本例将在SharePoint 2010站点上构建一个每日一句Web部件。如果你的电脑上还没有装SharePoint 2010环境,可以先从配置 SharePoint 2010开发环境开始做起。为了能够开发该webpart,你除了需要SharePoint 2010外,还需要VisualStudio 2010。
下图是最终完成时的效果。它会每天随机从列表里获取数据。

步骤
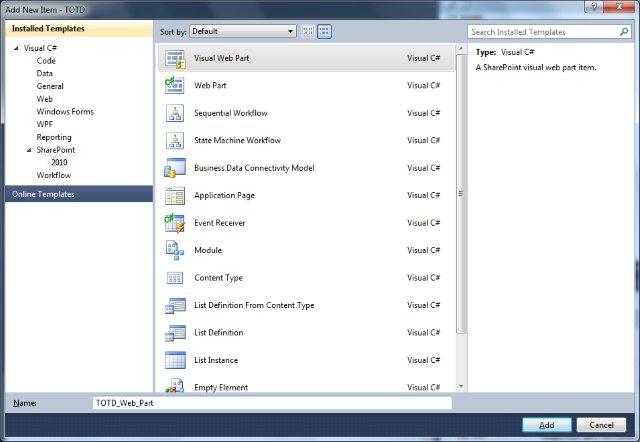
新建一个visual web part,命名为TOTD。

添加你希望将webpart部署到的站点的URL 。

点击完成并删除默认创建的webpart。然后新加一个visual web part,如下图所示:

在设计界面上放置一个Image Box,两个lable,然后根据需要调整表格的布局。
 HTML代码
HTML代码
< tr >
< td rowspan ="2" width ="100px" >
< asp:Image ID ="ImgAuthor" runat ="server" Width ="100px" Height ="100px" />
</ td >
< td style =" height:16px" valign ="top" >
< asp:Label ID ="lblTOTD" runat ="server" Font-Italic ="True" Font-Names ="Calibri"
Font-Size ="12pt" style ="z-index: 1; left: 120px; top: 29px; width: 376px"
ForeColor ="#003399" ></ asp:Label >
</ td >
</ tr >
< tr >
< td align ="right" valign ="top" >
< asp:Label ID ="lblAuthor" runat ="server" Font-Names ="Calibri" Font-Size ="9pt"
style ="z-index: 1; left: 239px; top: 97px; text-align:right; height: 13px; width: 252px" ></ asp:Label >
</ td >
</ tr >
</ table >
控件命名为,ImageBox:ImgAuthor,Lable:lblTOTD,lblAuthor。现在你得到类似如下的设计界面。

OK。现在你已经完成了部件的设计工作,开始编写后台代码。

 C#代码
C#代码
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.Utilities;
namespace TOTD.TOTD_Web_Part
{
public partial class TOTD_Web_PartUserControl : UserControl
{
protected void Page_Load( object sender, EventArgs e)
{
SPWeb ospweb = SPContext.Current.Web;
SPList oList = ospweb.Lists[ " QOTD " ];
SPListItemCollection collItem = oList.GetItems( " Thought " , " AuthorImage " , " AuthorName " );
Random random = new Random();
int RndItem = random.Next( 1 , collItem.Count + 1 );
int LastDay = 0 ;
int TOTD = 0 ;
int CurrentDay = DateTime.Now.DayOfYear;
try
{
LastDay = int .Parse(Application[ " LastDay " ].ToString());
TOTD = int .Parse(Application[ " TOTD " ].ToString());
if (LastDay != CurrentDay)
{
Application[ " LastDay " ] = CurrentDay;
Application[ " TOTD " ] = RndItem;
SPListItem oItem = collItem[RndItem - 1 ];
this .ImgAuthor.ImageUrl = SPEncode.HtmlEncode(oItem[ " AuthorImage " ].ToString().TrimEnd( ' ? ' , ' . ' , ' , ' , ' ' ));
this .lblTOTD.Text = oItem[ " Thought " ].ToString();
this .lblAuthor.Text = SPEncode.HtmlEncode(oItem[ " AuthorName " ].ToString());
}
else
{
SPListItem oItem = collItem[TOTD - 1 ];
this .ImgAuthor.ImageUrl = SPEncode.HtmlEncode(oItem[ " AuthorImage " ].ToString().TrimEnd( ' ? ' , ' . ' , ' , ' , ' ' ));
this .lblTOTD.Text = oItem[ " Thought " ].ToString();
this .lblAuthor.Text = SPEncode.HtmlEncode(oItem[ " AuthorName " ].ToString());
}
}
catch
{
Application[ " LastDay " ] = CurrentDay;
Application[ " TOTD " ] = RndItem;
SPListItem oItem = collItem[RndItem - 1 ];
this .ImgAuthor.ImageUrl = SPEncode.HtmlEncode(oItem[ " AuthorImage " ].ToString().TrimEnd( ' ? ' , ' . ' , ' , ' , ' ' ));
this .lblTOTD.Text = oItem[ " Thought " ].ToString();
this .lblAuthor.Text = SPEncode.HtmlEncode(oItem[ " AuthorName " ].ToString());
}
}
}
}
现在,你完成了整个webpart的开发。让我们来把webpart部署到SharePoint 2010服务器。
在部署前,你需要先在站点里创建一个图片库和一个自定义列表。 创建一个名为QOTD的自定义列表,并添加下列的栏:
1、类型->图片或超链接 ;名称->AuthorImage ;格式化URL为->图片
2、 类型->单行文本 ;名称->AuthorName
3、类型->单行文本 ;名称->Thought
然后,将默认的标题字段设置为不必需填写:

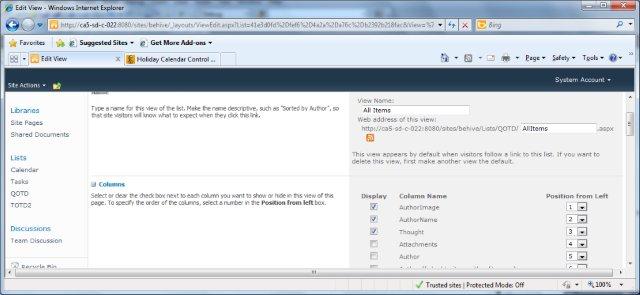
转到列表视图,修改视图使其只显示我们需要的三个字段:

接下来创建图片库,以便存放作者的相片。
创建一个名为QOTDImage的图片库
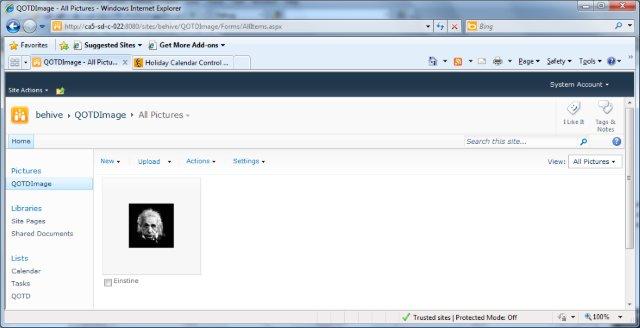
创建一个单行文本字段,命名为Author。重命名标题字段为"Name"。最终,你得到类似如下的图片库:

现在,你可以尽可能多的往QOTD列表填数据了。在AuthorImage一栏链接到图片库中图片的地址。

这里为“http://ca5-sd-c-022:8080/sites/behive/QOTDImage/Einstine.bmp”。

准备工作完成。
编译该项目并点击部署。然后你就可以再你的网站上使用你的webpart了。
网站操作->编辑页面->插入(位于编辑功能区)->Web部件->类别->Custom,这样你就可以找到名为"TOTD_Web_Part"的webpart了。快快添加吧!
参考资料






















 5588
5588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








