首先我们先建立一个文档

然后再将图片准备好,放入imgs文件夹中

好的,然后呢,我们用sublime打开index.html,开始编写我们的html文件
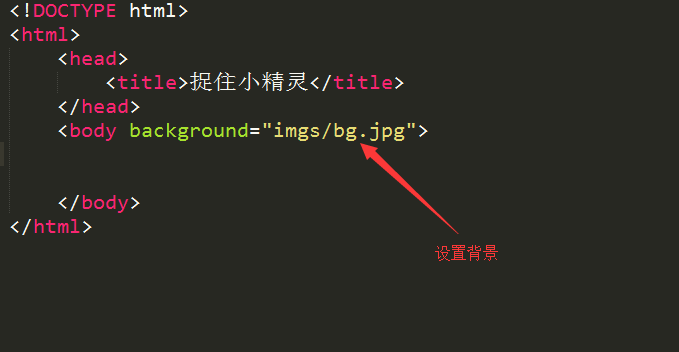
我们先设置一下背景,一个美丽的森林

看看效果图,怎么样,还行吧

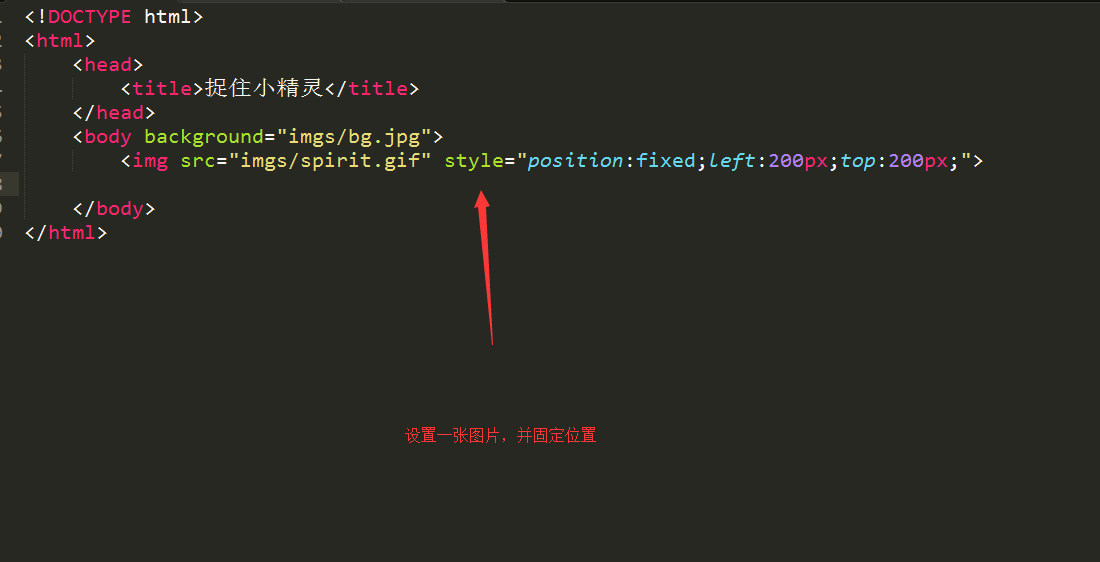
好的,然后我再把小精灵的图片加载进去,并固定其坐标


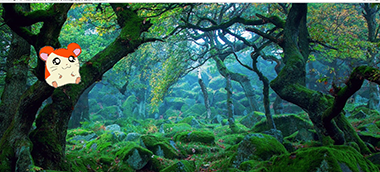
小精灵已经加载进来了,现在我们开始写javascript代码,来让小精灵能够乱跑


好的,我们写好了JS代码,我们现在让JS代码中的方法在img中实现

OK,现在我们已经完成了,来看看效果吧
一开始的位置

鼠标移上去,一下子就跑了

再移上去,又跑了

是不是很简单、很好玩呀,可以试试噢;
对了,编写过程中很容易出现代码个别打错而造成不能正常执行的状况,这是细节问题,注意一下就好了。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








