创建WebService
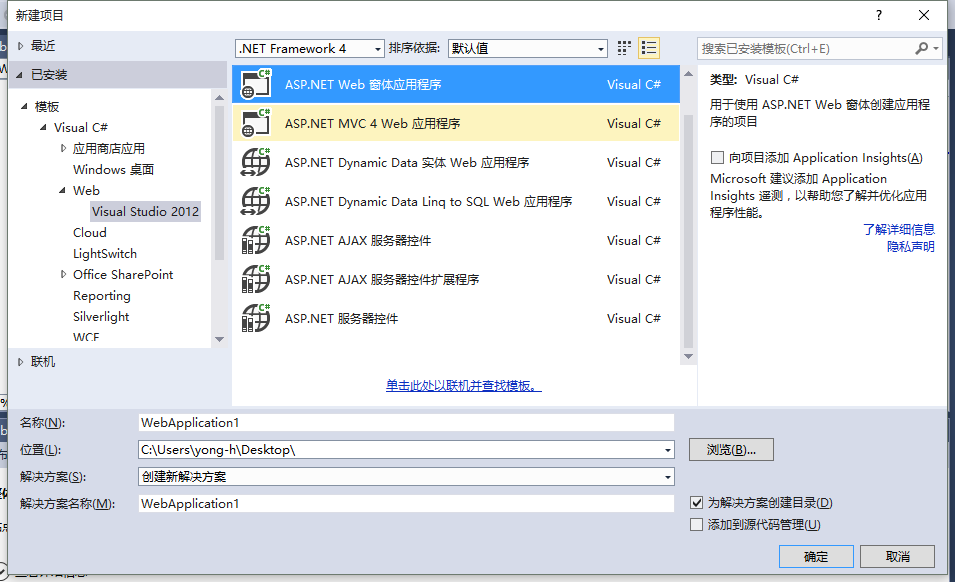
打开VS,新建空项目,注意选择.NET Framework的版本.这里我选择的是.NET Framework 4
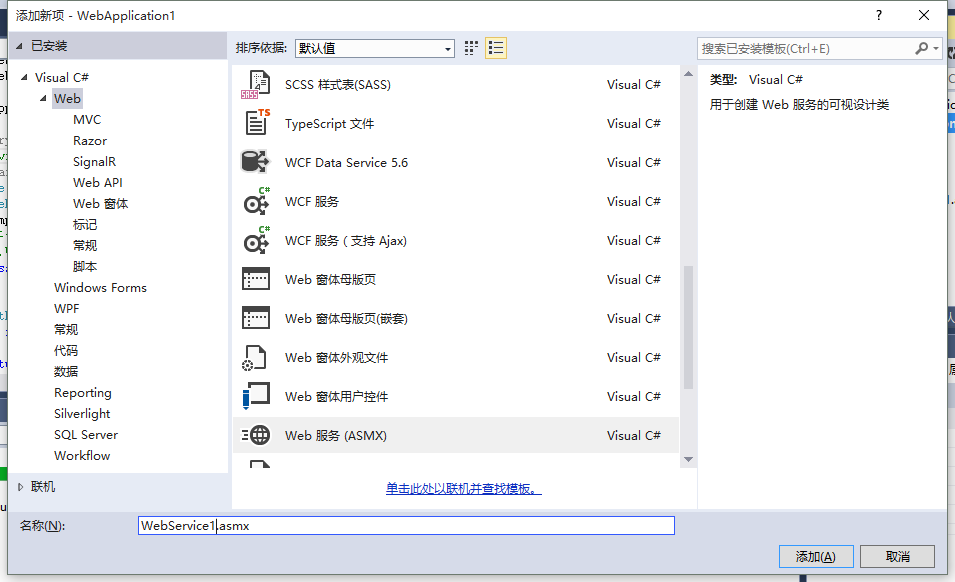
新建好项目后,在项目中添加一个WebService项
打开这个文件,我们可以看到,代码如下


using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; namespace CalculateService { /// <summary> /// WebService1 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。 // [System.Web.Script.Services.ScriptService] public class CalCulService : System.Web.Services.WebService { [WebMethod] public string HelloWorld() { return "Hello World"; } } }
将HellowWorld这段代码删除,修改后如下


public class CalCulService : System.Web.Services.WebService { [WebMethod] public int Sum(int a, int b) { return a + b; } [WebMethod] public int Sub(int a, int b) { return a - b; } [WebMethod] public double Mult(double a, double b) { return a * b; } [WebMethod] public double Div(double a, double b) { return a / b; } }
此时,我们已经完成这个WebService的代码部分,生成项目,运行WebService1.asmx,即可看到服务方法。
查看详细信息(方法,参数等)

接下来我们要将这个WebService打包发布。
发布到IIS
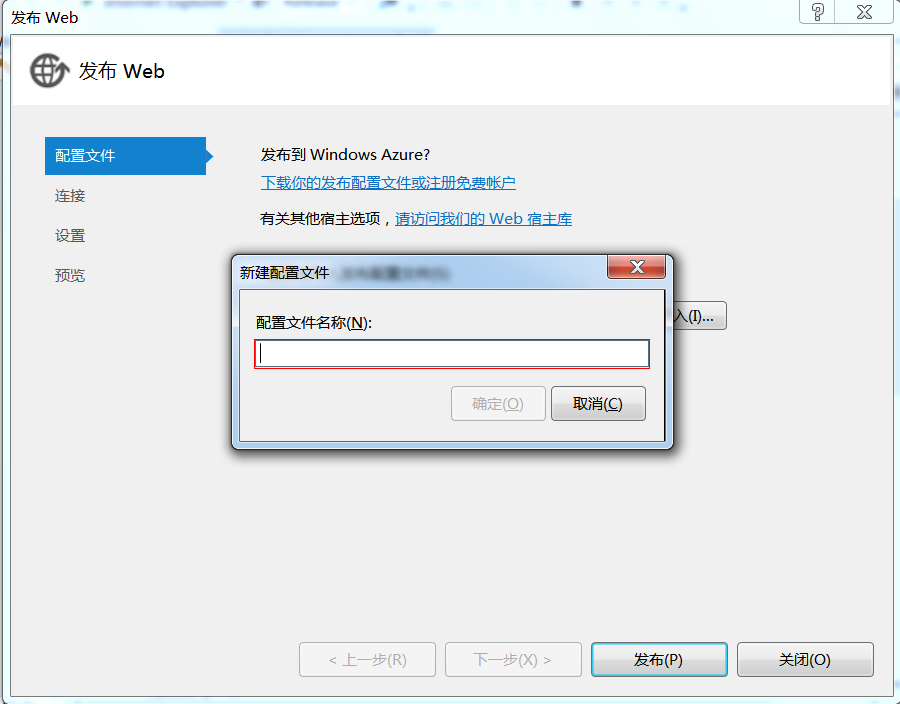
在项目上点击右键,点击菜单中的发布,进入发布web对话框,点击下拉菜单选择新建配置文件 config1
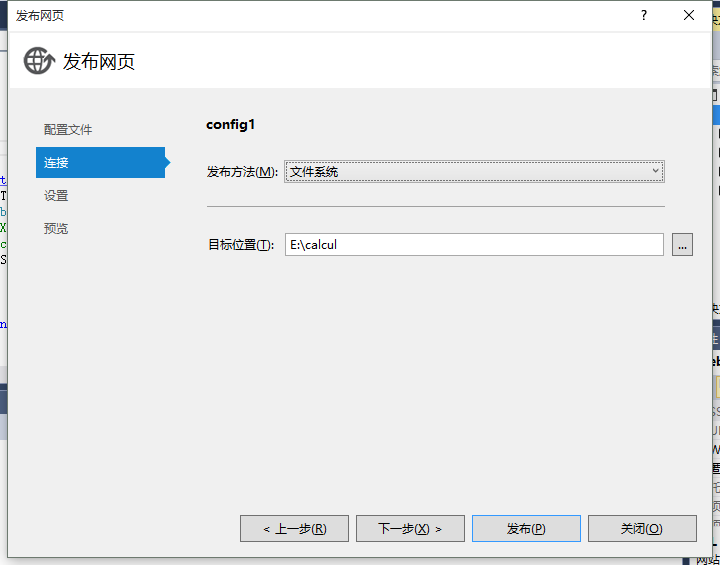
目标位置: E:\calcul
下一步,发布
完成以上步骤后,我们可以在E:\calcul文件夹内看到生成的以下文件
配置IIS
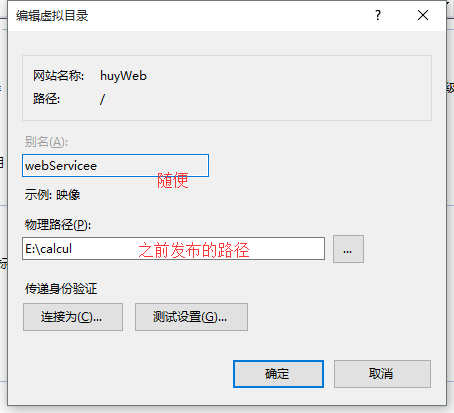
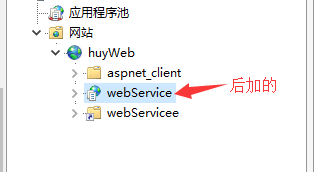
在网站(默认网站或者自己建的网站huyWeb)下,添加虚拟目录

浏览网站。
可能遇到的错误:目录问题



问题2:打开WebService1.asmx出错, “分析器错误消息: 未能创建类型“WebService1.Service1”。
解决:首先必须先在IIS在创建一个虚拟目录,如果这个时候直接在浏览器里调用WebService就会出现上述错误。原因是必须为上面 创建的虚拟目录创建单独的应用程序,方法是右击虚拟目录,点击“添加应用程序...”,目录与刚才的虚拟目录物理路径要一致,添加完成后就可以正常使用 WebService了!
然后设置其默认文档为WebService1.asmx。
使用WebService
打开vs,新建项目 Asp.net Web应用程序,项目中添加web窗体。在项目右键 添加服务引用,
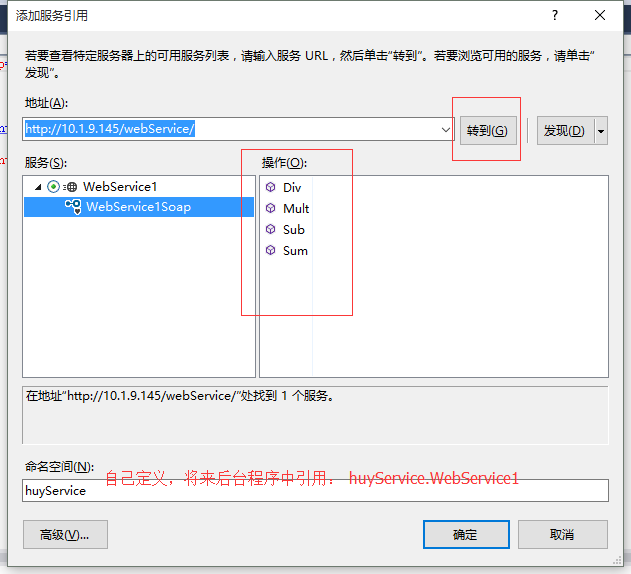
单击高级—添加Web引用。
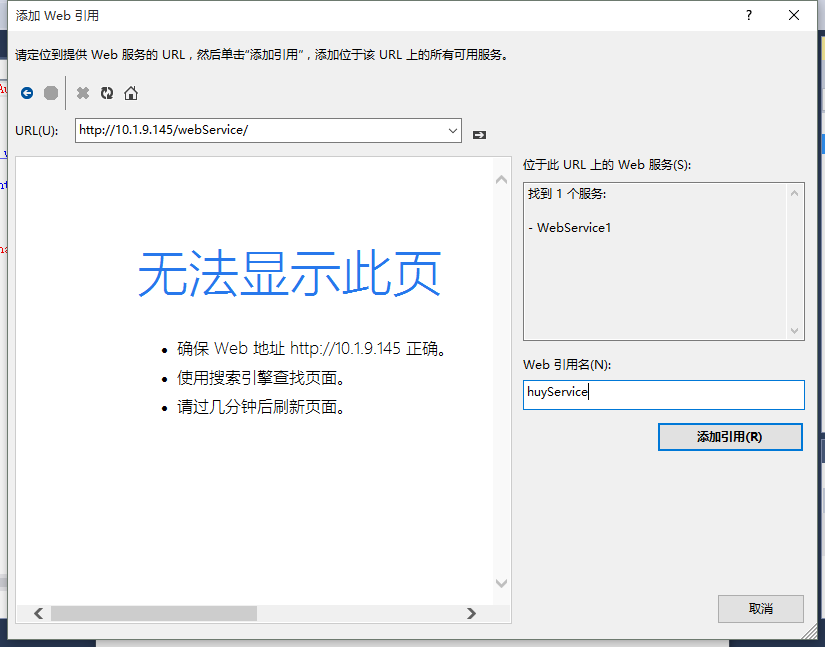
在URL中输入我们发布的WebService的URL地址,系统会自动搜索到服务.并且为Web引用设置一个引用名.此引用名将是我们在项目中引用这个服务的命名空间。
点击添加引用,完成。
接下来,我们在WebForm1的cs文件中写如下代码
huyService.WebService1 cal = new huyService.WebService1(); int a = 14; int b = 5; Response.Write(cal.Sum(a, b).ToString());































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








