在做小程序UI自动化时,大家遇到最多的,也是最基础的问题是,如何识别或定位需要操作的元素。
Minium关于元素操作的文档可以参考 元素定位。这里我们再详细简介下元素定位的几种方法。
由于小程序是类Web的方式,大家做元素选择是,可以先了解下CSS选择器的一些基础知识 ,可参考
minium 可以通过 WXSS 选择器定位元素,一般有以下几种类型:
- 选择器 selector (id/class/标签/属性等)
特别的class、id等属性选择器定位,例如
<view class="child">test</view>
- 选择器 selector + inner_text/text_contains/value
元素属性或标签定位以及元素内的文本定位,例如
<view class="child">test</view>
<view>test2</view>
- XPath定位
在开发者工具中获取元素XPath,可以右键选择Copy,点击Copy Xpath或Copy full Xpath - 跨自定义组件的后代选择器(用>>>连接自定义组件元素)
<test22>
<view>xxx</view>
</test22>
各种定位方式推荐用法
- xpath:推荐使用完整的xpath(
full Xpath)路径,不带 “//” 这一类的写法, 有助于提高搜索速度 - selector:推荐使用
id/class/标签+属性。inner_text/text_contains/value为增强用法,实现本质还是通过selector获取到元素后再通过inner_text/text_contains/value筛选元素 - 跨自定义组件的元素获取方法:推荐使用xpath的方式。选择器方式实现是需要先获取到自定义组件再寻找其符合条件的子组件
小程序内置组件定位方式
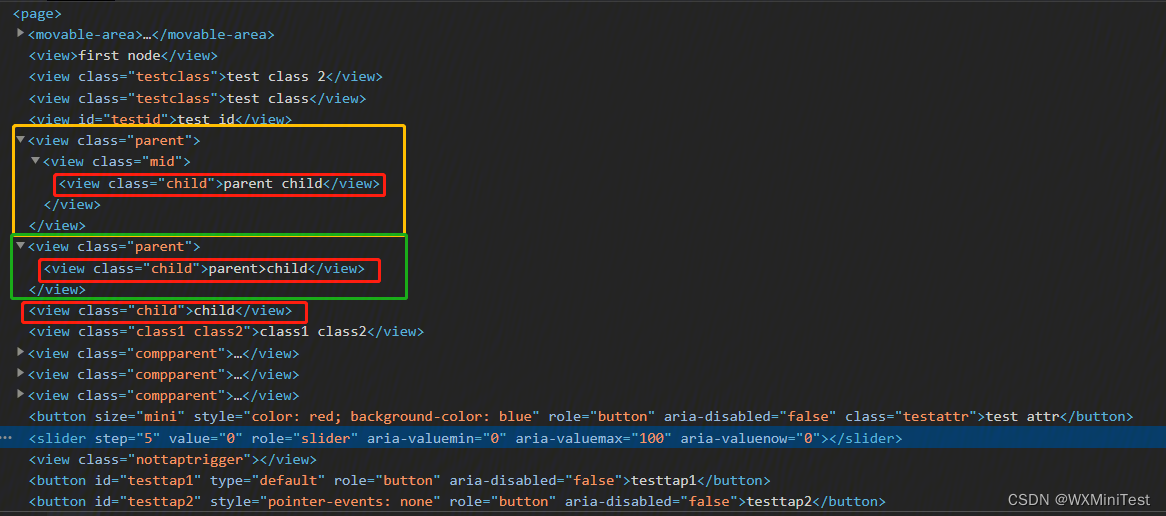
例如小程序页面wxml

1. 定位 class="child" 的第2个元素
minium脚本几种写法
# 1. 耗时较短
get_element("/page/view[6]/view") # xpath
# 2.耗时较长
ele = get_elements("view[class='child']")[1] # 返回第2个class=child的元素
# 3.耗时最长
get_element(".child",inner_text="parent>child") # class=child,控件内文本为parent>child
2. 定位 class="testclass"的第1个元素
minium脚本写法
1.耗时较短
get_element("/page/view[2]") # xpath
2.耗时较长
get_element("view[class='testclass']") # 返回第一个class=testclass的元素
3.耗时最长
get_element(".testclass",inner_text="test class 2") # class=testclass,控件内文本为test class 2
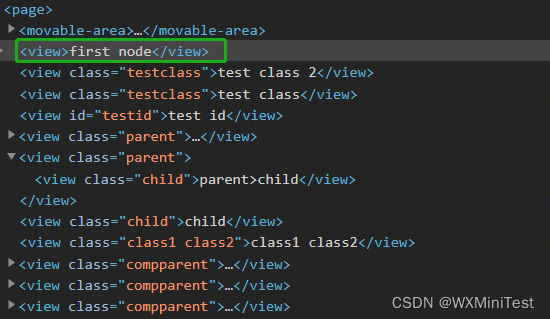
3. 定位没有属性的元素

minium脚本写法
1.耗时较短
get_element("/page/view[1]") # xpath
2.耗时较长
get_element("view",inner_text="first node") # view标签,控件内文本为first node
跨自定义组件元素定位方式
如何识别自定义组件
- 看wxml文件或微信开发者工具的wxml pannel,标签名字
不在小程序官方组件列表中的都是自定义组件 - 看微信开发者工具的wxml pannel, 标签下面有
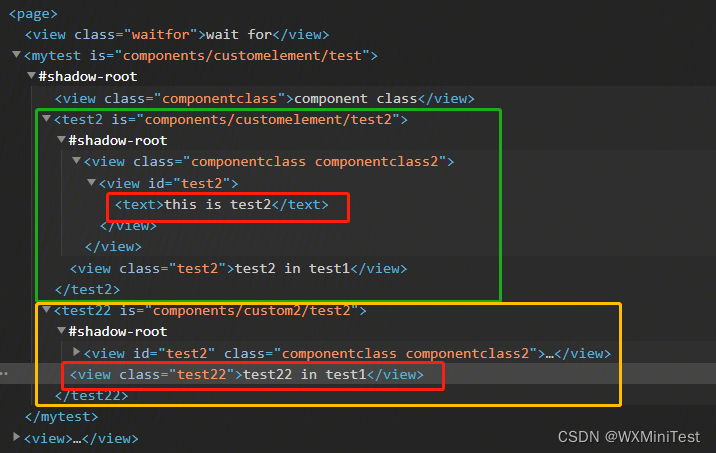
#shadow-root的, 则为自定义组件。例如小程序页面wxml中mytest、test2、test22

1. 定位 test2 标签下的 text 的元素
minium脚本写法
1.耗时较短
get_element("/page/mytest//test2//view/view/text") # xpath
2.耗时较长
get_element("mytest>>>test2>>>text") # 自定义组件 mytest组件节点下的test2组件节点下text标签
3.耗时最长
# 逐个获取自定义组件及自定义组件下的标签
get_element("mytest").get_element("test2").get_element("#test2").get_element("text")
2. 定位 test22标签下的第1个view的元素
minium脚本写法
1.耗时较短
get_element("/page/mytest//test22/view") # xpath
2.耗时较长
get_element("mytest>>>test22>>>view") # 自定义组件 mytest组件节点下的test2组件节点下text标签
3.耗时最长
# 逐个获取自定义组件及自定义组件下的标签
get_element("mytest").get_element("test22").get_element(".test22")
总结
如何缩短元素查找时间
例如该用例中获取元素方式,查找慢,会导致用例执行时长较长
get_element("view", inner_text="xxx", max_timeout=5)
元素定位用基础标签view、text方式,时间相对会长,建议用特别的class等css选择器定位,或者尝试用xpath(//view)
选择定位方式
- 若小程序页面结构不经常发生变化,可优先使用XPath定位
- 部分项目由于工程打包后,元素class、id等属性会随机变化,考虑使用XPath定位,或者标签+文本定位
- 若元素class、id等属性不会随机变化,且有一定标识性,可考虑选择器定位,或者XPath定位
- 若元素没有属性,则可考虑XPath,或标签+文本定位
- 自定义组件定位优先考虑XPath,其次考虑跨自定义组件的后代选择器






















 1904
1904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








