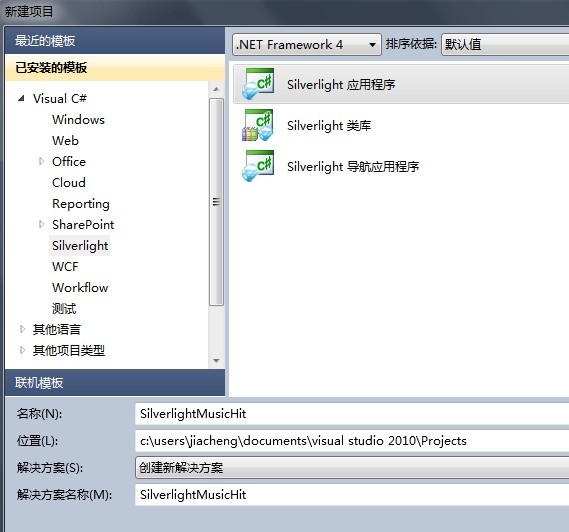
新建一个silverlight项目


新建之后,进入MainPage.xaml
很多大牛都说,silverlightUI最好使用,Microsoft Expression Blend ,(大牛都这样说了,那就用呗, = =)··我用的就是Microsoft Expression Blend 4
那就只能先打开···Microsoft Expression Blend
新建一个项目···

(- =!)这部份应该是美工做的,没办法,China 哪有这么多美工额,~~~ 硬着头皮学学,··具体参考···《Expression Blend知识锦》 上网谷歌一下有得下载。
1、工具栏里面有个··· 渐变工具,把背景 搞成这样子~~

(觉得效果不太满意,可以拉动边缘上的箭头,调节渐变效果哦~~)
2、工具栏里面找【T】创建个Text ,打上文字~~哈··我打HillHome~~(自己创建多年的工作室,具体啥意思,··你懂得 = =!)

3、点击它,右键它,构成控件 ,选Button。

4、选择状态 ,编辑他的 Normal事件
并且打开他的故事板~

5、选择相应的时间,按那故事板的"+" 来添加相应的显示状态, 其实 就是和做GIF一样嘛。 就设计不同时段的···opactiy属性,增加或较少他的透明度。
做好之后,回到MainPage 按F5运行一下, 文字是否一闪一闪的?
如果是的话··恭喜你,成功了!
呵呵····
XAML源码
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="SilverlightMusicHitUI.MainPage" Width="640" Height="480"> <UserControl.Resources> <Style x:Key="ButtonStyle1" TargetType="Button"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Grid> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal"> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="contentPresenter"> <EasingDoubleKeyFrame KeyTime="0" Value="1"/> <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0.75"/> <EasingDoubleKeyFrame KeyTime="0:0:1" Value="0.5"/> <EasingDoubleKeyFrame KeyTime="0:0:1.5" Value="0.25"/> <EasingDoubleKeyFrame KeyTime="0:0:2" Value="0"/> <EasingDoubleKeyFrame KeyTime="0:0:2.5" Value="0.25"/> <EasingDoubleKeyFrame KeyTime="0:0:3" Value="0.5"/> <EasingDoubleKeyFrame KeyTime="0:0:3.5" Value="0.75"/> <EasingDoubleKeyFrame KeyTime="0:0:4" Value="1"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="MouseOver"/> <VisualState x:Name="Pressed"/> <VisualState x:Name="Disabled"/> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <ContentPresenter x:Name="contentPresenter" OpacityMask="Black"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> <Setter Property="FontFamily" Value="Arial Black"/> <Setter Property="FontSize" Value="48"/> <Setter Property="Foreground"> <Setter.Value> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="Black" Offset="0"/> <GradientStop Color="White" Offset="1"/> <GradientStop Color="#FF1D1D1D" Offset="0.116"/> <GradientStop Color="#FF303030" Offset="0.191"/> </LinearGradientBrush> </Setter.Value> </Setter> </Style> </UserControl.Resources> <Grid x:Name="LayoutRoot"> <Grid.ColumnDefinitions> <ColumnDefinition Width="323"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Grid.Background> <LinearGradientBrush EndPoint="0.803,1.006" StartPoint="0.8,-0.006"> <GradientStop Color="Black" Offset="0.584"/> <GradientStop Color="White" Offset="1"/> </LinearGradientBrush> </Grid.Background> <Button Content="Hill@Home" Grid.Column="1" Margin="-137,0,0,153" RenderTransformOrigin="0.5,0.5" Style="{StaticResource ButtonStyle1}" Height="72" VerticalAlignment="Bottom" HorizontalAlignment="Left" Width="278"> <Button.RenderTransform> <CompositeTransform/> </Button.RenderTransform> </Button> </Grid> </UserControl>
name:5+x
参考文章与书籍:
Expression Blend知识锦





















 1124
1124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








