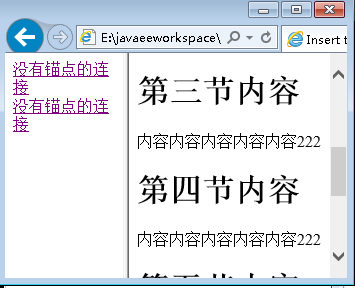
制作如下效果页面:

f1.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <a href="f2.html" target="content">没有锚点的连接</a> <br/> <a href="f2.html#a3" target="content">没有锚点的连接</a> </body> </html>
f2.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <a name="a1"> <h1>第一节内容</h1> <p>内容内容内容内容内容</p> <br/><br/><br/> </a> <a name="a2"> <h1>第二节内容</h1> <p>内容内容内容内容内容222</p> </a> <a name="a3"> <h1>第三节内容</h1> <p>内容内容内容内容内容222</p> </a> <a name="a4"> <h1>第四节内容</h1> <p>内容内容内容内容内容222</p> </a> <a name="a5"> <h1>第五节内容</h1> <br/><br/><br/> <br/><br/><br/> <p>内容内容内容内容内容222</p> </a> </body> </html>
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <frameset cols ="120,*"> <frame src="f1.html" noresize="noresize"> <frame src="f2.html" noresize="noresize" name="content"> </frameset> <noframes> <body> 当前浏览器不支持框架 </body> </noframes> </html>





















 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








