

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax-javascript写法</title>
<script src="../js/jquery-3.1.1.min.js"></script>
</head>
<body>
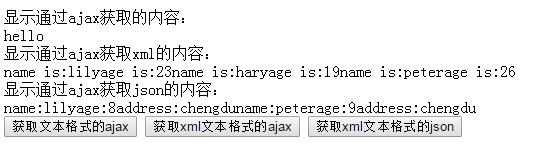
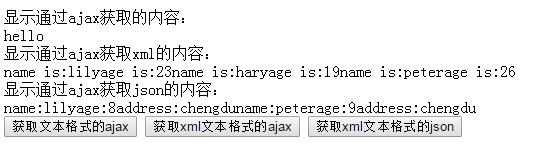
显示通过ajax获取的内容:<div id="one"></div>
显示通过ajax获取xml的内容:<div id="xml"></div>
显示通过ajax获取json的内容:<div id="json"></div>
<button οnclick="get()">获取文本格式的ajax</button>
<button οnclick="getXml()">获取xml文本格式的ajax</button>
<button οnclick="getJson()">获取xml文本格式的json</button>
<script>
//获取ajax文本内容的方法
function get() {
//创建和后端数据交互的XML对象
var xml=new XMLHttpRequest();
//第一个参数是提交方式,get/post两者,大小写均可;
xml.open("GET","http://localhost:8080/jquery/servlet/MyServlet",true);
//响应后台数据的回调函数
xml.onreadystatechange=function () {
/*
status有两个值
200:表示连接到了服务器
404表示没有连接到
*/
console.log("判断是否连接到服务器"+xml.status);
console.log("判断是否处理了请求"+xml.readyState);
/*
0:请求未初始化
1:服务器连接已经建立
2:请求已经接收
3:请求处理中
4:请求完成,响应就绪
*/
if(xml.status==200&&xml.readyState==4){
//获取文本格式的数据
var is = xml.responseText;
document.getElementById("one").innerHTML=is;
}
}
//发送请求的方法
xml.send();
}
function getXml() {
//创建和后端数据交互的XML对象
var xml=new XMLHttpRequest();
//第一个参数是提交方式,get/post两者,大小写均可;
xml.open("GET","1.xml",true);
//响应后台数据的回调函数
xml.onreadystatechange=function () {
/*
status有两个值
200:表示连接到了服务器
404表示没有连接到
*/
console.log("判断是否连接到服务器"+xml.status);
console.log("判断是否处理了请求"+xml.readyState);
/*
0:请求未初始化
1:服务器连接已经建立
2:请求已经接收
3:请求处理中
4:请求完成,响应就绪
*/
if(xml.status==200&&xml.readyState==4){
//获取XML文本格式的数据
var is = xml.responseXML;
//获取长度
var length = is.documentElement.getElementsByTagName("node").length;
for(var i=0;i<length;i++){
var name = is.documentElement.getElementsByTagName("name")[i].childNodes[0].nodeValue;
var age = is.documentElement.getElementsByTagName("age")[i].childNodes[0].nodeValue;
// console.log(name);
var id= is.documentElement.getElementsByTagName("name")[0].getAttributeNode("id").value;
console.log(id);
document.getElementById("xml").innerHTML +="name is:"+name+"age is:"+age;
}
}
}
//发送请求的方法
xml.send();
}
function getJson() {
//创建和后端数据交互的XML对象
var xml=new XMLHttpRequest();
//第一个参数是提交方式,get/post两者,大小写均可;
xml.open("GET","1.json",true);
//响应后台数据的回调函数
xml.onreadystatechange=function () {
/*
status有两个值
200:表示连接到了服务器
404表示没有连接到
*/
console.log("判断是否连接到服务器"+xml.status);
console.log("判断是否处理了请求"+xml.readyState);
/*
0:请求未初始化
1:服务器连接已经建立
2:请求已经接收
3:请求处理中
4:请求完成,响应就绪
*/
if(xml.status==200&&xml.readyState==4){
//获取json格式
var json = xml.response;
//转换json格式
var is = eval(json);//去掉引号
console.log(is);
for (var i=0;i<is.length;i++){
document.getElementById("json").innerHTML += "name:"+is[i].name+"age:"+is[i].age+"address:"+is[i].address;
}
}
}
//发送请求的方法
xml.send();
}
</script>
</body>
</html>























 3758
3758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








