场景:最近开发微信小程序时候遇到了点击页面中的元素,js捕捉点击事件,并获取该元素的一些属性(比如我自定义了一个author="李一博"),那么如何快速获取这个属性呢?其实首先要改变一下写法,用【data-】开头,元素属性即为data-author="李一博",并且绑定一个点击事件,bindtap='getAuthor'。
接下来重点来了 js部分
getAuthor : function(e){
console.log(e.currentTarget.dataset.author);//打印李一博
//看一下e对象的值
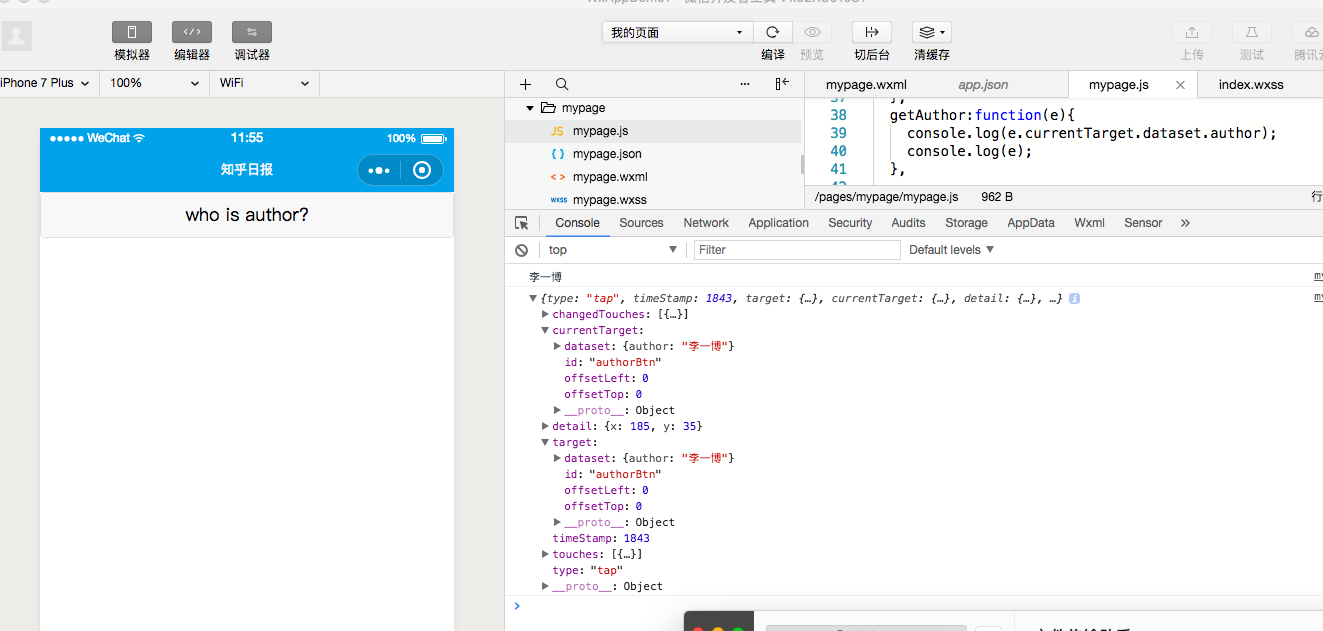
console.log(e);//参考下图
}

(图片看不清双击看大图 osChina这个编辑器我真用不惯 )
注意:里面有两个对象存在我们要获取的内容 一个是target一个是currentTarget 区别简单来说是
e.target指向触发事件监听的对象。e.currentTarget指向添加监听事件的对象。
详细原因如下:(参考自简书)
在DOM事件对象中有两个属性总是时不时的困扰我,就是target和








 本文介绍了在微信小程序中如何通过点击事件获取元素的属性,特别是使用`data-`前缀设置属性并利用`bindtap`绑定事件。在JS部分,通过`e.currentTarget.dataset.author`可以获取到元素的`data-author`属性值。同时,文章还探讨了DOM事件中的`target`和`currentTarget`的区别,解释了事件冒泡和事件目标阶段的差异。
本文介绍了在微信小程序中如何通过点击事件获取元素的属性,特别是使用`data-`前缀设置属性并利用`bindtap`绑定事件。在JS部分,通过`e.currentTarget.dataset.author`可以获取到元素的`data-author`属性值。同时,文章还探讨了DOM事件中的`target`和`currentTarget`的区别,解释了事件冒泡和事件目标阶段的差异。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2239
2239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








