大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处.
如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;)
在RPG游戏中我们在进入一个新的场景时,比如一个房间,一个村庄,或野外场景等,如果能在屏幕上显示场景地图的名字就很人性化了,这样可以提醒玩家现在自己在哪里.
下面就让本猫带领大家用SpriteBuilder快速制作这么一个显示地图的小动画 ;)
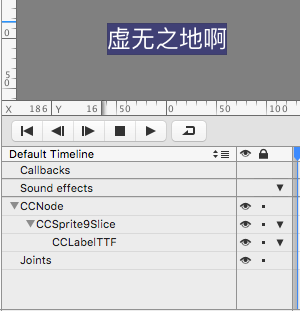
首先,打开SpriteBuilder,新建一个CCB文件,类型为Node:
拖入一个CCSprite9Slice节点,然后再拖入一个Label节点.设置好节点的连接名称为_mapNameLabel.在这里你可以任意调整颜色,大小,字体等等属性,直到你满意为止.
好了界面完成了,我们还没有写一行代码呢.
发布SpriteBuilder,然后打开Xcode,在地图基类中添加如下代码:
-(void)showMapNameAction{
MapNameNode *node = [MapNameNode nodeWithMapName:_mapShowName];
node.positionType = CCPositionTypeNormalized;
node.position = ccp(-0.2,0.9);
[self addChild:node];
CCActionMoveBy *move = [CCActionMoveBy actionWithDuration:0.5 position:ccp(0.35, 0)];
CCActionMoveBy *move2 = [CCActionMoveBy actionWithDuration:0.5 position:ccp(-0.35, 0)];
CCActionFadeOut *fadeOut = [CCActionFadeOut actionWithDuration:3];
CCActionCallBlock *block = [CCActionCallBlock actionWithBlock:^{
[self removeChild:node];
}];
CCActionSequence *seq = [CCActionSequence actions:move,fadeOut,move2,block,nil];
[node runAction:seq];
}该方法完成了地图标签的动画显示,我们让其从视图左上角弹出来,停留一段时间,再弹回去,最后将其删除.
最后将其加入到onEnter方法中:
-(void)onEnter{
[super onEnter];
[self showMapNameAction];
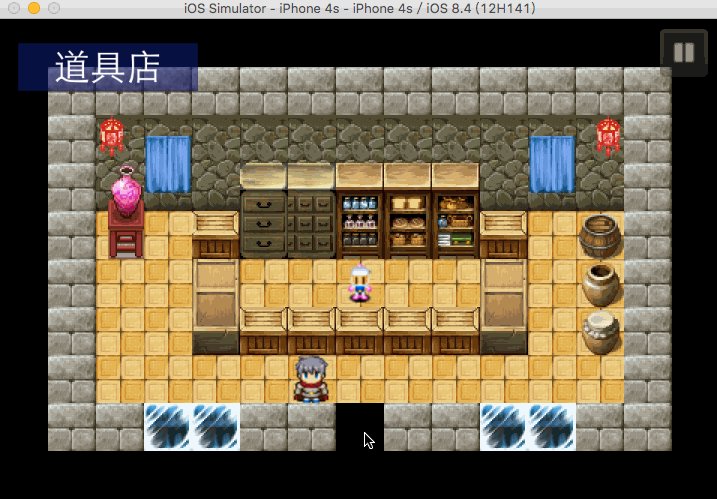
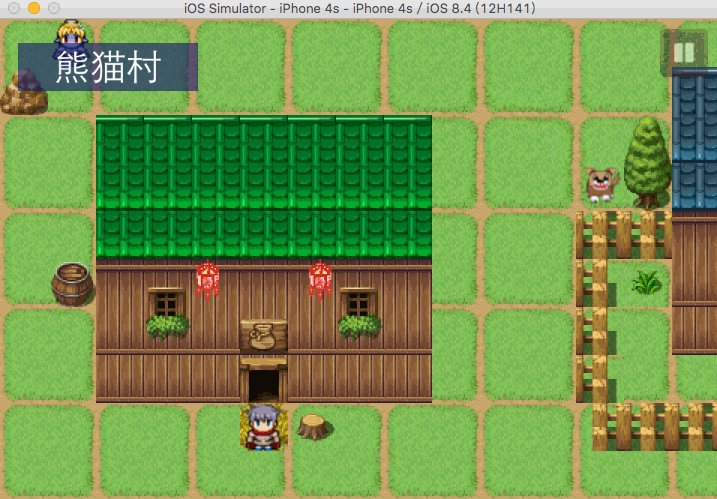
}全部完成了,编译运行app,效果如下:
借助SpriteBuilder,我们不用再费心一遍又一遍调试调整节点的外观了,一步到位,简单方便 ;)























 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








