- 今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
- 制作魔镜介绍页
-
下载PS
百度下载ps
-
安装PS
打开ps压缩包
-
下载魔镜介绍页.psd
打开此网址 魔镜介绍页.psd
找到“任务资源”,并点击下载,PSD文件保存到本地

选中文件夹,点击“下载”,保存到本地

- 切图 用PS打开刚刚下载好的PSD文件, 打开工具栏,选择“切片工具”,对四个小图片进行切片

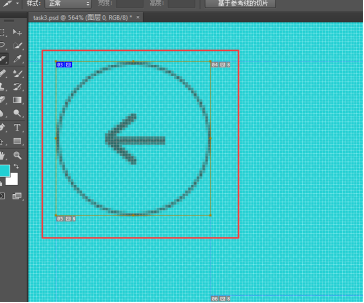
比如第一个图片,首先要“alt+鼠标滚轮”,进行放大,然后再切片

因为如果不放大的话,会造成这样的切片范围,丢失原本想要的图片

最后,在图层中,去掉背景

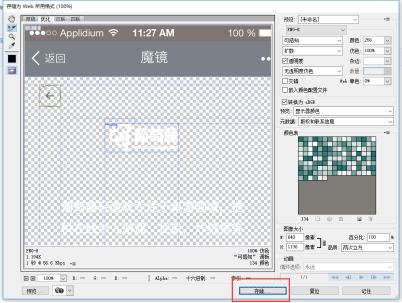
“文件”-“存储为web所用格式...”

点击“存储”

- 编程
打开webStrom软件开发工具 创建三文件,img文件夹,index.css,index.html

Img文件放入图片

Index.html 右键点击“New”-“HTML File”

输入Name,点击“OK”

生成页面如下

加入声明,viewport,因为不加入的话,魔镜页中的文字,不会随着屏幕的宽度而自适应,也就是说两行的文字,宽度越宽,第二行的首个文字会向第一行行尾移动,宽度越窄,第一行行尾的文字向第二行的行首移动。
<!--声明viewport,这样在移动端能自适应了,包括p标签的文字-->
<meta
name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">

创建index.css 右键点击“New”-“HTML File”

输入Name-“OK”

在html中引用外联样式表

编写第一个图片

在img中选择图片,并按住鼠标左键,拖曳到这一行中。

最后生成的标签是
<div class="return">
<img src="img/img_03.png" height="54" width="54"/>
</div>

这里去掉图片大小height="54" width="54",因为这里设置大小,本来图片有大小的,这样一设置大小,图片会变形,所以去掉

变成这样的形式,添加class="return"
为body标签和类名return添加样式 设置body背景色,以及图片的上边距和左边距 如下:
body{
background-color: #68cdd5;
}
.return{
margin-top: 30px;
margin-left: 20px;
}
效果如图:

继续编写其他代码

<body>
<!--不给图片设置大小,如果设置了 图片就变形了,图片本身有大小的-->
<div class="return">
<img src="img/img_03.png"/>
</div>
<div class="logo">
<img src="img/img_09.png"/>
</div>
<p>葡萄藤轻游戏专注于桌游领域,提供在线杀人游戏,捉鬼,炸狼堡等多种聚会游戏,以下线下聚会桌游道具。</p>
<div class="img-left">
<img src="img/img_13.png"/>
</div>
<div class="img-right">
<img src="img/img_16.png"/>
</div>
</body>
继续编写css样式
.logo{
margin: 100px auto;
text-align: center;
}
p{
/*文字设置白色*/
color: #fff;
/*设置内边距18%,可根据屏幕大小自适应,同时也会居中*/
padding: 18%;
}
/*设置图片向左浮动,右外边距为10%*/
.img-left{
float: left;
margin-left: 10%;
}
/*设置图片向右浮动,右外边距为10%*/
.img-right{
float: right;
margin-right: 10%;
}
.img-left img{
/*因声明了viewport,图片文字大小变大,因此定义图片大小*/
width: 80px;
height: 80px;
}
.img-right img {
/*因声明了viewport,图片文字大小变大,定义图片大小*/
width: 80px;
height: 80px;
}
最后效果如图:

明天计划的事情: 熟悉marign,padding, 熟悉viewport,看html写的代码,然后记笔记做总结。 遇到的问题: 遇到的问题,开发完之后,这里的文字,拖动宽度,加宽,文字还是固定的。

所以我问了群里,他们说要加viewport
<!--声明viewport,这样在移动端能自适应了,包括p标签的文字-->
<meta
name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
收获: 学习到了viewport PS的切图的使用 已经背景颜色的获取 Div的布局控制






















 180
180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








