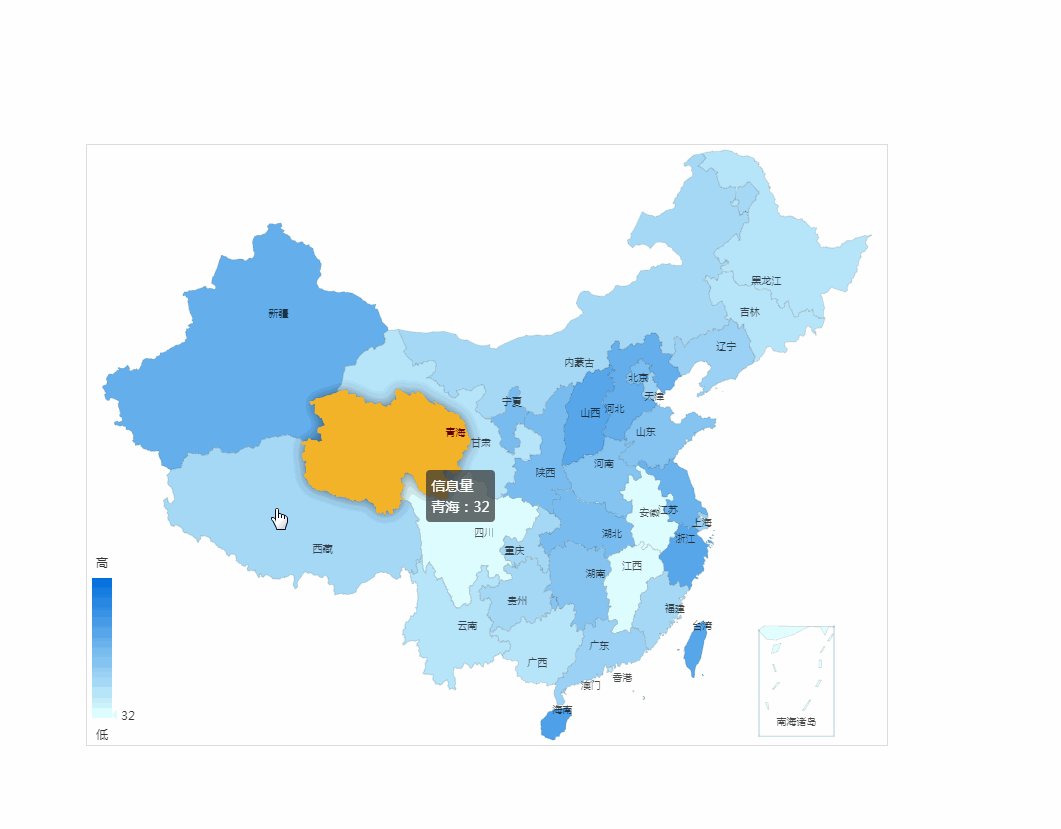
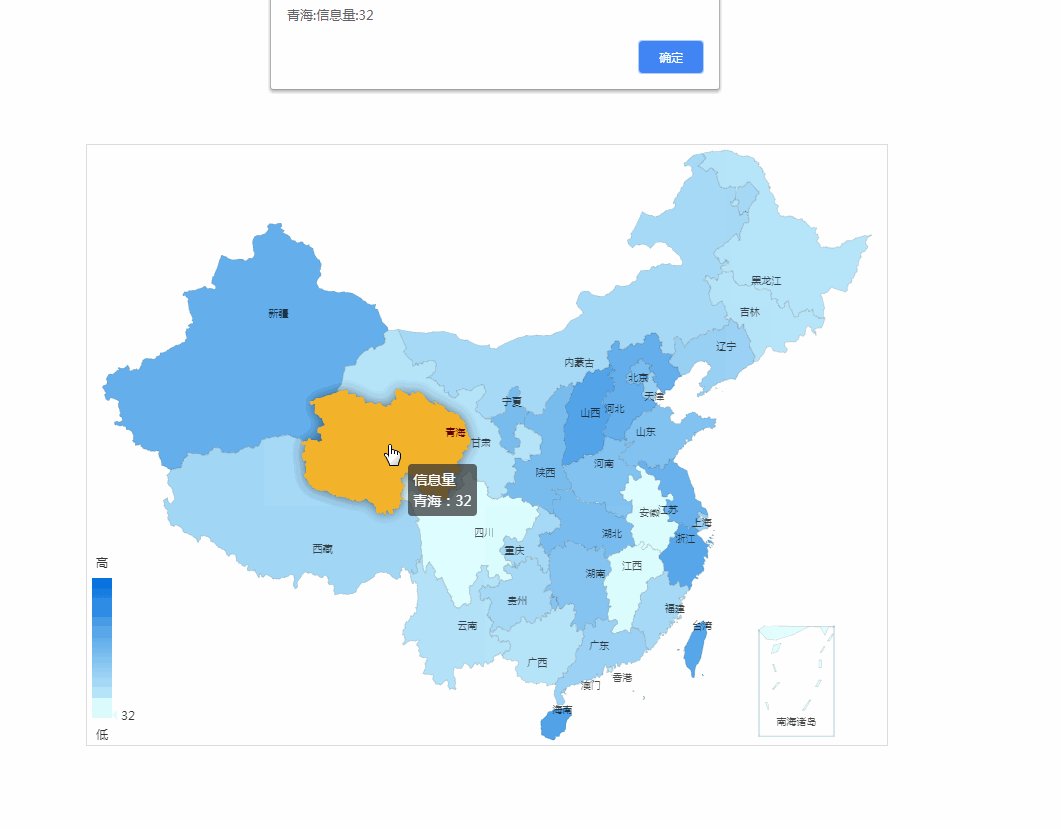
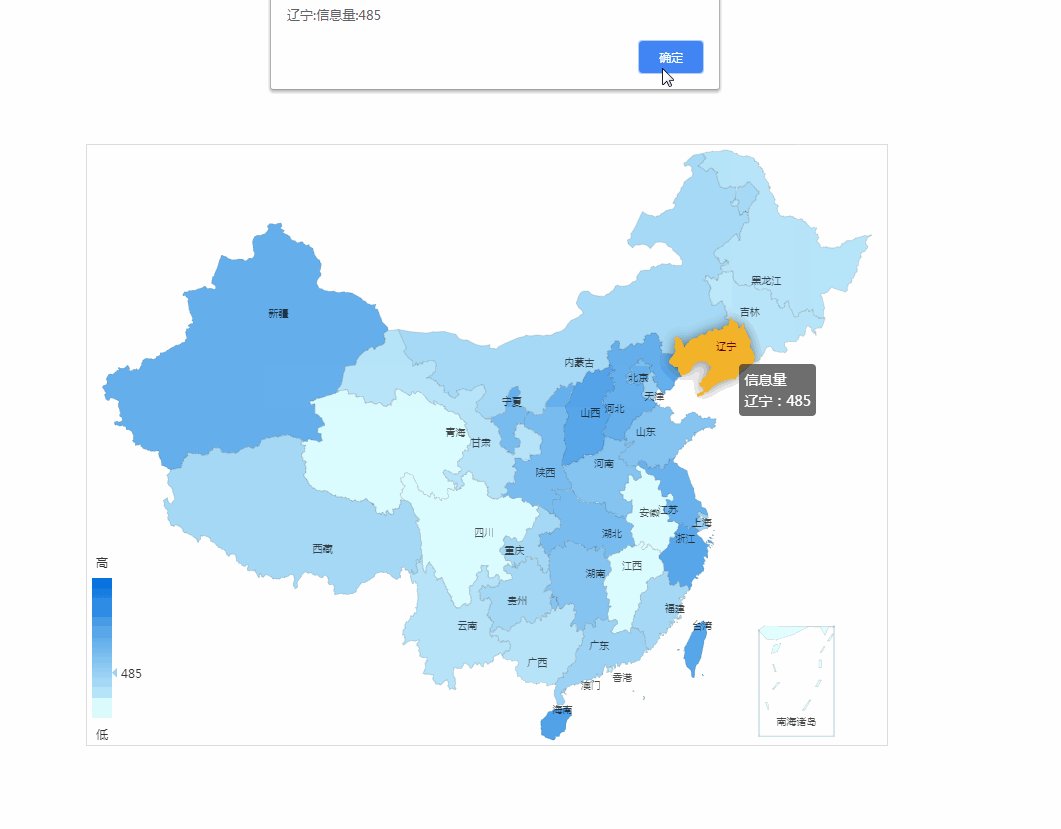
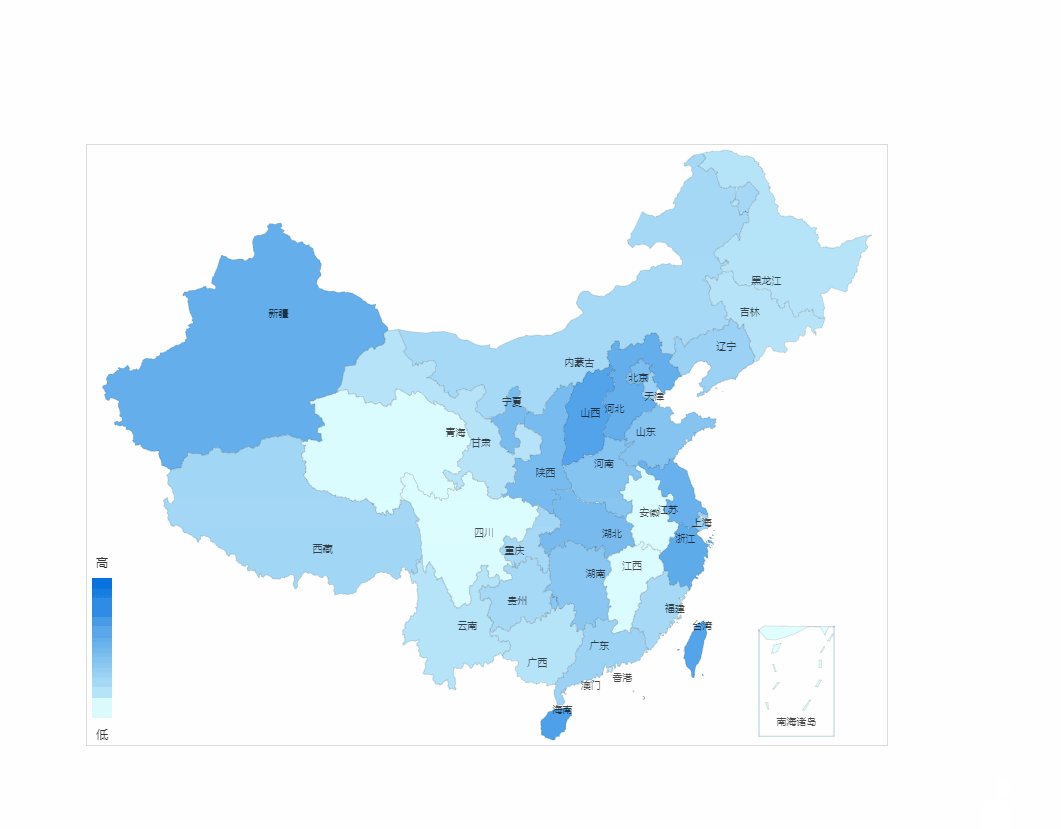
二、演示效果
三、目录结构
项目构成:

引用:
<script src="dist/echarts.js"></script> <script src="map/js/china.js"></script>
四、详细步骤
1、首先给定一下全局样式、给个地图容器
<style>
*{margin:0;padding:0}
html,body{
width:100%;
height:100%;
}
#main{
width:800px;
height:600px;
margin: 150px auto;
border:1px solid #ddd;
}
/*建议长宽比0.75,符合审美*/
</style>
<div id="main">
</div>2、获取容器DOM,给定地图配置
var myChart = echarts.init(document.getElementById('ma









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2390
2390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








